注
2016年2月1日にASP.NET 5はASP.NET Core 1.0ヘ名称が変更されるとアナウンスされましたが、記事中ではASP.NET 5と表記しています
対象読者
- Visual Studio 2010/2012/2013/2015でVisual BasicやC#を使った開発経験のある方
必要な環境
Visual Studio 2015を使用してASP.NETによるWebアプリケーション開発を行うことのできる環境。
本連載で紹介するサンプルは以下の環境で開発、動作確認を行っています。
- OS:Windows 10 Pro
- 開発ツール:Visual Studio Community 2015 Update 1
ASP.NET 5とMVC 6の概要
今後のWeb技術は、Google ChromeがNPAPI(Netscape Plug-in API)のサポートを取りやめたことに象徴されるように、プラグインを必要とするコンテンツからWeb標準技術を使ったものに移行していくことになると思われます。
Web技術は、その始まりからオープンであり、現在もいろいろな会社、技術者によって議論、実装、検証が行われています。その流れに乗るべく、マイクロソフトも次世代のWeb技術であるASP.NET 5をオープンソースとして開発中です。
ASP.NET 5は、モダンなWebアプリケーションを.NET上で動作させるために新しく設計されたフレームワークで、オンプレミスな環境だけでなく、Azureなどのクラウドで動作することを前提とし、NuGetで管理されるモジュールを組み合わせることで開発効率を向上させることができるようになっています。
また、ASP.NET 5ではWindows以外のMac OS XやLinux上で開発や実行することもできるように、クロスプラットフォーム化も進められています。このためASP.NET 5は、新しい.NET Coreランタイム上で構築されていますが、互換性を考慮して.NET Frameworkでも実行できるようになっています。これらの開発はGitHubで進められており、執筆時点でRC1が公開されています。
ASP.NET 5はWeb技術の基盤となるフレームワークの総称ですが、実際のWebアプリケーションを実装するための具体的なフレームワークとしてはASP.NET MVC 6が提供されます。以前は、MVC、WebAPI、WebPagesが別々に提供されていましたが、ASP.NET MVC 6ではこれらが統合され、統一したモデルによるWebアプリケーションの開発が可能となります。さらに、新しいタグヘルパー機能の追加など、Webアプリケーションの実装を容易にする機能なども追加されています。
Mac OS X/Linuxでの実行環境構築
ASP.NET 5は、Windows以外にもMac OS XやLinuxで開発や実行させることができます。Linuxの場合にはUbuntu、CentOS、そしてDockerを利用できます。OSやディストリビューションによって細かい部分は異なりますが、基本的には以下の3つをインストールする必要があります。
- Mono
- .NET Version Manager(DNVM)
- .NET Execution Environment(DNX)
.NET Version Manager(DNVM)は、コマンドラインで利用するためのバージョン管理ツールで、.NET実行環境(.NET Execution Environment)を構成するために利用されます。
.NET Execution Environment(DNX)は、クロスプラットフォームで.NETアプリケーションを実行するための環境です。このレイヤの存在によって、開発者はWindowsやLinuxなどの環境を意識せずに.NETアプリケーションを開発することができるようになります。
各種OSへの具体的なインストール方法は、Getting Startedをご覧ください。
ASP.NET MVC 6に対応したComponentOne Studio
このような大きな動きの中、先日リリースされた2015J v3からComponentOne StudioはASP.NET MVC 6に正式対応しました。
ComponentOne StudioではMVCに対して次のような機能が提供されています。
- 軽量かつ高速に動作するコンポーネント
- 提供コンポーネントのHTMLヘルパー対応
- 提供コンポーネントのタグヘルパー対応(ASP.NET MVC 6以降で利用可能)
- モデルへの容易なアクセス
- Mac OS XおよびLinuxでの動作
- Microsoft AzureやAmazon EC2などのクラウド環境での動作
- Excel操作やPDF出力
- Web APIサービス
- 洗練されたFlexGridコントロール
- Visual Studioとの連携
- レスポンシブレイアウトとタッチ操作のサポート
- 豊富なクライアントAPI
- 統一感のあるテーマ
ComponentOne Studioで対応したMVCに関する機能の詳細についてはStudio for ASP.NET MVCをご覧ください。
タグヘルパー
MVCのテンプレートでは、Razor記法によってビューでのコンポーネント操作を含むロジックを記述することができました。しかしながらこの方法では、フロントエンドとバックエンドの開発を分離することが難しいなどの問題がありました。
ASP.NET MVC 6の新機能であるタグヘルパーでは、ビュー側の開発を直感的に行うことができるように、HTMLのタグのような形で記述できるようになります。
<c1-flex-grid auto-generate-columns="false" height="400px" width="600px"
class="grid" is-read-only="true" allow-add-new="false"
allow-sorting="true" selection-mode="@((SelectionMode.Cell))">
<c1-items-source read-action-url="@Url.Action("Index_Bind")">
</c1-items-source>
<c1-flex-grid-column binding="Id"></c1-flex-grid-column>
<c1-flex-grid-column binding="Name"></c1-flex-grid-column>
<c1-flex-grid-column binding="Price" format="c"></c1-flex-grid-column>
</c1-flex-grid>
ASP.NET MVC 6ではRazor記法も併用して使うことができるようになっていますので、これまでの資産を活かすことができます。Component One Studioでは提供されるコントロールすべてがタグヘルパーに対応しており、インテリセンスを活用することでさらなる効率的な開発を行うことができるようになっています。
洗練されたFlexGridコントロール
ComponentOne Studioではさまざまなコントロールが提供されていますが、その中でも特に有用なのがFlexGridコントロールです。業務システムを構築する際に、多くの場合で表形式データを扱う必要がありますが、FlexGridは種々の用途に応じた豊富な機能により開発者を支援します。
FlexGridが提供する主な機能には次のようなものがあります。
| 項目 | 機能概要 |
|---|---|
| 編集 | Excelのようにセル内で編集可能 |
| バッチ編集 | 複数の項目を編集後にデータのコミットを一括で行う |
| フィルタリング | 組み込みのフィルタリング画面を表示し、条件に一致する行のみを表示 |
| グループ化 | 同じ値を持つデータをグループ化して表示 |
| カスタムセル | 書式やスタイル以外に画像やグラフなど、セルの表示内容をカスタマイズ可能 |
| セル結合 | 同じ値を持つセルを自動的に結合して表示 |
| ツリー表示 | 親子関係を持つ階層的なデータを展開/縮小可能なツリー形式で表示 |
| ページング | 複数ページに分けて表示可能。ページ移動UIも提供される |
| セルの選択方法 | Excelのようにマウスやキーボードで任意のセルを選択可能 |
| 行と列の固定 | Excelのようにスクロール時に行と列を固定可能 |
| 右から左へのレイアウト | アラビア語などで使用される、右から左へのレイアウトをサポート |
| 仮想スクロール | スクロール時に遅延やちらつきを発生させずにオンデマンドでデータを取得 |
| クライアント側API | ネットワーク通信を行わずクライアント側だけでソートなど可能 |
| 列の操作 | 列のソートやサイズ変更をクライアント側で行うことが可能 |
より詳細な内容については、FlexGrid for ASP.NET MVCをご覧ください。
商品管理アプリケーション(1)
以降ではデフォルトで作成されるプロジェクトに対して、商品管理機能を追加するサンプルを紹介します。データはEntity Frameworkを使用してSQL Serverに保存するものとし、基本的なCRUD(Create/Read/Update/Delete)操作をサポートします。また商品一覧ではComponentOne StudioのFlexGridを利用します。
ASP.NET 5環境の構築
執筆時点ではASP.NET 5は開発中のため、Visual Studioとは別にインストールする必要があります。以下の説明は、Visual Studio 2015 Community 2015 Update 1をインストールしている状態から始めていることにご注意ください。
ASP.NET 5をインストールするには、Get ASP.NETからASP.NET 5用のインストーラをダウンロードしてインストールします(執筆時ではRC1版)。
次に、ASP.NET 5ランタイムの最新バージョンをインストールするために、コマンドプロンプトを開いて、以下のコマンドを実行します。
> dnvm upgrade
以上で準備は完了しました。
プロジェクトの作成
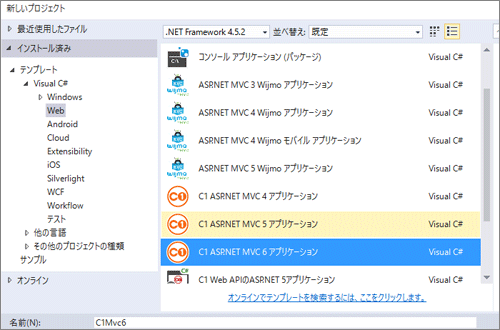
ComponentOne Studioをインストールすると、ASP.NET MVC 6用のプロジェクトテンプレートが用意されていますので、このテンプレートを使ってプロジェクトを作成します。プロジェクト名は「C1Mvc6」としました。

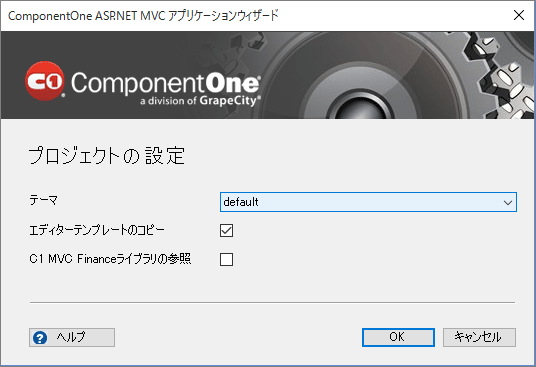
次にComponentOne Studioのプロジェクト設定画面が開くので、ここでテーマなどを設定できるようになっています。ここではデフォルトのままとしました。

OKボタンを押下するとプロジェクト作成が実行されます。最初はプロジェクト直下のproject.jsonに定義されたモジュール取得などが実行されるため、少々時間がかかります。
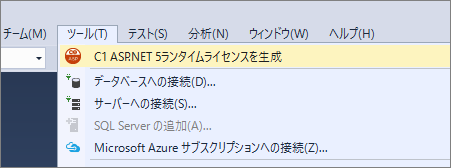
プロジェクトの実行を行う前に、あと一つ大事な作業があります。ComponentOne Studio for ASP.NET MVCでは実行時にライセンス情報が必要となりますが、MVC 6以降はこのライセンス情報を生成する機能がツールとして提供されています。このランタイムライセンスは、メニューから「ツール」-「C1 ASP.NET 5ランタイムライセンスを生成」を実行することで作成されます。

ここまでで、デフォルトプロジェクトが実行できるようになりました。デバッグの実行などで動作させてみてください。
モデルの作成
次にモデルを作成します。ASP.NET MVC 6ではEntity Frameworkを使用して、モデルクラスからデータベースのスキーマを生成します。
Entity FrameworkはORM(Object Relational Mapping)フレームワークの一種で、リレーショナルデータをオブジェクトとして扱うことができます。またスキャフォールディングと呼ばれる仕組みを使うことで、モデルクラスからCRUD操作を行うことのできるコントローラ、ビューを、1行のコードを書くことなく作成することができます。
それでは商品を扱うモデルクラスを作成しましょう。
| 名前 | 説明 |
|---|---|
| Id | 主キー |
| Name | 商品名 |
| Price | 価格 |
| Supplier | 商品供給者 |
ソリューションエクスプローラで「Models」フォルダを選択し、右クリックメニューから「追加」-「新しい項目」を実行します。いくつかあるテンプレートの中から「クラス」を選択し、ファイル名として「Product.cs」を入力します。商品モデルクラスの実装は以下のように記述しました。
using System.ComponentModel.DataAnnotations;
namespace C1Mvc6.Models
{
public class Product
{
public int Id { get; set; }
[Required]
[StringLength(255)]
public string Name { get; set; }
[Range(1, 10000)]
public decimal Price { get; set; }
[StringLength(255)]
public string Supplier { get; set; }
}
}
Entity Frameworkでは、アノテーションとしてデータベース上の制約などを記述することができます。上記の例ではRequiredは必須項目、Rangeは値の範囲を、そしてStringLengthは最大文字列長を指定しています。また、Idまたは<クラス名>Idと指定されたプロパティは主キーとして扱われます。
Scaffolding(スキャフォールディング)の実行
モデルクラスができたところで、シンプルなCRUD機能を実現するコントローラとビューを作成します。「Controllers」フォルダを選択し、右クリックメニューから「追加」-「新規スキャフォールディングアイテム」を実行します。
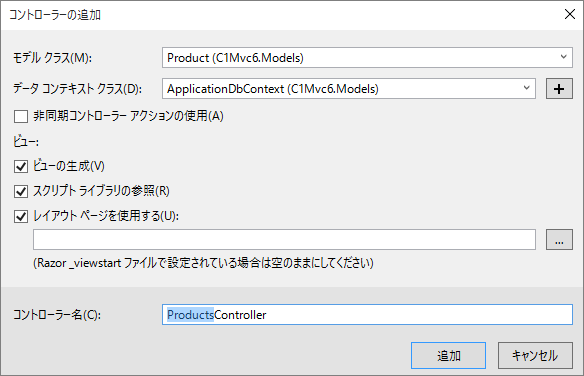
「スキャフォールディングを追加」ダイアログから「Entity Frameworkを使用したビューがある MVC 6コントローラー」を選択し、追加をクリックします。続いて「コントローラを追加」ダイアログに元となるモデル名を指定します。
今回の例では、モデルクラスとして「Product(C1Mvc6.Models)」、データコンテキストクラスとして「ApplicationDbContext(C1Mvc6.Models)」を選択しました。

Controllers、Viewsフォルダ以下に、Product関連のコントローラクラスとビューファイルが生成されたことを確認してください。
商品管理アプリケーション(2)
データベースの構築
次に、モデルクラスからデータベースのテーブルを作成してみましょう。この作業は、Entity Frameworkのコマンドを使用して実行します。
> cd <プロジェクトのルートフォルダ> > dnu restore > dnx ef migrations add Initial > dnx ef database update
実行したコマンドを見ていきましょう。
(1)cd <プロジェクトのルートフォルダ>
コマンドはプロジェクトのルートフォルダで実行する必要があるため、cdコマンドで移動しています。
(2)dnu restore
dnuとは、DNX Utilityツールのことで、アプリケーションのパッケージに関する操作を行ってくれます。restoreコマンドを指定することで、依存関係のあるパッケージを検出し、ローカルに存在しないものはダウンロードして配置する一連の作業を行います。
(3)dnx ef migrations add Initial
このefとはEntity Frameworkのことであり、Entity Frameworkの一連の作業を行います。ここで新たに追加したProductモデルをデータベースに登録するための処理をXXXX_Initial.csというファイル名で作成し、「Migrations」フォルダ以下に保存します。
(4)dnx ef database update
最後に、登録されているマイグレーションファイルを実行し、データベースに反映します。
スキャフォールディングで作成されたCRUD画面
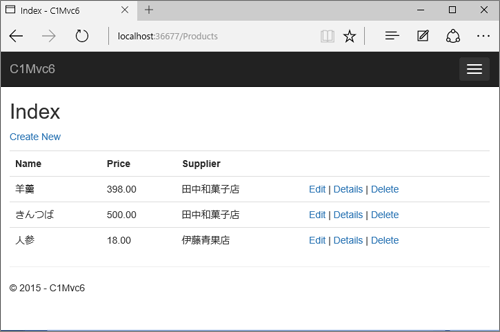
これでデータベースと連携した商品管理アプリケーションが動作するようになりました。Visual Studioのメニュー「デバッグ」-「デバッグの開始」を選択し、実行させてみましょう。デフォルトで設定されているブラウザが起動します。URLのパスに「/Products」と入力して、スキャフォールディングで作成された商品一覧画面を表示させます。
http://localhost<:Port>/Products
次のように、商品の一覧が表示されます。「Create New」で商品の登録画面に遷移しますので、いくつか商品を登録してみてください。

FlexGridを利用した一覧表示(コントローラ)
次に、FlexGridコントロールを利用して、登録された商品の一覧を表示し、編集や新規追加を行うことのできる画面を作成します。Productsコントローラを作成した時と同様の手順で作成します。コントローラ名は「C1ProductsController」としました。
作成したコントローラは次にように実装しました。更新や新規作成部分についてはサンプルコードをご覧ください。
// 省略
using C1.Web.Mvc;
using C1.Web.Mvc.Serializition;
namespace C1Mvc6.Controllers
{
public class C1ProductsController : Controller
{
private ApplicationDbContext _context;
public C1ProductsController(ApplicationDbContext context)
{
_context = context;
}
// GET: C1Products
public IActionResult Index()
{
return View();
}
// 商品データをJSON形式で返す
public IActionResult Index_Bind([C1JsonRequest] CollectionViewRequest<Product> requestData)
{
var model = _context.Product.ToList();
return this.C1Json(CollectionViewHelper.Read(requestData, model));
}
// 商品データの更新
public IActionResult Edit_Bind([C1JsonRequest] CollectionViewEditRequest<Product> requestData)
{
// 省略
}
// 商品データを新規作成
public IActionResult Create_Bind([C1JsonRequest] CollectionViewEditRequest<Product> requestData)
{
// 省略
}
}
}
Indexアクションは空のViewを返していますが、これは、FlexGridコントロールはJSON形式でデータをやり取りできるので、アクションとしてデータを渡す必要がないためです。実際のデータは、その下にある「Index_Bind」アクションで返しています。同様にデータを更新する場合には「Edit_Bind」、新規作成する場合には「Create_Bind」アクションとして定義しています。
ComponentOne Studio for ASP.NET MVCには、FlexGridなどのデータ連結コントロールでデータを操作するための仕組みとしてCollectionViewが実装されています。このCollectionViewは、実際のデータ操作をラッピングするレイヤを提供し、ソート、フィルタ、グループ化などの様々な操作を実現します。CollectionViewの機能など詳細な情報は、CollectionViewをご覧ください。
FlexGridを利用した一覧表示(ビュー)
次にビューの定義を紹介します。ASP.NET MVC 6から導入されたタグヘルパーを使用してFlexGridの実装を行います。
@using C1.Web.Mvc.Grid
@model IEnumerable<C1Mvc6.Models.Product>
@{
ViewData["Title"] = "C1Products";
}
<h2>C1Products</h2>
<c1-flex-grid auto-generate-columns="false" height="400px" width="600px"
class="grid" is-read-only="false" allow-add-new="true"
allow-sorting="true" selection-mode="@((SelectionMode.Cell))">
<c1-items-source read-action-url="@Url.Action("Index_Bind")"
update-action-url="@Url.Action("Edit_Bind")"
create-action-url="@Url.Action("Create_Bind")"></c1-items-source>
<c1-flex-grid-column binding="Name"></c1-flex-grid-column>
<c1-flex-grid-column binding="Price" format="c"></c1-flex-grid-column>
<c1-flex-grid-column binding="Supplier"></c1-flex-grid-column>
</c1-flex-grid>
先頭のusing句でComponentOne Studio for ASP.NET MVCのFlexGridを指定しています。先ほどコントローラで定義したIndex_Bindアクションは、<c1-items-source>タグのread-action-urlで指定しています。同様に作成、更新、削除はcreate-action-url、update-action-url、delete-action-urlで指定します。
<c1-flex-grid-column>ではテーブルのカラムとグリッドの列を割りあてます。カラム名はbinding属性で指定し、format属性で書式設定することもできます。
タグ名や属性名は長いものが多いですが、FlexGridを始めとしてタグヘルパーに対応したコントロールすべてでインテリセンスに対応しているため、指定可能なタグや要素は即座に指定可能になっています。いろいろな値を指定して動作が変わることを確認してみてください。FlexGridの豊富な機能を詳しく知りたい方は、FlexGridをご覧ください。
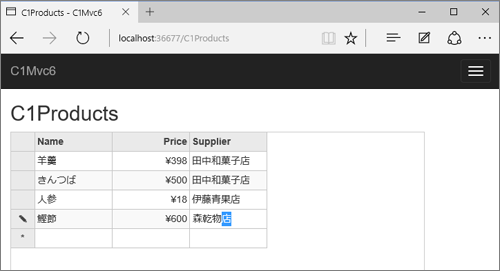
それではデバッグを開始し、実際の画面を見てみましょう。URLのパスに「/C1Products」と入力して、FlexGridを使用した商品一覧画面を表示させます。
http://localhost<:Port>/C1Products

ソートやセル単位での選択などが動作することを確認してみてください。
まとめ
本記事では、ComponentOne Studio 2015J v3で対応したいくつかの機能について、ASP.NET 5 MVC 6で実装する例を、サンプルを交えて紹介しました。
ComponentOne Studioでは、ASP.NET 5対応以外でも多くの点で改良が加えられていますが、やはり開発中であるAPS.NET 5の最新機能と組み合わせるとどのようなメリットがあるのかも気になるところです。この機会に、次世代のASP.NET開発環境に今から触れてみてはいかがでしょうか?



























































