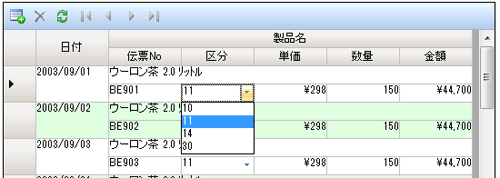
ドロップダウンリストの選択候補をバインドする
入力データは、アンバウンドモードで使う場合でも、ドロップダウンリストの選択候補を、データソースからバウンドするような使い方もできます。
今回のサンプルでは、ObjectDataSourceを使っているので、リスト5のようなデータ取得用のクラスを作成します。
Public Function GetCategory(ByVal userID As String,
ByVal password As String) As DataSet
Dim ds As New DataSet
Using _cn As New OleDb.OleDbConnection()
_cn.ConnectionString = String.Format(ConfigurationManager.AppSettings("ConnectionString"),
userID,
password)
_cn.Open()
Using _cmd As New OleDb.OleDbCommand
_cmd.Connection = _cn
_cmd.CommandText =
"SELECT DISTINCT Bill.Category " &
"FROM Bill " &
"ORDER BY Bill.Category"
Using _da As New OleDb.OleDbDataAdapter(_cmd)
_da.Fill(ds, "Category")
End Using
End Using
_cn.Close()
End Using
Return ds
End Function
このクラスとメソッドを、ObjectDataSourceに定義します。aspxファイルを開いて、ObjectDataSourceコントロールをツールボックスからドラッグ&ドロップしたら、「データソースの構成」ダイアログでクラス名とメソッド名を選択します。
図4のダイアログで設定すれば、aspxファイルには次のようなコードが自動設定されます。
<asp:ObjectDataSource ID="ObjectDataSource2" runat="server" SelectMethod="GetCategory"
TypeName="CZ1008Bound">
<SelectParameters>
<asp:Parameter Name="userID" Type="String" />
<asp:Parameter Name="password" Type="String" />
</SelectParameters>
</asp:ObjectDataSource>
このデータソースをMultiRowのDropDownListセルに割り当てるには、リスト7のように、「datasourceid」「dataextfield」「datavaluefield」の設定を行います。今回は、「表示値 = 設定値」なので、dataextfieldとdatavaluefieldには同じ値を設定しています。
<dropdownlistcell datafield="Category"
datasourceid="ObjectDataSource2" datatextfield="Category" datavaluefield="Category"
location="196, 20" name="Category" tabindex="4" />




































.png)












