対象読者
- 新しいASP.NET Coreの機能について知りたい方
- MacやLinuxなどでASP.NET Coreアプリケーションを動かしたい方
検証環境
本稿では、以下の環境で動作を確認しています。
- Windows 10
- macOS Sierra 10.12.6
Razor Pagesアプリケーションを作成しよう(1)
前回も簡単に触れましたが、Razor PagesはASP.NET Core 2.0から導入された新機能です。ページコーディングの多いアプリケーションで重用されるように設計されており、ASP.NET Core MVCとは異なるアーキテクチャ/手法でWebアプリケーションを作成することができます。
Razor Pagesの構成要素
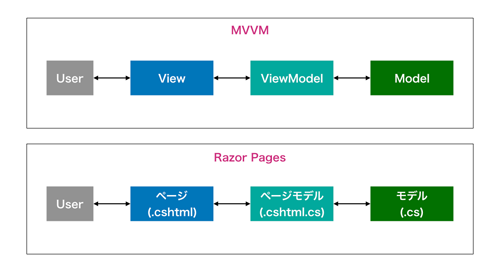
Razor Pagesにおける主要なコンポーネントは「ページ」と「ページモデル」です。アプリケーションのプレゼンテーション層にあたるのがページで、ページの中で使用するデータを保持しているのがページモデルです。ページとページモデルはお互いにデータを共有しており、片方のアクションによってデータが変更されるともう片方に変更が反映される仕組みとなっています。これはMVVMデザインパターンのViewとViewModel間で行われる2方向データバインディングと同じものであるため、Razor PagesはASP.NET CoreにおけるMVVMパターンのWebアプリケーションフレームワークと位置づけることができます。
図1はMVVMパターンとRazor Pagesの対応図です。ページとページモデルは前述の通りです。モデルに関してはページに依存しないビジネスロジックやデータベースアクセス等を行うレイヤで、MVCパターンのモデルとほぼ同じ責務を有しています。

Razor Pagesプロジェクトの作成
ここからは、実際にプロジェクトの作成からRazor Pagesアプリケーションの起動までを行います。Razor Pagesに必要なコンポーネントを確認するために、空のWebアプリケーション用のプロジェクトテンプレートで、プロジェクトを作成していきます。
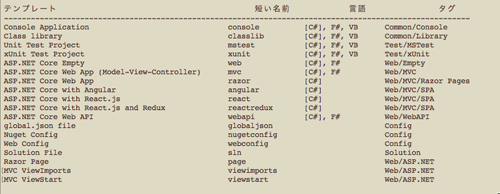
.NET Core 2.0で使用可能なプロジェクトテンプレートを確認するには、コマンドラインで「dotnet new --help」と入力します。

ここでは一からRazor Pagesアプリケーションを作成するため、「ASP.NET Core Empty」テンプレートを使います。「dotnet new」の後にプロジェクトテンプレートの短縮名(図中の「短い名前の列」)を、-oオプションの後にプロジェクト名を入力します。
$ dotnet new web -o razor-web-sample テンプレート "ASP.NET Core Empty" が正常に作成されました。 ・・・中略・・・ 正常に復元されました。 $
リスト1のように、エラーなくコマンドが実行されればプロジェクトの作成は成功です。
アプリケーションでのRazor Pagesの有効化
次は、アプリケーション全体でRazor Pagesを使用可能とするための最小設定を追加していきます。プロジェクトのルートディレクトリにある「Starup.cs」を編集します。
namespace Sample.RazorPages
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
// 以下を追加する(これでRazor Pagesが有効化される)
services.AddMvc();
}
public void Configure(IApplicationBuilder app)
{
// 他の記述を削除して以下を追加する
app.UseMvc();
}
}
}
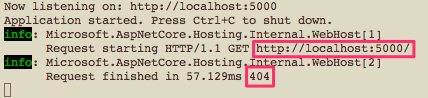
編集内容を保存し、一度アプリケーションを起動してみましょう。プロジェクトのルートディレクトリで「dotnet run」とコマンドを実行します。実行後に表示されるメッセージの「Now listening on: 」に続いて表示されているURLにブラウザからアクセスしてみると、「ページが見つかりません」といった画面(404ページ)が表示されるかと思います。
図3のように、コンソール上にも「http://<表示されたアドレス:ポート>/」に対するGETリクエストがあり、結果として404エラーとなった旨のメッセージが表示されているかと思います。

これは、アプリケーションのルートパスである「/」に対応するページが実装されていないために発生したエラーです。それではこのエラーを解消するページを、Razor Pagesを使って実装しましょう。
















































