Googleマップの表示
レポート上に手軽に地図を表示したい場合、GoogleマップやOpenStreetMap(オープンストリートマップ)などのWeb地図を利用する方法があります。
ここでは、Googleマップを表示する手順を説明します。付属のサンプルは、「01_Googleマップの表示.rdlx」をご参照ください。
タイル画像
Googleマップは、世界地図を細かくタイル状に分割した画像ファイル(タイル画像)として公開されています。このタイル画像を表示するには、「タイルレイヤー」を使用します。タイルレイヤーで表示できるタイルプロバイダーは、以下の通りです(※1)。
| タイルプロバイダー | URL | 地図の種類 |
|---|---|---|
| Bing Maps | http://www.bing.com/maps/ | 道路、航空写真、ハイブリッド(道路、航空写真) |
| Googleマップ | https://www.google.co.jp/maps/ | 道路、航空写真、ハイブリッド(道路、航空写真)、地形 |
| CloudMade | http://cloudmade.com/ | 道路 |
| MapQuest | http://www.mapquest.com/ | 道路、航空写真、ハイブリッド(道路、航空写真) |
| OpenStreetMap | https://www.openstreetmap.org/ | 道路 |
なお、これ以外のタイルプロバイダーを利用することも可能です。詳細については、製品ヘルプの[カスタムタイルプロバイダーの追加]をご参照ください。
タイル画像を表示するには、表示したいエリアの中心点の座標(経度/緯度)およびズームを指定します。これらの設定はデザイン時にGUI操作で設定でき、GoogleマップのAPIは特に意識する必要はありません。なお、設定した情報をもとにGoogleマップのタイルサーバーから画像を取得してレポート上に表示するため、インターネット接続が必要となります(※2)。
注
※1 実際の使用にあたっては、各タイルプロバイダーの利用規約に従ってご利用ください。
※2 タイル画像の設定情報はレポート定義ファイル(.rdlx)に埋め込むことができます。これにより、タイル画像の表示に要する時間を短縮できます。ただし、タイル画像そのものを埋め込むものではないため、インターネット接続が不要になるわけではありません。ご注意ください。なお、タイル画像の設定情報をレポート定義ファイルに埋め込む方法については、製品ヘルプの[レイヤーの使用]をご参照ください。
タイルレイヤーの表示
Googleマップを表示するためのレイヤーを追加します。
Mapコントロールをレポートデザイナ上に配置すると、「マップテンプレートの選択」に以下のメニューが表示されます。
1) 空のマップ
- 空の地図を表示します
2) USAマップ
- アメリカ合衆国の地図データを表示します
3) シェープファイル
- シェープファイルを読み込んで表示します
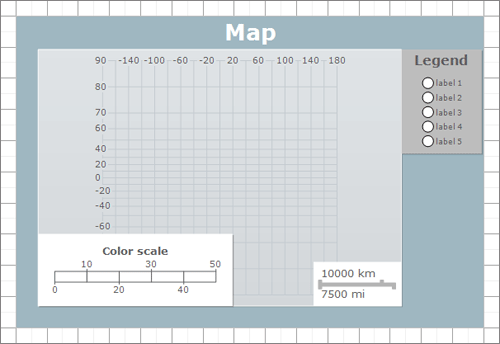
ここでは、「空のマップ」を選択します。

空のマップ
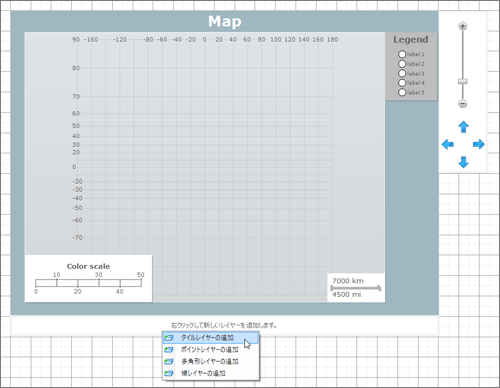
次に、Mapコントロールが選択された状態でもう1回クリックして、[レイヤーペイン]を表示します。[レイヤーペイン]上で右クリックして[タイルレイヤーの追加]を選択します。

[Mapタイルレイヤー]ダイアログの[全般]ページで、[プロバイダー]を「Google」に設定します。
![[Mapタイルレイヤー]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/9119/9119_004_s.gif)
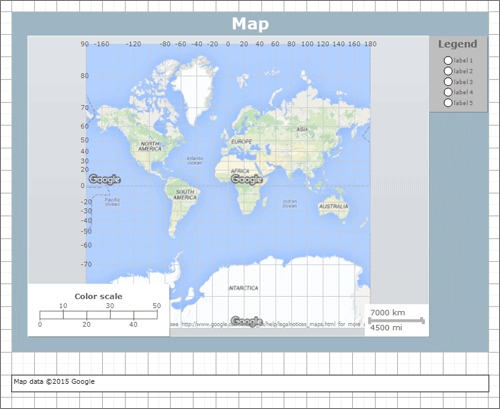
[OK]をクリックすると、Googleマップの世界地図が表示されます。

地図の表示範囲を変更するには、Viewport.View.***プロパティを設定します。プロパティグリッドで[Viewport]オブジェクトを選択し、展開(…)ボタンをクリックします。[Mapビューポート]ダイアログが開いたら[ビュー]ページに移動し、地図の中心点およびズームを変更します。
![[Mapビューポート]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/9119/9119_006_s.gif)
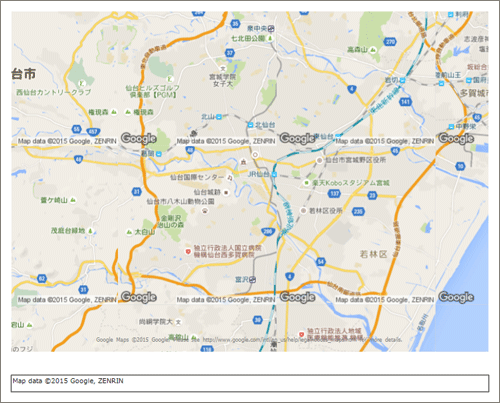
以上の設定により、Googleマップの表示範囲を変更できます。なお、付属のサンプルでは、カラースケールや距離スケールを非表示に設定しています。