C1Tileコントロールの概要
C1Tileコントロールを使用して、さまざまなタイル表示やナビゲーションハブを作成できます。タイルを使用すると、Windows 8のスタート画面の操作性をWPFアプリケーションに採り入れることが可能です。
C1Tileコントロールをインストールすると、C1TileコントロールとC1SlideTileコントロールの2種類のタイルコントロールを利用することができます。
また、タイルをさまざまなコンテナと組み合わせることで、多種多様なレイアウトを作成できます。
C1Tileコントロールには、次のような特徴があります。
スライドするタイルの作成
C1SlideTileコントロールを使用して、コンテンツをスライドまたは反転アニメーションで交互にコンテンツを表示するタイルを作成できます。
任意の数の項目から成るコレクションを提供することも可能です。テンプレートを設計し、コントロールにコンテンツを提供するだけです。更新とアニメーションは自動的に処理されます。
おなじみのWindows 8ライブタイルの動作
コントロールは、WindowsストアやWindows Phone用のアプリでよく使用されているモダンUIスタイルからヒントを得ています。
2種類のタイルコントロールは、Windows 8やWindows Phoneのスタート画面にあるライブタイルと同じ形式のインタラクティブな動作を示します。従って、タイルを選択するとき以外は指を上げる必要がないという、ユーザーにとってはおなじみの動作でアプリを操作が可能です。
Live更新
C1TileコントロールとC1SlideTileコントロールでは、最新の「ライブ」コンテンツをフリック、スライド、および表示できます。静的C1TileServiceクラスと UpdateIntervalプロパティを使用して、更新間隔を簡単に制御できます。
任意のコンテナでホスト可能
2種類のタイルコントロールは、C1TileListBox、C1WrapPanel、標準のStackPanelコントロールやListBoxコントロールなど、任意のItemsControlコンテナ内に組み込むことができます。従って、タイルをデータ連結して使用することも可能です。
コンテナごとに異なる方法で複数のタイルを配置できるため、それらの組み合わせと可能性は無限です。
異なるサイズのサポート
すべてのタイルを自由な大きさで作成することができるので、さまざまな種類やサイズのタイルを組み合わせて、それぞれのアプリケーションで個性的な表示方法を作成できます。
C1Tileコントロールの構成
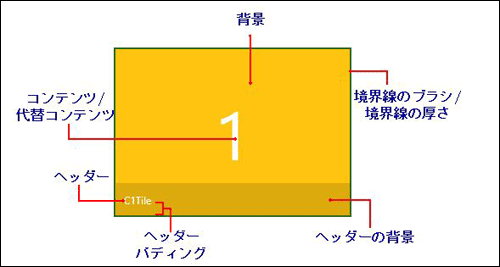
C1TileコントロールとC1SlideTileコントロールは、Windows 8のライブタイルの動作を真似たヘッダー付きのアニメーションコンテンツコントロールです。例えば、以下のXAMLは、いくつかのプロパティセットを含む基本的なC1Tileコントロールを作成します。
<c1tile:C1Tile Content="1" BackContent="1" Header="C1Tile" HeaderBackground="#22000000" HeaderPadding="12" Padding="0" BorderBrush="#FF356A21" BorderThickness="2" />
このXAMLは、タイルを構成する各要素の次のプロパティを設定しています。

Content(コンテンツ)
このプロパティは、C1Tileコントロールの初期コンテンツを設定します。上の図では、Contentが「1」に設定されています。
BackContent(代替コンテンツ)
このプロパティは、C1Tileコントロールの代替コンテンツを設定します。上の図では、BackContentプロパティも「1」に設定されています(Contentと同じ)。
ただし、BackContentプロパティに別の値を設定した場合は、タイルのコンテンツが変化したときにその値が表示されます。
Header(ヘッダーのコンテンツ)
このプロパティは、C1Tileコントロールのヘッダーのコンテンツを設定します。デフォルトでは、ヘッダーはタイルの下部に表示されます。上の図では、Headerプロパティは「C1Tile」に設定されています。
HeaderBackground(ヘッダーの背景)
このプロパティは、ヘッダーの背景の色と透過性を設定します。上の例では、HeaderBackgroundプロパティは"#22000000"に設定されています。この設定値の最初の2つの値は色の透過性を示し、後の6つの値は色が黒であることを示しています。
HeaderPadding(ヘッダーパディング)
HeaderPaddingプロパティは、ヘッダーのコンテンツの周囲のパディングを設定します。上の例では、HeaderPaddingが「12」に設定されています。数値が大きいほど、ヘッダーコンテンツの表示位置がタイルの端から離れて表示されます。
Padding(タイルのパディング)
Paddingプロパティは、タイル内のコンテンツとヘッダーの周囲のパディングを設定します。
上の例では、Paddingが「0」に設定されていますので、ヘッダー領域がタイルの下境界線にぴったりくっついて表示されることを示します。数値が大きいほど、コンテンツとヘッダーがタイルの端から離れて表示されます。
BorderBrush(境界線のブラシ)
BorderBrushプロパティは、タイルの周囲の境界線の色を示します。上の例では、「#FF356A21」(不透明な緑色)に設定されています。
BorderThickness(境界線の厚さ)
BorderThicknessは、タイルを囲む境界線の厚さを示します。上の例では、このプロパティは「2」に設定されています。
C1SlideTileコントロールの概要
C1SlideTileコントロールは、基本的にはC1Tileコントロールと同じ構成ですが、C1Tileコントロールと違うのは、テンプレート間をスライドするアニメーションが含まれている点です。
このコンテンツのスライドは、SlideDirectionプロパティを使うことで、アニメーションの動作方法を変えることが可能です。
SlideDirectionプロパティは、次のいずれかの値に設定できます(デフォルト値はAll)。
| 値 | 方向 |
|---|---|
| Up | 下から上 |
| Left | 右から左 |
| Down | 上から下 |
| Right | 左から右 |
| All(デフォルト) | すべて |
「All」を選択すると、アニメーションは上下左右の直線的な動きだけでなく、斜めに移動するアニメーションも動作するようになります。
コンテンツの入れ替え設定
ContentTemplate/BackContentTemplateプロパティを使用すると、タイルに最初に表示するコンテンツと次に表示するコンテンツを設定できます。
最初に表示するコンテンツはContentTemplateプロパティのタグ内に記述し、次に表示するコンテンツをBackContentTemplateプロパティに置きます。
また、コンテンツの設定にGridやStackPanelを使うことで、複数のコンテンツを同一タイル内に設定できます。
例えば、次のマークアップは、ContentTemplate/BackContentTemplateプロパティをC1SlideTileコントロールに追加します。
<c1tile:C1SlideTile Content="2" HeaderPadding="12" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" Padding="0" Header="C1SlideTile">
<c1tile:C1Tile.ContentTemplate>
<DataTemplate>
<Border Background="#FFBC1C48" >
<TextBlock Text="{Binding}" VerticalAlignment="Center" HorizontalAlignment="Center" />
</Border>
</DataTemplate>
</c1tile:C1Tile.ContentTemplate>
<c1tile:C1Tile.BackContentTemplate>
<DataTemplate>
<Border Background="#FF028541" >
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="{Binding}" Foreground="White" HorizontalAlignment="Center"/>
<TextBlock Text="Back Content Template" Margin="0 -10 0 0" FontSize="12" Foreground="White" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
</DataTemplate>
</c1tile:C1Tile.BackContentTemplate>
</c1tile:C1SlideTile>









































