新規アプリの作成~Google Map×Instagramアプリ
K5 PlaygroundのサイトからK5 Playgroundを起動し、Mapテンプレートを選択します。「CREATE APP」をクリックして新規アプリを作成します。
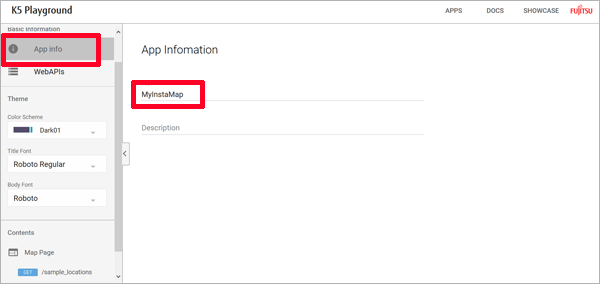
左メニューの「Basic Information」で「APP info」をクリックし、「App Name」に任意のアプリ名(ここでは「MyInstaMap」)を入力してください。

BFFのカスタマイズ
ここでは、BFFをカスタマイズします。
Google Mapに世界遺産の情報を表示するアプリでは、デフォルトのAPI「GET /sample_locations」は、呼び出すと、世界遺産の情報を生成するAPIロジック「Sample Data」を処理し、生成した世界遺産の情報をSPAに返すWebAPIであることを説明しました。
今回作成するアプリは、Instagramの投稿写真を表示するアプリなので、デフォルトで用意されているAPI「GET /sample_locations」のAPIロジック「Sample Data」を削除します。続いて、新しくInstagramから情報を取得するAPIロジック、取得したデータを整形するAPIロジックを追加し、Instagramから取得した情報をSPAに返すように変更しましょう。
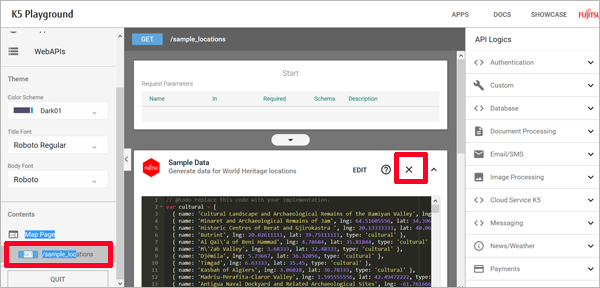
左メニューの「Contents」で「Map Page」の「GET /sample_locations」をクリックしてください。
最初に、デフォルトでカスタマイズされているAPIロジック「Sample Data」は今回作成するアプリでは使用しないため、「×」をクリックして削除します。

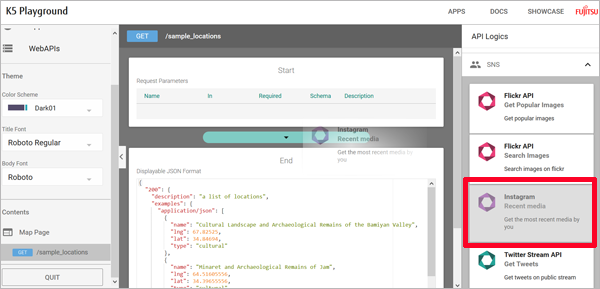
続いて、APIロジックを追加します。右メニューの「APIロジック」から「SNS」-「Instagram Recent Media」を、「Start」と「End」の間にドラッグ&ドロップして追加しましょう。
「Instagram Recent Media」は、Instagramと連携し、ユーザーが投稿したメディア情報を取得するAPIロジックです。なお、今回は制限付きのInstagram APIを使用しているため、Instagramから取得するメディア情報は最新の20件のみになります。

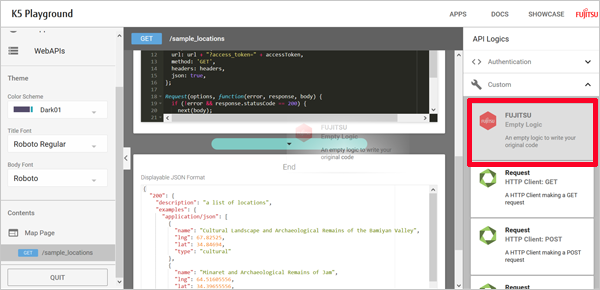
次に、「Custom」-「FUJITSU Empty Logic」を、「Instagram Recent Media」と「End」の間にドラッグ&ドロップして追加します。
「FUJITSU Empty Logic」は空のAPIロジックとなっており、Instagramから取得したデータを整形するロジックを、ユーザー自身で記述していきます。

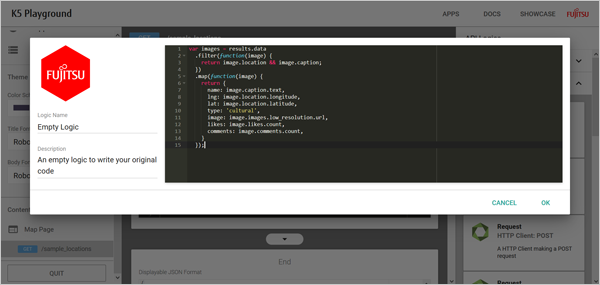
「FUJITSU Empty Logic」の「EDIT」をクリックして、コードを編集します。既存のコードを削除し、次のコードを入力してください。
このコードは、前のAPIロジック「Instagram Recent Media」で取得したメディア情報のうち、キャプション、位置情報が設定された写真のみを抽出する処理を行います。
var images = results.data
.filter(function(image) {
return image.location && image.caption;
})
.map(function(image) {
return {
name: image.caption.text,
lng: image.location.longitude,
lat: image.location.latitude,
type: 'cultural',
image: image.images.low_resolution.url,
likes: image.likes.count,
comments: image.comments.count,
}
});
next(images);

「OK」をクリックして修正を確定します。「FUJITSU Empty Logic」にコードが追加されていることを確認します。
作成したアプリのダウンロードとカスタマイズ~Google Map×Instagramアプリ
アプリのダウンロード
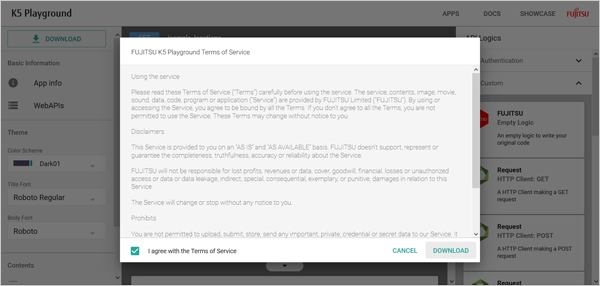
左メニューの「DOWNLOAD」ボタンをクリックして、作成したアプリをダウンロードします。

ダウンロードしたMyInstaMap.zipの内容を、任意のフォルダ(ここでは、C:\K5\TEST\MyInstaMap)に展開してください。
展開先には、「frontend」フォルダと「backend」のフォルダが作成されます。「frontend」フォルダにReactとFluxによるSPAに必要なファイル、「backend」フォルダにNode.js製BFFに必要なファイルが格納されていることを確認してください。
アプリのカスタマイズ
ダウンロードしたアプリを修正しましょう。
フロントエンドでは、あらかじめ取得しておいたGoogle Map APIキーを、APIキーやデータベースへの接続情報を定義する「config.js」ファイルに設定します。また、地図アプリのページ全体を定義するReactコンポーネントの「MapPage.js」ファイルに、Instagramから取得してきた投稿写真を表示するための修正を行います。
バックエンドでは、Node.jsで開発する際に外部のパッケージとの依存関係を定義している「package.js」に記述されているNode.jsのバージョンを、自身の端末にインストールしたNode.jsのバージョンに修正します。また、あらかじめ取得しておいたInstagram APIアクセストークンを「config.js」ファイルに設定します。
フロントエンドの修正
①Google Map APIキーの設定(config.js)
Google Map APIを利用するために必要なAPIキーを「config.js」ファイルに設定します。
C:\K5\TEST\MyInstaMap\frontend\appフォルダに移動し、config.jsをテキストエディタで開きます。次のコードの[YOUR_API_KEY]の部分を、取得したAPIキーに置き換えてください。
key: process.env.GOOGLE_API_KEY || '[YOUR_API_KEY]',
↓
key: process.env.GOOGLE_API_KEY || '<取得したAPIキー>',
ファイルを保存してテキストエディタを終了します。
ここでは手順を簡易化するために直接キーを記述していますが、The Twelve-Factor Appの3番の設定(Config)に従って、process.env.GOOGLE_API_KEYを用い、デプロイした環境の環境変数「GOOGLE_API_KEY」にGoogle MapのAPIキーを入力することをお勧めします。余裕のある方はチャレンジしてみてください。
②写真の表示枠の変更(MapPage.js)
地図アプリのページ全体を定義するReactコンポーネントの「MapPage.js」ファイルを修正し、Instagramから取得した写真が表示されるようにしましょう。
C:\K5\TEST\MyInstaMap\frontend\app\components\pagesフォルダに移動し、MapPage.jsをテキストエディタで開きます。
初期状態では地図上に名前のみが表示されていますが、次のコードを赤字で示すように修正することで、写真が表示されるようになります。
<MapPin001
key={`${point.name}-${point.lng}-${point.lat}`}
style={pointStyle}
lng={point.lng}
lat={point.lat}
title={point.name}
/>
↓
<MapPin001
key={`${point.name}-${point.lng}-${point.lat}`}
style={pointStyle}
lng={point.lng}
lat={point.lat}
title={
<div>
<h2>{point.name}</h2>
<img style={{ width: 120 }} src={point.image} />
</div>
}
/>
ファイルを保存してテキストエディタを終了します。
バックエンドの修正
①Node.jsのバージョンの変更(package.json)
自身の端末でインストールしたNode.jsのバージョンを「package.json」に設定します(Node.jsのインストールについては後述します)。
C:\K5\TEST\MyInstaMap\backendフォルダに移動し、package.jsonをテキストエディタで開きます。次のコードは、Node.jsのバージョンの指定です。これを自身の端末で使用しているNode.jsのバージョンに修正してください(ここでは、バージョン6.11.2を使用していると想定して修正します)。
"engines": {
"node": "6.9.4"
},
↓
"engines": {
"node": "6.11.2"
},
ファイルを保存してテキストエディタを終了します。
②Instagram APIアクセストークンの設定(config.js)
Instagram APIを利用するために必要なアクセストークンを「config.js」ファイルに設定します。
config.jsをテキストエディタで開きます。Instagram APIアクセストークンの値には空の文字列("")が設定されています。次のように取得したアクセストークンを設定してください。
instagram: { accessToken: "<取得したアクセストークン>" }
ファイルを保存してテキストエディタを終了します。
これでアプリは完成です。















































