タイルのコンテンツの設定
コントロールの配置ができたら、タイルのコンテンツを作成します。今回は、2つのタイルの文字列を入れ替えて表示するアニメーションを設定します。
C1Tileコントロールでは、上下に入れ替わるアニメーションで、C1SlideTileコントロールは上下左右斜めのすべての方向で入れ替わるアニメーションです。
また、それぞれの背景色を変えることで、よりアニメーション動作を認識できるようにします。
C1Tileコントロールのコンテンツ設定
まずは、C1Tileコントロールのコンテンツを設定します。これは、XAMLコードを直接記述します。
「コンテンツの入れ替え設定」で説明したように、ContentTemplate/BackContentTemplateプロパティを使用すると、タイルに最初に表示するコンテンツと次に表示するコンテンツを設定できます。
今回は文字列を入れ替えますので、コンテンツは「TextBlock」要素を使用します。ContentTemplate/BackContentTemplateプロパティは、ともに<DataTemplate>要素を作成し、その中に「TextBlock」要素を入れます。
2つのコンテンツは、ともに<Border>要素の「Background」プロパティを使用し、背景を塗りつぶします。値は16進数もカラー名も使用できます。
なお、C1Tileコントロールも、HorizontalContentAlignment/erticalContentAlignmentプロパティを"Stretch"に設定し、「TextBlock」をタイル全体に広げるようにしています。
これにより、アプリケーションを実行すると2つのコンテンツが自動的に入れ替わるように動作します。
<c1:C1Tile c1:C1TileService.PointerDownAnimation="True" Content="この文字" Height="150" HorizontalAlignment="Left"
Margin="12,12,0,0" Name="C1Tile1" VerticalAlignment="Top" Width="150" FontSize="16" Background="White"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" Padding="0" Foreground="White">
<c1:C1Tile.ContentTemplate>
<DataTemplate>
<Border Background="#FFBC1C48" >
<TextBlock Text="この文字" VerticalAlignment="Center" HorizontalAlignment="Center" />
</Border>
</DataTemplate>
</c1:C1Tile.ContentTemplate>
<c1:C1Tile.BackContentTemplate>
<DataTemplate>
<Border Background="Goldenrod" >
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="入れ替わり" Foreground="White" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
</DataTemplate>
</c1:C1Tile.BackContentTemplate>
</c1:C1Tile>
C1SlideTileコントロールのコンテンツ設定
C1SlideTileコントロールのコンテンツ設定も、C1Tileコントロールと同様ContentTemplate/BackContentTemplateプロパティを使用して2種類のテキストコンテンツを作成しますが、C1SlideTileコントロールでは入れ替わるコンテンツに複数のテキストを表示できるようにしています。
このような場合は、StackPanelやGridを使用して複数の要素をレイアウトするようにコードを組んでいきます。
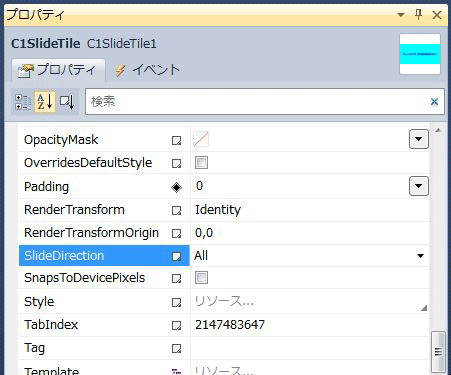
また、プロパティウィンドウで「SlideDirection」プロパティの値を見ると「All」に設定されていますので、コンテンツの入れ替えアニメーションは上下左右斜めのすべての方向で入れ替わるアニメーションが実行されます。

<c1:C1SlideTile c1:C1TileService.PointerDownAnimation="True" Height="210" HorizontalAlignment="Left" Margin="176,12,0,0"
Name="C1SlideTile1" VerticalAlignment="Top" Width="410" FontSize="16" HorizontalContentAlignment="Stretch"
VerticalContentAlignment="Stretch" Padding="0" Foreground="White" ContentSource="{Binding Items}"
Content="Tiles for WPF には、次の主要な機能があります。">
<c1:C1SlideTile.ContentTemplate>
<DataTemplate>
<Border Background="Aqua" >
<TextBlock Text="Tiles for WPF には、次の主要な機能があります。" Foreground="Blue" VerticalAlignment="Center"
HorizontalAlignment="Center" Margin="4,2,0,2"/>
</Border>
</DataTemplate>
</c1:C1SlideTile.ContentTemplate>
<c1:C1Tile.BackContentTemplate>
<DataTemplate>
<Border Background="PaleGreen" >
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="スライドするタイルの作成" Foreground="Blue" VerticalAlignment="Top" Margin="4,2,0,2"/>
<TextBlock Text="おなじみの Windows 8 ライブタイルの動作" Foreground="Blue" VerticalAlignment="Top" Margin="4, 20, 0, 2"/>
<TextBlock Text="Live 更新" Foreground="Blue" VerticalAlignment="Top" Margin="4, 30, 0, 2"/>
<TextBlock Text="任意のコンテナでホスト可能" Foreground="Blue" VerticalAlignment="Top" Margin="4, 40, 0, 2"/>
</StackPanel>
</Border>
</DataTemplate>
</c1:C1Tile.BackContentTemplate>
</c1:C1SlideTile>














































