フォームの作成
では、さっそくC1SuperLabelコントロールを使ってプログラムを作成しましょう。
GUIのデザイン
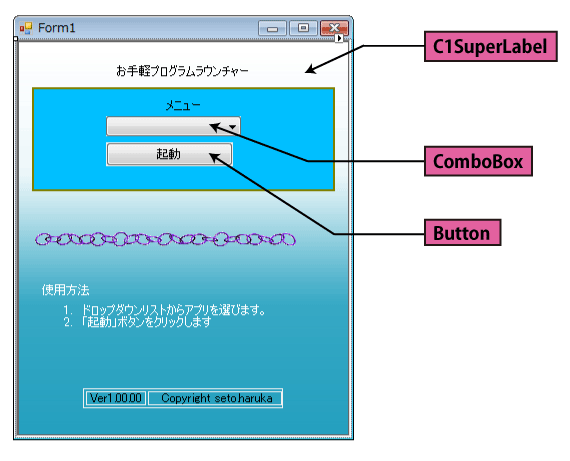
フォームには、C1SuperLabel、ComboBox、Buttonの3つのコントロールを配置し、FormBorderStyleプロパティを「Fixed3D」に設定しておきます。
C1SuperLabelコントロールは、Dockプロパティを「Fill」にしてフォームいっぱいに広げます。そして、その上に設定したドロップダウンリストにComboBoxコントロールを、その下にButtonコントロールを配置します。

C1SuperLabelコントロールの作成
フォーム画面のメインはC1SuperLabelコントロールで占めています。では、このHTMLコンテンツを作成していきます。
まず、ツールボックスからC1SuperLabelコントロールのアイコンをフォームにドラッグ&ドロップし、Dockプロパティを「Fill」にします。プロパティウィンドウのTextプロパティの値欄にある[...]ボタンを押し、エディタを起動します。エディタには、デフォルトでコントロール名が記述されています。
デフォルトのコントロール名を削除し、タイトルと最初のボックスのHTML文を記述していきます。HTMLを記述していくそばから、プレビューウィンドウにその結果が表示されます。なお、エディタはサイズを自由に変更でき、プレビューとの境界線もドラッグで移動できるため、見やすい大きさに広げて作業を行います。
<body><br> <div align="center">お手軽プログラムラウンチャー</div> <div style="background-color:deepskyblue;border:solid thin olive;margin:10px;padding:10px"> <div align="center" >メニュー<br> </div><br> <br><br> <br> <br> </div><br><br>
ツールバーの[Insert Image]ボタンを押します。画像選択のダイアログが表示されるので、挿入したい画像を選びます。
<img src='ring-8.gif'><br> <br>
箇条書きとテーブルを入力します。これらは、そのままタグ打ちで入力します。
<div style="margin:20px; Color:White" >使用方法 <ol> <li>ドロップダウンリストからアプリを選びます。</li> <li>「起動」ボタンをクリックします</li></div> </ol><br> <br> <table border="1" width="200" align="center"> <tr> <td width="60"> Ver1.00.00</td> <td width="144">Copyright seto.haruka </td> </tr> </table> </body>
[OK]ボタンを押してエディタを閉じ、プロパティウィンドウで[BackgroundImage]をクリックします。ダイアログから「grad_blue.jpg」を選択すると、C1SuperLabelコントロールの背景に、グラデーションの画像が設定されます。

ComboBox、Buttonコントロールの設定
C1SuperLabelコントロールの作成が終わったら、C1SuperLabelコントロールのボックス内にComboBoxコントロールとButtonコントロールを配置します。ButtonコントロールはTextプロパティを「起動」に変えます。
ComboBoxコントロールは、「DropDownStyle」プロパティを「DropDownList」に変え、以下の項目をリストに設定します。
- 電卓
- メモ帳
- ペイント
- ワードパッド
ButtonコントロールのClickイベントハンドラで、選択したアクセサリを起動する処理を設定します。これは、ProcessクラスのStartメソッドを使用して作成できます。StartInfoクラスのFileNameプロパティに起動するアクセサリのフルパス名を記述し、Startメソッドを実行します。そのため、System.Diagnostics名前空間への参照を設定してください。
なお、このコードのパス名は筆者のWindowsのインストールフォルダになっているため、プログラムを実行する場合は自身のディレクトリ名に書き換えてください。
Imports System.Diagnostics
Public Class Form1
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim ps As Process = New Process()
Select Case Me.ComboBox1.Text
Case "電卓"
ps.StartInfo.FileName = "e:\Windows\System32\calc.exe"
Case "メモ帳"
ps.StartInfo.FileName = "e:\Windows\System32\notepad.exe"
Case "ペイント"
ps.StartInfo.FileName = "e:\Windows\System32\mspaint.exe"
Case "ワードパッド"
ps.StartInfo.FileName = "E:\Program Files\Windows NT\Accessories\wordpad.exe"
End Select
ps.Start()
End Sub
End Class
using System.Diagnostics;
namespace mysuperlabel_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Process ps = new Process();
switch(comboBox1.Text)
{
case "電卓":
ps.StartInfo.FileName = "e:/Windows/System32/calc.exe";
break;
case "メモ帳":
ps.StartInfo.FileName = "e:/Windows/System32/notepad.exe";
break;
case "ペイント":
ps.StartInfo.FileName = "e:/Windows/System32/mspaint.exe";
break;
case "ワードパッド":
ps.StartInfo.FileName = "E:/Program Files/Windows NT/Accessories/wordpad.exe";
break;
}
ps.Start();
}
}
}
まとめ
ラベルにHTMLが使えると、文字列の表現がぐっと広がるだけでなく、いろいろな様式で表現できるようになります。
C1SuperLabelコントロールには、タグ打ちのエディタが装備されていますが、エディタにはコピー&ペーストの機能も持っているため、他のエディタで作成したHTML文をペーストして使うこともできます。
標準のLabelコントロールでのフォームのデザインに満足されてない方は、ぜひ使ってみてはいかがでしょうか。
















































