Adobe Edge Reflowの基本的な使い方
それではさっそくAdobe Edge Reflowを使って、下記リストのような簡単なプロトタイプを作ってみましょう。
- PCブラウザを基本としたデスクトップファーストでデザイン
- ブレークポイント(CSSを切り替える条件となる幅)は、520pxと960pxの2つ
- フォームの送信ボタンをクリックすると、送信完了ページにへジャンプする
Adobe Edge Reflowでは、カンバスの右側中央にあるハンドルをドラッグして、カンバス幅を調整し、いろいろな画面サイズでどのように表示するかを確認しながらデザイン作業することができます。
今回は、図2~4のように画面サイズが960px以上の場合はコンテナの幅を960pxに固定、959px以下の場合は可変で動くデザインでプロトタイプを作成します。デフォルトの設定では、コンテナの幅は常に画面サイズに対して100%になっているので、まずは作業しやすいように、これらを含めた設定をしていきましょう。
Adobe Edge Reflowでは、右側中央のハンドルを動かし、カンバスの幅を変えながらデザイン作業を行います。
ブレークポイントとOrientationの設定
レスポンシブWebデザインでは、CSS3のメディアクエリー(Media Queries)という技術を利用してデバイスごとに適用するCSSを切り替えます。このCSSを切り替える条件となる幅を「ブレークポイント」といいます。
まずはAdobe Edge Reflowで、ブレークポイントの設定をします。上部にあるメディアクエリールーラーをダブルクリックするか、右上にある「+」ボタンを押します。スライダー付のカラーバーが現れるので、スライダーを設定したい位置までスライドさせてください。
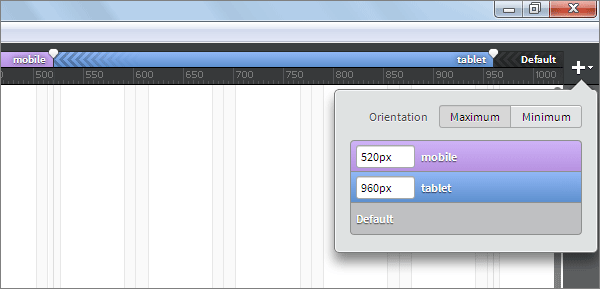
また「+」ボタンを長押しすると、図5のようなパネルが表示され、各ブレークポイントに名前を付けて管理することができます。

パネル上部にある「Orientation」では、PCブラウザを基本とした「デスクトップファースト」でデザインするか、「モバイルファースト」でデザインするかを設定します。デスクトップファーストの場合は「Maximum」、モバイルファーストの場合は「Minimum」を選択します(デフォルトは「Maximum」)。この設定は、後から変更すると、それまでのデザインが崩れてしまうため、デザイン作業に入る前に決定しておきましょう。
ここでは、デスクトップファーストでデザインするためMaximumを設定、ブレークポイントは、520pxと960pxの2つを設定しました。モバイル用は520px以下、521~960pxはタブレット用、961px以上はデスクトップ用のデザインに切り替わります。





















































