Wijmoを組み込む
ここまでで、Electron+React+TypeScriptが動くようになっていますが、まだWijmoが組み込まれていません。
Wijmoを組み込むのはとても簡単です。まずElectronを止めて、パッケージをインストールしましょう。
npm i @grapecity/wijmo.react.all
npmパッケージを追加するだけです。追加が完了したら再度Electronを起動しましょう。
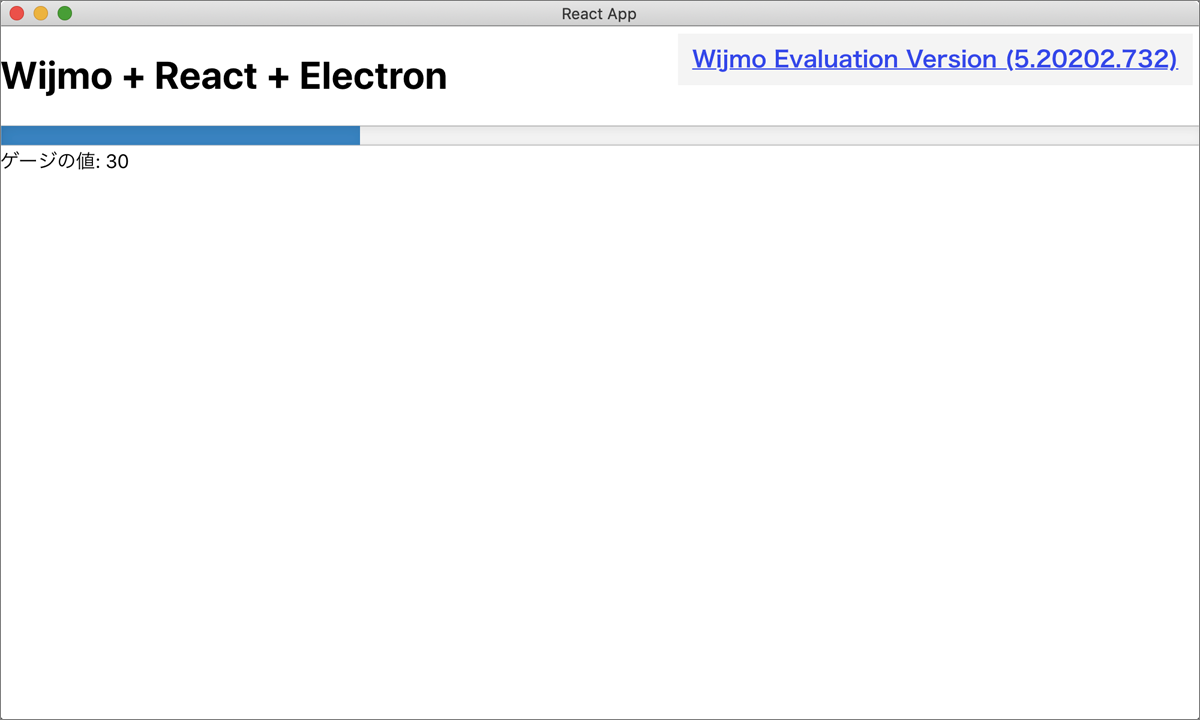
Wijmoの直線ゲージを使ってみる
Wijmoのゲージウィジェットの中でも直線でゲージを表示するLinearGaugeを使ってみましょう。
// src/App.tsx
import React from "react";
import "@grapecity/wijmo.styles/wijmo.css"; //(1)
import * as wjGauge from "@grapecity/wijmo.react.gauge"; //(2)
function App() {
const [gauge, setGauge] = React.useState(30); //(3)
return (
<div>
<h1>Wijmo + React + Electron</h1>
<wjGauge.LinearGauge //(4)
className="wijmo-control" //(5)
isReadOnly={false} //(6)
value={gauge} //(7)
valueChanged={(ev: any) => setGauge(ev.value)} //(8)
/>
ゲージの値: {gauge} {/*(9)*/}
</div>
);
}
export default App;

(1)ではWijmoを使う上で必要となるCSSを読み込んでいます。この行を消してみるとゲージのようにCSS必須のコンポーネントではまともに表示できないことを確認できます。
(2)ではWijmoのゲージウィジェットをまとめてインポートしています。
(3)は、React16.8から追加されたReactHooksという仕組みを使って、関数コンポーネントにステートを追加しています。以前のクラス型コンポーネントでは、this.stateでステートを保持していましたが、ReactHooksではステートを持つということをフック関数により宣言するようになりました。これにより、クラス型コンポーネントよりも圧倒的に短いコードでコンポーネントを記述できます。このuseStateの戻り値は2要素固定の配列(タプルといいます)で、タプルの1つ目の要素が値を格納した変数で、2つ目の要素が値を変更するセッター関数です。
(4)ではwjGauge.LinearGaugeというReactコンポーネントを使っています。
(5)のclassNameプロパティは、CSSのためにクラス名としてwijmo-controlを指定しています。
(6)のisReadOnlyプロパティは、「読み取り専用かどうか?」をtrueやfalseで設定します。falseの場合、ゲージをクリックするとvalueChangedイベントが発生して値を更新できます。trueの場合は、ゲージをクリックしても何も起こりません。単にゲージで情報を表示したいだけの場合にはtrueを指定するとよいでしょう。
(7)は、ゲージの数値を0~100で指定します。レンジ外の数値を指定してもエラーにはなりませんが、NaNを指定するとエラーになるので注意しましょう。文字などを指定してもエラーになるので<input type="text">などで値を取り出す場合にはNumber.parseIntなどを活用して数字以外を渡さないように注意してください。
(8)は、isReadOnlyがfalseのときに、ゲージをクリックしたときのイベントハンドラです。(ev: any) => setGauge(ev.value)は、TypeScriptのany型を指定した引数evを持つアロー関数です。valueChangedイベントでは、ev.valueで値(0~100の数値)を取り出すことができます。
(9)の{gauge}はReactのJSXで値をそのまま表示するための記法です。
前編まとめ
本記事では、グレープシティのJavaScriptライブラリ「Wijmo」を、Electron+React+TypeScriptと組み合わせて利用する方法を説明しました。
Wijmoのパーツを活用したデスクトップアプリケーションを作成できます。










































