FireUIを利用してスマホアプリ向けに画面を調整する
スマホ向けUIにチューニング
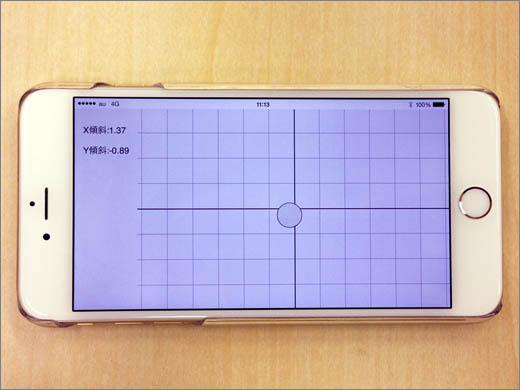
さて、同じアプリをiPhone 6に転送して実行してみると、やや画面の狭さが感じられます。これは画面のデザインがタブレット風になっているためです。

iPhone 6はスマホなので、スマホ風の画面になるようにFireUIを用いて調整してみましょう。
FireUIマルチデバイスデザイナ
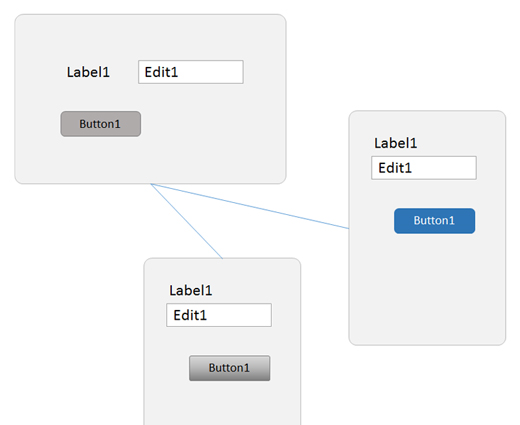
FireUIマルチデバイスデザイナには、「マスタ」という概念があります。UI設計は「マスタ」を継承するため、はじめに「マスタUI」を作成し、そのあとで、それぞれのデバイスごとの「差」だけを定義すれば、簡単にデバイスごとの最適化ができてしまいます。
「マスタ」に対する修正は、マスタを継承したそれぞれのデバイス向けUIにも反映されるので、全体の修正は一箇所のみで済みます。しかも、どのUIも使用するコードは同じなので、例えば「ボタンをタップしたときの動作」は、画面上の位置や表示が違ったとしても共通なのです。

今回のケースでは、傾きを表示するコードがそれに当たります。スマホ向けにUIをチューニングしても、コードを変えたりコピーしたりする必要はないのですね。
FireUIマルチデバイスデザイナを使う
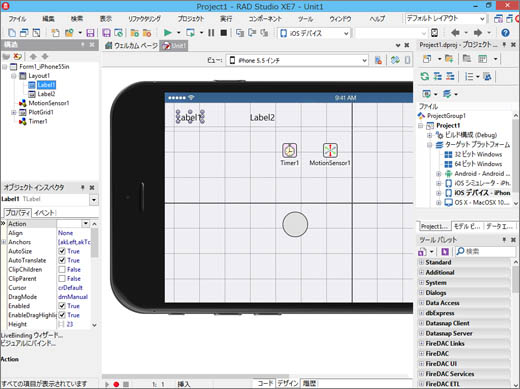
「ビュー」を「マスタ」から「iPhone 5.5 インチ」に切り替えます。そして、レイアウトを変更してラベルの配置を方眼紙のなかに配置しましょう。

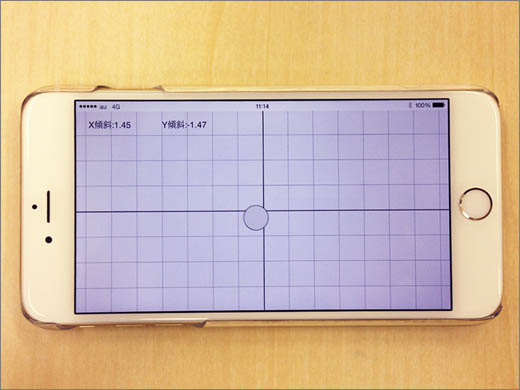
これをiPhoneで実行すると次のようになります。

タブレットではない、スマホらしい画面レイアウトになりました。
Androidフォンについても同様の変更を加えましょう。再びFireUIマルチデバイスデザイナで、ビューを「Android 4 インチ スマートフォン」に切り替え、同様のレイアウト調整を行います。
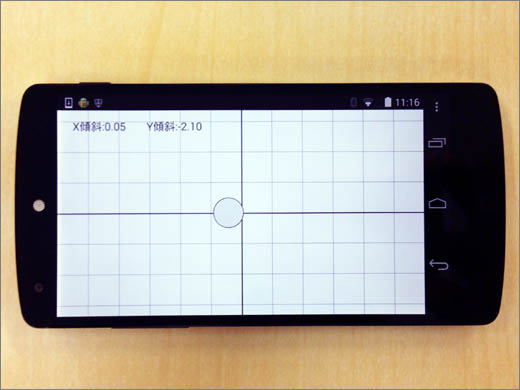
Androidフォンでも、どのように動くのかを見てみましょう。

画面調整の結果が、Androidフォンにも反映されていますね。
まとめ
このようにFireMonkeyによってマルチOSに対応し、そしてFireUIによって複数の画面サイズに対応できることがわかりました。特に、複数画面サイズをFireUIによってオブジェクト指向の継承のように差分編集できるのは魅力的ですね。マルチデバイス対応のネイティブアプリ開発において、RAD Studioはチェックしておくべき有力な候補であることがわかりました。
さて、マルチデバイス対応のネイティブアプリで、しかも複数画面サイズに対応できることがわかったら、次はバックエンドとの通信が気になってくるところです。実は、バックエンドのデータに関する話題は、先日開催されたデベロッパーキャンプでお話ししているのです。最後にこのビデオを紹介して終わりにしましょう。
関連情報
- RAD Studio XE7製品情報
- RAD Studio XE7トライアル版ダウンロード(無料)
- RAD Studio XE7機能評価ガイド(PDF)
- RAD Studio XE7の新機能紹介ビデオ(YouTube)















































