5. JSF+Facelets+CDIを利用する
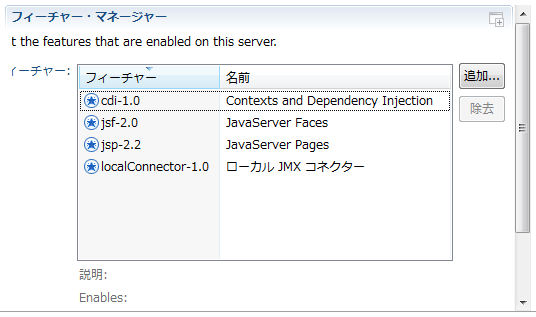
続いて、JavaServer Faces(JSF)を使ったアプリケーションを動かしてみよう。プロジェクト名は「PostalCodeJSF」とした。開発に必要なライブラリはLiberty Profileに含まれているので、プロジェクトとしての追加の設定は特に必要ないが、サーバー側の設定には少し手を加える必要がある。サーバーマネージャーにおいて「サーバー構成」をダブルクリックしてserver.xmlを開き、図5.1のように「フィーチャーマネージャー」を表示する。
ここで右側の[追加]ボタンをクリックして、使用したいフィーチャーを選択すれば、サーバー上でその機能が有効になる。今回はJSFを使いたいので、jsf-2.0を選択すればよい。また、せっかくなので、CDI(Context and Dependency Injection)も使えるようにしておこう。なお、ここには表示されていないが、Servlet 3.0やJSON、Bean Validationはデフォルトで有効になっている(下部のShow implicitly enabled featuresをチェックすると表示される)。

PostalCodeクラスは先ほどの例のものが流用できるが、CDIを使うので、@Namedや@PostConstruct、スコープを決める@ApplicationScopedといったアノテーションを追加する。
@Named
@ApplicationScoped
public class PostalCode {
private Map<String, String> postalCodeMap = new HashMap<>();
@PostConstruct
public void init() {
// 省略
}
public String get(String postalcode) {
// 省略
}
}
ManagedBeanでは、@InjectアノテーションでPostalCodeオブジェクトをInjectする。プロパティは郵便番号と住所に対応したcodeとaddressの2つ。住所の取得はgetAddressFromCode()メソッドで行う。
@Named
@SessionScoped
public class PostalCodeController implements Serializable {
private static final long serialVersionUID = 1L;
String code;
String address;
@Inject
PostalCode postalCode;
public void getAddressFromCode() {
this.address = postalCode.get(this.code);
}
// Getter/Setter省略
}
Webページは、Faceletsを利用すればHTMLに近いタグ構成で作ることができる。
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Sample JSF</title>
</head>
<body ui:id="body">
<p style='font-size:large'>郵便番号を入力してください。</p>
<form jsfc="h:form" ui:id="form">
<input jsfc="h:inputText" type="text" ui:value="#{postalCodeController.code}" size="50" />
<input jsfc="h:commandButton" type="submit" value="送信" ui:action="#{postalCodeController.getAddressFromCode()}" />
<p style='font-size:x-large'>住所: #{postalCodeController.address}</p>
</form>
</body>
</html>
その他、beans.xmlやweb.xml、faces-config.xmlがWebContentsのWEB-INF以下に必要。準備ができたら、先ほどと同じようにサーバー上で実行すればプレビューできる。server.xmlの設定を変更したが、これも保存時に自動で反映されるので、サーバーを再起動する必要はない。














































