C1Splitterコントロールの概要
このアプリケーションでは、QRコード化する情報を入力する画面と完成後の画面を2つのペインに分けています。このページ分割を実装しているのが、C1Splitterコントロールです。
このコントロールはコンテナコントロールで、コンテナ表示領域を2つのサイズ変更可能なパネルに分割します。移動可能で縮小可能なバーを持ち、ユーザーがアプリケーション実行時に自由に左右のサイズを変えることができます。
このコントロールを使うことで、アプリケーションの操作領域を2つに分けることができます。
C1Splitterコントロールの特徴
C1Splitterコントロールは、次のような特徴を持っています。
パネルの拡張と縮小
1つのプロパティを設定するだけで、パネルを拡張または縮小できます。画像やマウスポインタが置かれたときのスタイルといった視覚効果をスプリッタバーに追加し、パネルの縮小や拡張を表します。
これは、Collapsedプロパティを使用します。このプロパティをTrueまたはFalseに設定することによって簡単に縮小/拡張できます。実効時には、エキスパンダーボタンをクリックしてパネルを拡張できます。
無限ネスト
ネスト機能を使用すれば、大量のデータを1つのページに整理できます。
C1Splitterコントロールでは、選択した方向の複数のスプリッタをネストでき、またパネルをリサイズすると、ネストされたスプリッタのサイズ変更も処理されます。
フルスプリット
FullSplitプロパティをTrueに設定することで、フルサイズスプリッタを作成できます。Webブラウザをリサイズすると、C1Splitterコントロールがスムーズに縮小・拡張されます。
テーマ
スマートタグをクリックするだけで、6種類のプレミアムテーマ(Arctic、Midnight、Aristo、Rocket、Cobalt、およびSterling)のいずれかを選択してプログレスバーの外観を変更します。
オプションとして、jQuery UI から ThemeRoller を使用してカスタマイズしたテーマを作成します。
アニメーション効果
C1Splitterコントロールには、移動時のスプリッタバーの反応を変更するアニメーション効果が組み込まれています。デフォルトの遷移はEaseLinearすが、AnimateEasingプロパティを設定することによって別の効果に設定できます。
設定できる効果と設定値は以下のとおりです。
| 名前 | 説明 |
|---|---|
| FadeIn | コントロールの本体が拡張することにより、フェードインするように見えます。 |
| FadeOut | コントロールの本体が縮小することにより、フェードアウトするように見えます。 |
| ScrollInFromTop | コントロールの本体が拡張しながら上からスクロールインします。 |
| ScrollInFromRight | コントロールの本体が拡張しながら右からスクロールインします。 |
| ScrollInFromBottom | コントロールの本体が拡張しながら下からスクロールインします。 |
| ScrollInFromLeft | コントロールの本体が拡張しながら左からスクロールインします。 |
| ScrollOutToTop | コントロールの本体が縮小しながら上へスクロールアウトします。 |
| ScrollOutToRight | コントロールの本体が縮小しながら右へスクロールアウトします。 |
| ScrollOutToBottom | コントロールの本体が縮小しながら下へスクロールアウトします。 |
| ScrollOutToLeft | コントロールの本体が縮小しながら左へスクロールアウトします。 |
| Fold | コントロールの本体がまず垂直に縮小し、そのあと水平に縮小するため、折りたたまれるように見えます。 |
| UnFold | コントロールの本体がまず水平に拡張し、そのあと垂直に拡張するため、展開されるように見えます。 |
| OpenVertically | コントロールの本体がその領域の中心から垂直に拡張します。 |
| CloseVertically | コントロールの本体がその領域の中心から垂直に縮小します。 |
| OpenHorizontally | コントロールの本体がその領域の中心から水平に拡張します。 |
| CloseHorizontally | コントロールの本体がその領域の中心から水平に縮小します。 |
| Shake | コントロールの本体が水平に振動しながら拡張または縮小します。 |
| Bounce | コントロールの本体が垂直に振動しながら拡張または縮小します。 |
| DropInFromTop | コントロールの本体がコントロールの下から上へ拡張します。 |
| DropInFromRight | コントロールの本体がコントロールの左から右へ拡張します。 |
| DropInFromBottom | コントロールの本体がコントロールの上から下へ拡張します。 |
| DropInFromLeft | コントロールの本体がコントロールの右から左へ拡張します。 |
| DropOutToTop | コントロールの本体がコントロールの上へ縮小していきます。 |
| DropOutToBottom | コントロールの本体がコントロールの下へ縮小していきます。 |
| DropOutToLeft | コントロールの本体がコントロールの左へ縮小していきます。 |
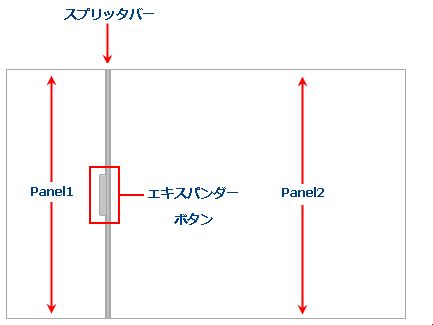
C1Splitterコントロールの構成要素
C1Splitterコンテナコントロールは、SplitterPanel(スプリッタパネル)、エキスパンダーボタンという2つの基本的なオブジェクトで構成されています。スプリッタパネルは、Panel1およびPanel2の外観と動作を定義します。

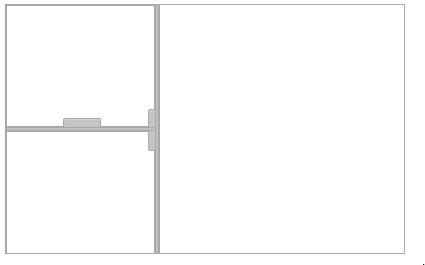
C1Splitterコントロールは、スプリッタバーで区切られた2つのパネルで構成されます。パネルは、垂直に分割されている場合はスプリッタバーの左右、水平に分割されている場合はスプリッタバーの上下に表示されます。
デザイナでは、C1Splitterコントロールの左または上のパネルはPanel1、右または下のパネルはPanel2と名付けられます。
デザイナでは、Panel1プロパティと Panel2 プロパティによって各パネルの外観と動作を制御できます。どちらのパネルにもSplitterPanelオブジェクトの同じプロパティが含まれています。各パネルは個別に設定できるため、それぞれ異なる動作とスタイルを適用できます。
これらのカスタマイズを実現するには、次に挙げる SplitterPanel オブジェクトのプロパティを使用します。
| プロパティ | 説明 |
|---|---|
| Collapsed | パネルが縮小または拡張されているかどうかを示す値を取得または設定します。 |
| MinSize | スプリッタパネルの最小サイズを取得または設定します。 |
| ScrollBars | スプリッタパネルに表示するスクロールバーのタイプを取得または設定します。None、Horizontal、Vertical、Both、Auto の5つのオプションがあります。 |
分割タイプ
デフォルトのC1Splitterコントロールは、単純な垂直レイアウトです。垂直レイアウトでは、パネルは区切りによって左右に分けられています。区切りはバーと呼ばれます。
C1Splitterコントロールでは、基本的な分割タイプとして次の4つがあります。
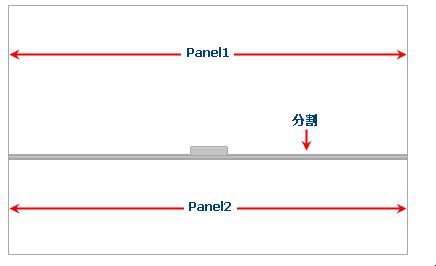
水平分割
水平分割はパネルが複数の行に分けられ、1つ以上の C1Splitterバーによって Web ページに表現されます。

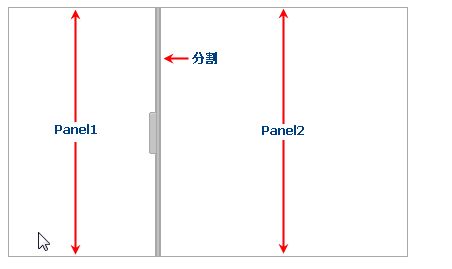
垂直分割
垂直分割は、C1Splitterコントロールのデフォルトの分割タイプです。垂直分割はパネルが複数の列に分けられ、1つ以上のC1Splitterバーによってパネルが区切られます。

複合分割
複合分割は、最初のC1Splitterコントロールに1つ以上の C1Splitterコントロールが含まれる分割です。複合分割は、複数の垂直スプリッタ、複数の水平スプリッタ、または垂直スプリッタと水平スプリッタの組み合わせを含む場合があります。
複合分割は、子C1Splitterコントロールを親C1Splitterコントロールのパネルに直接ドロップすることによって作成できます。

フルサイズ分割
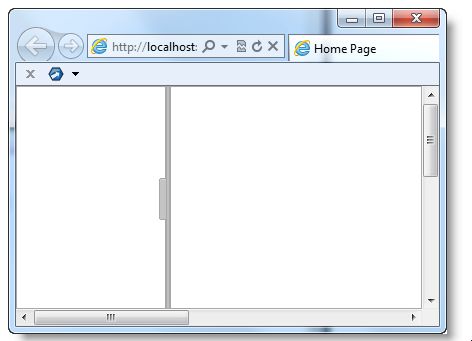
フルサイズ分割は、Webブラウザのコンテンツ領域一杯に引き伸ばされた水平/垂直分割です。以下の画面は、Internet Explorer ブラウザでのフルサイズ分割を示しています。
フルサイズ分割を作成するには、FullSplitプロパティをTrueに設定します。