キャプションの設定
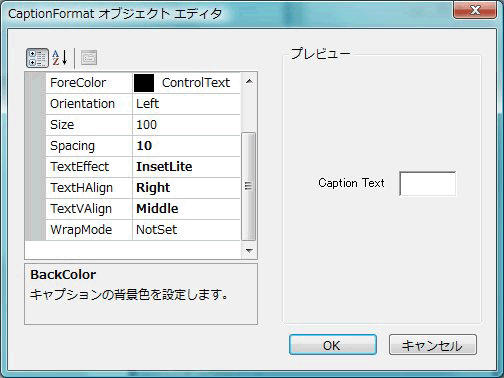
今度はキャプションを設定します。これも一括設定なので、GcFlowLayoutContainerコントロールの「CaptionFormat」プロパティを使用し、次の項目を設定します。
| プロパティ | 設定値 |
| Spacing | 10 |
| TextEffect | InsetLite |
| TextHAlign | Right |
| TextVAlign | Middle |
Spacingプロパティは、キャプションとコントロールの間隔を設定するプロパティで、間隔を表す整数値を指定します。 TextEffectプロパティは、文字の3D効果(フラット、強いくぼみ、強い浮き出し、くぼみ、浮き出し)を設定します。設定値はTextEffect列挙体のメンバで、以下の値を使用します。
| TextEffectの値 | 説明 |
| 0 - Flat | テキストを3D効果なしで描画(デフォルト) |
| 1 - Inset | テキストは強くくぼんで表示 |
| 2 - Raised | テキストは強く浮き出して表示 |
| 3 - InsetLite | テキストは軽くくぼんで表示 |
| 4 - RaisedLite | テキストは軽く浮き出して表示 |
TextHAlign/TextVAlignプロパティは、文字の水平/垂直方向の配置を設定するプロパティです。それぞれ、TextHAlign列挙体およびTextVAlign列挙体のメンバを使用します。
| TextHAlignの値 | 説明 |
| 0 - NotSet | デフォルトのテキストの割り付け方法 |
| 1 - Left | テキストは右揃えで表示 |
| 2 - Right | テキストは左揃えで表示 |
| 3 - Center | テキストは中央揃えで表示 |
| 4 - Justify | テキストは行全体に均等に割り付け |
| 5 - JustifyWithSpace | テキストは行全体に均等に割り付け。行頭と行末にはスペースを設定する必要がある |
| TextVAlignの値 | 説明 |
| 0 - NotSet | デフォルトのテキスト行の位置 |
| 1 - Top | テキスト行は表示領域の上部に配置 |
| 2 - Middle | テキスト行は表示領域の中央に配置 |
| 3 - Bottom | テキスト行は表示領域の下部に配置 |

コントロールを配置
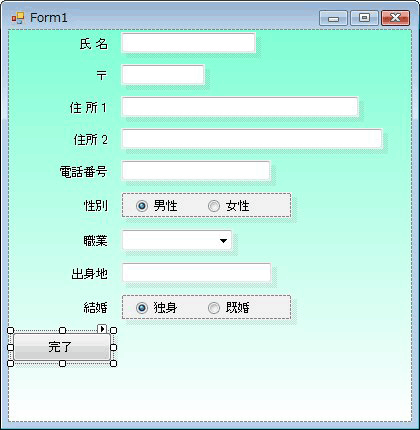
GcFlowLayoutContainerコントロールにドロップシャドウとキャプションを設定したので、後はコントロールを配置し、必要な入力コントロールにキャプション文字列を設定していくだけです。
まず、ツールボックスからTextBoxコントロールをフォームにドラッグアンドドロップします。プロパティウィンドウの「CaptionText」プロパティに、「氏 名」と入力すると、GcFlowLayoutContainerコントロールに設定したフォーマットでキャプションが入力されます。
順次、コントロールをフォーム(GcFlowLayoutContainerコントロール上)にドラッグ&ドロップし、CaptionTextプロパティを設定すれば、自動的に順次上から下にコントロールが揃えて配置されていきます。また、Buttonのようにキャプションが必要ないコントロールは、CaptionTextプロパティに""(空白)を入れれば、自動的に配置されます。

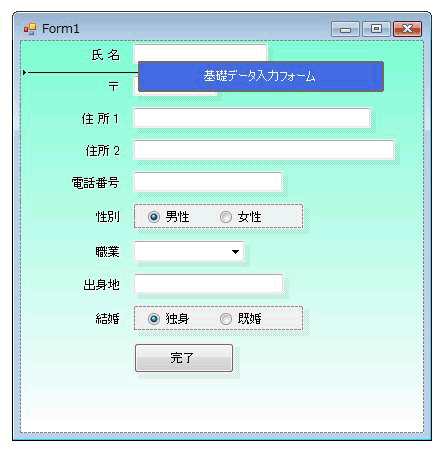
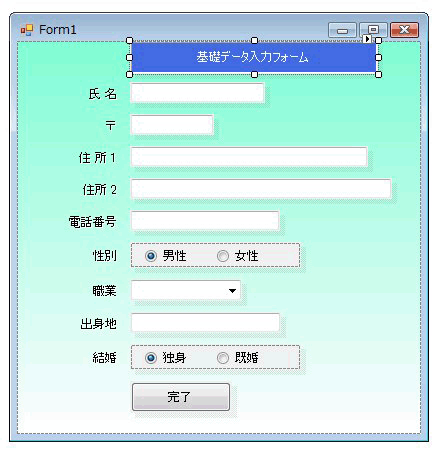
後からLabelコントロールを一番上に入れたいというときは、移動させたいコントロールをドラッグすれば順序を入れ替えて配置できます。コントロールをドラッグすると移動用のガイドラインが表示されるので、このラインを挿入したい位置に持っていきマウスのボタンを離せば、その位置にコントロールが配置されます。


なお、Marginプロパティを使用すると、コントロールとGcFlowLayoutContainerコントロールとの間隔を調整できます。ここでは、LabelコントロールがGcFlowLayoutContainerコントロールの上部にぴったりついているので、少し下に下げるために、Marginプロパティを「3, 10, 3, 0」に変更しています。
まとめ
フォームに配置したコントロールの数が多ければ多いほど、プロパティの設定は時間がかかります。GcFlowLayoutContainerコントロールなら、一度プロパティを設定すればすべてのコントロールを同じスタイルに統一でき、キャプション設定も不要になります。
何より、一度設定した書式を全部修正するという作業がGcFlowLayoutContainerコントロールを使うと一括で修正でき、1つ1つを修正しなくて済むため、開発者にとってとても嬉しい機能と言えるでしょう。


















































