対象読者
- スマホアプリに挑戦したいと思っているWeb開発者
- アプリ開発をもっと楽にしたいと思っている方
- 業務スマホアプリを作る開発者
Mediaプラグインを使ったマイクからの音声を録音する
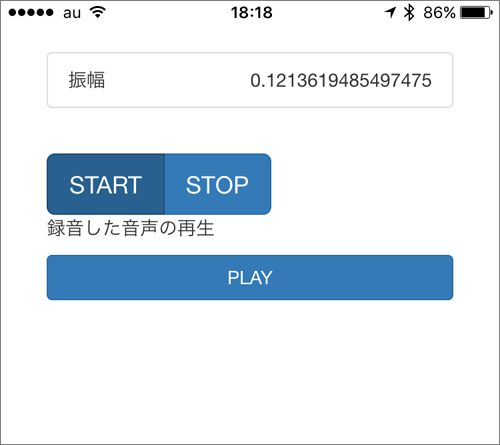
前回の続きでMediaプラグインを使って録音を行うサンプルで、図1のようなマイクの音声を録音するサンプルを作成します。

このサンプルで利用するAPIを表1に示します。
| 関数 | 説明 |
|---|---|
| startRecord() | 録音を開始する |
| stopRecord() | 録音を停止する |
| getCurrentAmplitude(callback) | 現在のマイクから取得する振幅(音の大きさ)を取得する |
これらのAPIを使ったサンプルコードがリスト1のようになります。
function RecordController($scope) {
var isRec = false;
var timer;
// : 省略
this.mediaStatus = function (status) {
if(status == Media.MEDIA_RUNNING){
if(isRec) {
timer = setInterval(function () {
//(1)録音時の振幅値を取得する
media.getCurrentAmplitude(function (sec) {
$scope.$apply(function () {
$scope.current = sec;
});
});
}, 200);
}
}
else if(status == Media.MEDIA_STOPPED){
}
};
var src;
//(2)iOSの時のファイル名
if(device.platform == 'iOS'){
src = "record.wav";
}
else {
//(3)Androidの時のファイル名 ( aacもAndroidのバージョンによって使えるようです )
src = "record.amr";
}
var media = new Media(src, this.mediaSuccess, this.mediaError, this.mediaStatus);
$scope.current = 0;
$scope.start = function () {
isRec = true;
//(4)録音スタート
media.startRecord();
};
$scope.stop = function () {
//(5)録音ストップ
media.stopRecord();
};
// : ( 省略 )
};
おおよその流れは再生の時と同様です。(1)では録音時の振幅つまり、マイクが拾う音の大きさをgetCurrentAmplitude関数を使って取得します。この値が取得できるのは録音中のため、MEDIA_RUNNINGのステータスに変わったときにタイマー処理で定期的に処理をします。
そして、録音するファイルはiOSの場合には(2)のように必ずwavフォーマットになり、Androidの場合にはamrフォーマットという形式になります。拡張子もそれに併せて、必ずwavもしくはamrにします。Androidの場合にはドキュメントには明記されていないものの、aac形式も使えるようです。ただし、ドキュメントにはamrのみと記載があるので、そのように指定したほうが良いでしょう。
録音の開始は(4)のようにstartRecord関数で、停止は(5)のようにstopRecord()関数で行います。
少々、ファイル名のルールに癖があることと、具体的にパスの指定方法に記載がなく、ファイルが保存される場所がわかりにくいのですが、Androidの場合には、cordova.file.externalRootDirectoryのパスに、iOSの場合には、cordova.file.tempDirectoryに指定したファイル名で保存されるようです。
































.png)















