Visual Studio 2013 Update 2がRTM(製品出荷状態)に達しました。新しくUniversal Windowsアプリというプロジェクトが作成可能になりました。Universal Windowsアプリでは、WindowsストアアプリとWindows Phoneのアプリを同一プロジェクトで作成できるようになりましたが、Windowsストアアプリには大きな変更は無く、本記事の知識は、そのまま通用します。
Universal Windowsアプリについても、近々紹介できればと思います。
Windows 8.1用のストアアプリを作成する環境
前回のおさらいになりますが、Windows 8.1向けのストアアプリを作成するには、Windows 8.1がインストールされたPCと、Visual Studio 2013が必要です。
対応するストアアプリのバージョンとVisual Studioの関係は以下のとおりです。
- Visual Studio 2012・・・Windows 8に対応したストアプリの作成、開発が可能
- Visual Studio 2013・・・Windows 8に対応したストアプリは新規に作成できないが、すでに作成されたプロジェクトを開いて編集することは可能。Windows 8.1対応のストアアプリは新規作成から編集まで可能
Visual Studio 2013
Visual Studio 2013には複数のエディションが存在します。
無償のExpressエディションはストアアプリの開発、デスクトップアプリの開発など目的別にインストールするソフトウェアが異なります。
ストアアプリを開発する場合は「Visual Studio Express 2013 for Windows」をインストールします。
有償のエディションには「Professional 2013」「Premium 2013」「Ultimate 2013」があります。それぞれ利用できる機能が異なりますが、すべてでWindows 8.1対応のWindowsストアアプリの開発が可能です。
また、90日の無償評価版を利用することで、有償のエディションの機能を試して評価することができます。Expressエディションまたは、無償評価版のダウンロードは以下のページから行えます。
開発開始時に選択できるプロジェクト
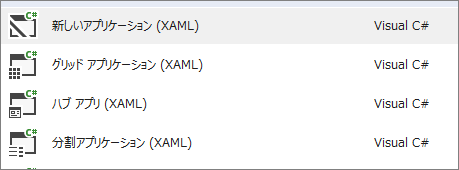
Visual Studio 2013を起動して、開発を開始する際、ストアアプリ開発では4つのプロジェクトテンプレートが選択できます。「新しいアプリケーション」「グリッドアプリケーション」「ハブアプリ」「分割アプリケーション」の4つです。

『Windowsストアアプリの概要と、開発の第一歩』で紹介しましたが、Windows 8時代のストアアプリでは選択できるプロジェクトテンプレートは3つでした。
8.1から、そこに「ハブアプリ」が追加されました。
今回はこれらのプロジェクトテンプレートを眺めながら、Windows 8.1対応のストアアプリ開発の第一歩目を踏み出すための情報を紹介していきます。
新しいアプリケーション
一番シンプルなプロジェクトです。その分、補助的なコードもなく、0から書いていきたい人向けと言えるでしょう。
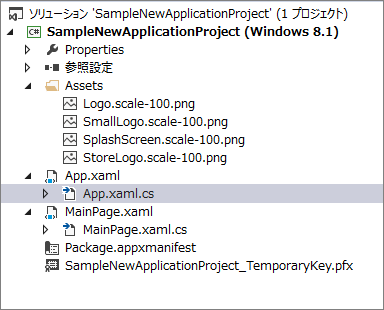
全体を眺めるのも一番簡単なプロジェクトなので、まずは「新しいアプリケーション」を作成してみましょう。「新しいアプリケーション」のファイル構成は以下です。

ファイル構成
主なファイル(フォルダ)を紹介します。
Assetsフォルダ
Assetsフォルダには、アプリケーションで利用する画像が配置されています。今後、画像や音声などの素材を追加していく場合はこちらに追加すると良いでしょう。
App.xaml&App.xaml.cs
プロジェクトの起点となるコードです。
MainPage.xaml&MainPage.xaml.cs
ページを表すクラスです。新しいアプリケーションではページが一つしかなく、このファイルがそのページを表します。
画面はXAMLと呼ばれるXML形式の書式で記述しますが、デザインビューでWYSIWYGに、画面に表示される見た目を確認しながら編集することも可能です。
Package.appxmanifest
アプリケーションの機能や設定を行うマニフェストファイルです。ストアアプリでは特定の機能を利用する場合、このファイルに宣言を追加する必要があるなど、重要なファイルです。
フレームレート表示
新しいアプリケーションテンプレートに限らず、プロジェクトは作成した直後からデバッグ実行できます。デバッグ実行はF5キーで行えます。
画面にパーツとなるコントロールを何も配置していないにもかかわらず、デバッグ結果には以下の画像のように画面左右上部に数字が表示されています。
これはフレームレートカウンターと言って、その時点のストアアプリの描画性能が表示されています。
フレームレートカウンターの表示は、App.xaml.csの以下のコードで制御されています。
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.EnableFrameRateCounter = true;
}
#endif
デバッグ時にデバッガーが接続されていれば、DebugSettingsクラスのEnableFrameRateCounterをtrueに設定しています。
フレームレートカウンターの値は、左から以下のような意味を持ちます。
- App fps:UIスレッドのフレームレート
- App CPU:UIスレッドのCPU使用率
- Sys fps:システム全体のフレームレート。
- Sys CPU:システム全体のCPU使用率
EnableFrameRateCounterプロパティについての詳細は、以下のドキュメントを参照ください。
まとめ
デバッグ実行時も「新しいアプリケーション」の初期状態は、画面に何も配置されていないシンプルな状態ということが確認できました。この状態だと、この後の開発でどのような処理をつけていくか迷うことも多いと思います。
ストアアプリの構成や作法を確認するために、これからその他のプロジェクトテンプレートを眺めてみることにしましょう。
















































