折れ線グラフを描画できるLineChartウィジェット
Wijmoにはグラフを描画するウィジェットとして以下が含まれています。
- 棒グラフ(BarChartウィジェット)
- バブルチャート(BubbleChartウィジェット)
- 複合グラフ(CompositeChartウィジェット)
- 折れ線グラフ(LineChartウィジェット)
- 円グラフ(PieChartウィジェット)
- 散布図(ScatterChartウィジェット)
これらのウィジェットにはグラフにするデータのほか、x軸・y軸のラベル、グラフ表示色やアニメーションなどが指定でき、Webブラウザ上でさまざまなグラフを表示することができます。
前回記事では棒グラフ(BarChartウィジェット)を簡単に紹介しましたが、今回は別の例として折れ線グラフを描画するLineChartウィジェット(wijlinechart)を紹介します。
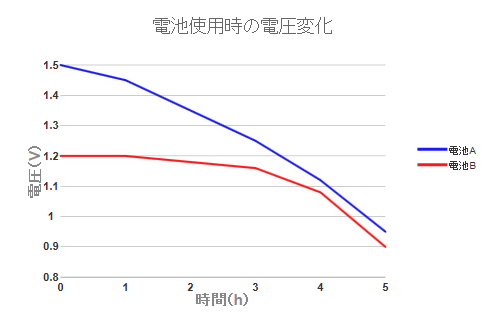
シンプルなLineChartウィジェットの使用例をリスト11に示します。
require(["wijmo.wijlinechart"], function(){
$(function(){
$("#wijlinechart1").wijlinechart({
header:{text:"電池使用時の電圧変化"},
axis:{ // 軸の設定 …… (1)
x:{text:"時間(h)"},
y:{text:"電圧(V)"}
},
showChartLabels: false, // 折れ線グラフ内に値を表示しない
seriesList:[ // データの設定 …… (2)
{
label:"電池A",
data:{
x:["0", "1", "2", "3", "4", "5"],
y:[1.5, 1.45, 1.35, 1.25, 1.12, 0.95]
}
},
{
label:"電池B",
data:{
x:["0", "1", "2", "3", "4", "5"],
y:[1.2, 1.2, 1.18, 1.16, 1.08, 0.9]
}
}
],
seriesStyles:[ // データ表示形式 …… (3)
{stroke:"rgb(0, 0, 255)", "stroke-width":2},
{stroke:"rgb(255, 0, 0)", "stroke-width":2},
]
});
});
});

まずaxisプロパティ(1)においてグラフのx軸・y軸の設定(ここでは軸タイトルの指定)を行います。グラフに表示するデータはseriesListプロパティ(2)で指定します。seriesListプロパティは配列形式になっており複数のデータを指定可能です。ここでは電池Aと電池Bの2系統のデータを指定しています。seriesStylesプロパティ(3)では折れ線の表示型式(色、太さ)を設定しています。
リスト11では表示するデータを直接seriesListプロパティに設定していますが、別の配列に保持されているデータを間接的に参照することも可能です。例えばリスト12のようなデータ配列を参照してグラフを描画するseriesList指定はリスト13のようになります。
var batteryA = [
{hour:"0", voltage:1.5},
{hour:"1", voltage:1.45},
{hour:"2", voltage:1.35},
{hour:"3", voltage:1.25},
{hour:"4", voltage:1.12},
{hour:"5", voltage:0.95}
];
var batteryB = [
{hour:"0", voltage:1.2},
{hour:"1", voltage:1.2},
{hour:"2", voltage:1.18},
{hour:"3", voltage:1.16},
{hour:"4", voltage:1.08},
{hour:"5", voltage:0.9}
];
seriesList:[
{
label:"電池A",
dataSource:batteryA,
data:{
x:{bind:"hour"},
y:{bind:"voltage"}
}
},
{
label:"電池B",
dataSource:batteryB,
data:{
x:{bind:"hour"},
y:{bind:"voltage"}
}
}
],
このような間接的なデータ参照は、JavaScriptで取得・処理したデータを元にグラフを表示するような場合に便利に活用できます。
まとめ
本記事では、JavaScriptライブラリ「Wijmo」が提供するウィジェットのいくつかについて、その機能やコーディング方法を紹介しました。WijmoはjQueryやjQuery UIをその下敷きにしているため、jQuery操作の延長線上でWijmoウィジェットの機能を活用できます。Wijmoのウィジェットは種類が多く、かつそれぞれに多くの便利な機能がつめ込まれており、今回紹介したのはあくまでその一部です。今回紹介しきれなかったウィジェットのより詳細な機能については本連載で随時紹介していきたいと思います。
次回はWebページ上でExcelのようなスプレッドシート機能を実現できるWijmoの機能であるSpreadJSを取り上げます。















































