デザインのプレビュー
制作中にもカンバスハンドルを移動するだけで、デザインを確認することができますが、「Tab」キーを押すとプレビューモードになり、グリッド表示のない状態のデザインを確認できます。また「F12」を押すと、ブラウザで表示できます。さらに、Adobe Edge Inspectと連携すれば、実機でのリアルタイムなプレビューが可能になります。
その他のデバイス用デザインとページ遷移
さて、デスクトップ用のデザインが完成したら、カンバスハンドルをtablet領域に移動させて、タブレット用のデザインをしていきましょう。と言っても、また新しくオブジェクトを配置してデザインするわけではなく、すでに配置されているオブジェクトの配置を変えたり、スタイルを変更するだけです。同じく、モバイル用のデザインも、カンバスハンドルを520px以内に移動させて、デザインしていきます。
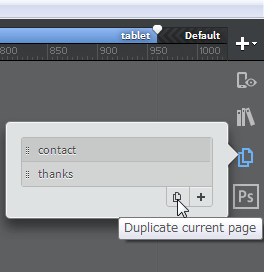
Adobe Edge Reflowでは、画面右上のページアイコンをクリックし複数のページを作成することができます。まず、画面下のDOMバーに表示されている「Page1」をダブルクリックしてページ名を付けます。ここでは「contact」というページ名を付け、これをコピーして「thanks」ページを作成しました。

ヘッダやフッタなどの共通要素を消去して、新たに送信完了後のページを作成します。
ページアイコンをクリックしてcontact画面に戻り、送信ボタンのオブジェクトを選択後、画面左のButtonオプションにあるリンクアイコンをクリックしてthanksを選択します。
プレビューモードやブラウザでプレビューすると、送信ボタンをクリック後、完了画面に移動することを確認できます。
まとめ
Adobe Edge Reflowはプレビュー段階にあり、まだ完全ではありませんが、最初の設定をきちんとすれば、割と直感的に扱いやすいと感じました。サイズ変更可能なデザインカンバスでCSSをベースに作成するという新しい感覚のツールです。マルチデバイス時代の新しいツールとして、どのような進化をしていくのか非常に楽しみでもあります。


















































