6. JAX-RSを利用する
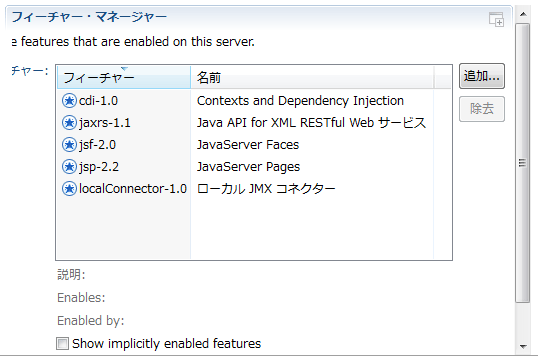
せっかくJava EE Webプロファイルが完全にサポートされているので、RESTful Webサービス用のAPIであるJAX-RS(The Java API for RESTful Web Services)も使ってみよう。JAX-RSを使うには、JSFのときと動揺に、フィーチャーマネージャーを使って「jaxrs-1.1」を有効にすればよい。なお、JAX-RSの実装としてはApache Winkが採用されている。

CDIを使う場合、PostalCode.javaはJSFのサンプルのものがそのまま使える。リクエストを受け取るためのクラスは、GetAddressという名前で次のように実装した。
@Named
@ApplicationScoped
@Path("/address")
public class GetAddress {
@Inject
private PostalCode postalCode;
@Path("get")
@GET
@Produces({MediaType.APPLICATION_JSON})
public Result get(
@QueryParam("code") String code)
{
String address = postalCode.get(code);
return new Result(code, address);
}
}
住所を取得するためのメソッドをget()とし、リクエストパスは@Pathアノテーションを用いて「/address/get」となるように設定している。郵便番号をパラメータとして受け取るように@QueryParamアノテーションをセットしているので、実際にリクエストする際URLは「?/address/get?code=郵便番号」のようになる。
結果を返すためのクラスも用意する。今回の例ではリクエストされた郵便番号と、それに対応した住所を返したいので、この2つをフィールドとして持つResultクラスを定義した。
public class Result {
private String code;
private String address;
public Result(String code, String address) {
this.code = code;
this.address = address;
}
// Getter/Setter省略
}
JAR-RSの設定を行うのに必要なApplidationConfigクラスは次のようになった。ルートパスを「ws」とし、リクエストを受け取るGetAddressクラスを登録している。その他、CDIのためにbeans.xmlも必要になる。
@javax.ws.rs.ApplicationPath("ws")
public class ApplicationConfig extends Application{
public Set<Class<?>> getClasses(){
HashSet<Class<?>> set = new HashSet<Class<?>>();
set.add(GetAddress.class);
return set;
}
}
準備ができたら、プロジェクトをサーバーで実行してみる。なお、プロジェクト名はPostalCodeServiceとした。Webブラウザからリクエスト用のURL(この例では「http://localhost:9080/PostalCodeService/ws/address/get?code=郵便番号」)にアクセスすると、次のようなResultオブジェクトのJSONデータが返ってくるはずだ(Firefoxではブラウザ上に表示されるが、EclipseのWebプレビューの場合はファイルがダウンロードされる)。
{"address":"東京都千代田区千代田","code":"1000001"}
7. Liberty CoreへのWebアプリケーションのデプロイ
さて、ここまではEclipse向けのWDT上でLibertyプロファイルを使っていたが、せっかくなのでLiberty Core単体でのWebアプリケーションの動作も確認してみたい。IBMのサイトからはLiberty Coreの無償評価版がダウンロードできるので、まずはこれを使ってみよう。
JARアーカイブ版とInstall Manager版が用意されており、今回はJARアーカイブ版を利用する。ファイル名は「wlp-core-trial-runtime-8.5.5.0.jar」となっている。このファイルそのものがインストーラになっているので、ダウンロードしたらコマンドプロンプトを立ち上げて、javaコマンドで次のように実行する。
C:\>java -jar wlp-core-trial-runtime-8.5.5.0.jar
途中で表示されるライセンスに同意し、インストール先を指定すれば、指定した場所にwlpというディレクトリが作られて必要なファイルが展開される。本稿の例では、「C:\workspace\liberty-core」にインストールした。
インストールが完了したら、続いてサーバーを作成しよう。サーバーの作成や起動、停止などの操作は、binディレクトリにあるserverコマンドで行うことができる。serverコマンドはWindows版とUNIXシェル版が用意されている。新規サーバーの作成は、次のようにserver createコマンドを使って行う(Windows上で、「sampleServer」という名前のサーバーを作成する例)。
C:\> cd C:\workspace\liberty-core\wlp\bin C:\workspace\liberty-core\wlp\bin> .\server create sampleServer サーバー sampleServer が作成されました。
サーバーが作成されたら、次のようにserver startコマンドを使って起動しよう。
C:\workspace\liberty-core\wlp\bin>.\server start sampleServer サーバー sampleServer を始動中です。 サーバー sampleServer が始動しました。
Liberty Coreはホットデプロイ機能を持っているので、アプリケーションのデプロイは指定のディレクトリにWARアーカイブを配置するだけでできてしまう。ホットデプロイ用のディレクトリは「\user\servers\サーバー名\dropins」。先ほどEclipseで作ったPostalCodeServletをWAR形式にエクスポートして、このディレクトリにコピーしてみよう。必要な操作はこれだけで、Webブラウザからアクセスできるようになっているはずだ。
PostalCodeJSFやPostalCodeServiceの場合はフィーチャーの設定が必要になる。「\user\servers\サーバー名」のディレクトリにserver.xmlがあるので、ここに使用しているフィーチャーを追加する。記述方法は、Eclipseで設定したserver.xmlのソースを参考にすればいいだろう。例えば、JSFとCDIを使う場合は以下のようになる。
<server description="new server">
<!-- Enable features -->
<featureManager>
<feature>jsp-2.2</feature>
<feature>jsf-2.0</feature>
<feature>cdi-1.0</feature>
</featureManager>
<httpEndpoint id="defaultHttpEndpoint"
host="localhost"
httpPort="9080"
httpsPort="9443" />
</server>
最後に、サーバーの停止はserver stopコマンドで行う。
C:\workspace\liberty-core\wlp\bin>.\server stop sampleServer サーバー sampleServer を停止中です。 サーバー sampleServer は停止しました。
8. まとめ
今回はJava EEのWebプロファイルを使って簡単なWebアプリケーションを作ってみたが、特に細かな設定をすることもなく、実にスムーズにプレビューまで進むことができた。率直な感想を言ってしまえば、予想を上回る手軽さだった。その手軽さはTomcatやJBossをはじめとするオープンソースのアプリケーションサーバとまったく遜色のないレベルであり、WASを使ったことのないユーザーにとっても導入の敷居は極めて低いと言えるだろう。
起動やデプロイの速度はもちろんのこと、フィーチャーマネージャーで必要な機能だけを簡単に付けたり外したりできる管理の手軽さも大きな魅力である。自分で選択するほかに、使われているフィーチャーだけを自動検出する機能もあるため、軽量化のための最小構成を容易に実現することができるはずだ。
その他、本稿の例では紹介し切れなかったが、他のオープンソースのフレームワークやAPIと組み合わせる使い方も可能で、各種サンプルアプリケーションも公開されている。TomcatからLiberty Profileへのマイグレーションでは移行ツールも用意されている。軽量Webアプリケーションサーバを使用している場合、機能拡張したい場合などでも商用製品への移行が容易ではないという問題があるが、少なくともLiberty Coreではその心配はいらないそうだ。規模の拡大を見据えた開発環境および本番環境の充実化に向けて、Liberty Coreは有力な候補だと言えるだろう。














































