はじめに
SpreadJSは、ExcelライクなスプレッドシートをWeb上で実現する、グレープシティのJavaScriptライブラリです。2020年1月にリリースされた「V13J」バージョンに続き、2021年1月に最新バージョン「V14J」がリリースされました。V14Jの新機能は、公式ページで案内されています。本記事では、V14Jの代表的な新機能を、サンプルコードとともに説明していきます。
対象読者
- ExcelライクなスプレッドシートをWebページで実現したい方
- SpreadJSのバージョンアップによる新機能を把握したい方
- テーブルやチャートの表現力にこだわりたい方
必要な環境の準備
本記事のサンプルは、以下の環境で動作を確認しています。Node.jsは、SpreadJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- SpreadJS 14.0.7
- Microsoft Edge 89.0.774.45
- Node.js 14.16.0 64bit版
サンプルを動作させるには、SpreadJSのファイルが必要です。グレープシティのWebページよりダウンロードしたSpreadJSトライアル版のZIPファイルから、SpreadJSのファイルをサンプルのプロジェクトにコピーします(詳細は各サンプルのreadme.mdを参照してください)。その後「npm install」コマンドでライブラリをダウンロードして、「npm run start」コマンドを実行すると、Webブラウザーが開いてWebページが表示されます。
SpreadJSの基本的な利用法
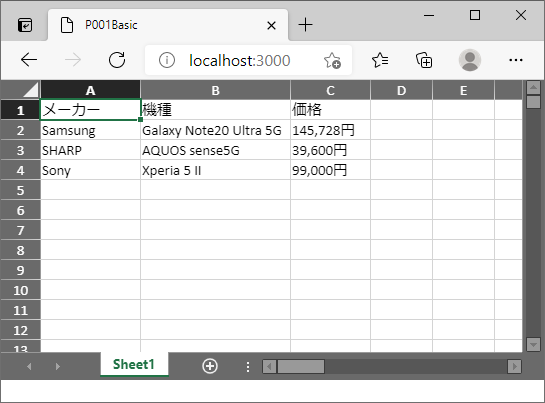
最初に、SpreadJSの基本的な実装を、単純なスプレッドシートを表示する図1のサンプル(p001-basic)で説明します。

まず、index.htmlの<head>タグに、SpreadJS関連の定義をリスト1の通り記述します。(1)は言語(日本語)設定で、(2)でSpreadJSのCSSとJavaScriptを参照します。
<!-- 言語設定 ...(1)--> <meta name="spreadjs culture" content="ja-jp" /> <!-- SpreadJSのファイルを参照 ...(2)--> <link rel="stylesheet" href="SpreadJS/css/gc.spread.sheets.excel2016darkGray.14.0.7.css"> <script src="SpreadJS/scripts/gc.spread.sheets.all.14.0.7.min.js"></script> <script src="SpreadJS/scripts/resources/ja/gc.spread.sheets.resources.ja.14.0.7.min.js"></script>
JavaScript処理では、リスト2の通りSpreadJSを利用します。
// ライセンスキーの設定 ...(1)
GC.Spread.Sheets.LicenseKey = '<ライセンスキー>';
// ページ表示時の処理
window.addEventListener('load', function () {
// スプレッドシートの描画処理 ...(2)
var workbook = new GC.Spread.Sheets.Workbook(
document.getElementById('spreadjs-container'),
{ sheetCount: 1 }
);
(略:ワークシートを取得してデータを設定)
}, false);
(1)はライセンスキーの設定です。ライセンスキー取得方法の詳細はグレープシティの公式ページで案内されています。(2)でGC.Spread.Sheets.WorkbookコンストラクタにHTML要素(IDが「spreadjs-container」の要素)を渡して実行するとスプレッドシートを描画できます。「sheetCount: 1」はワークシート数の指定です。以下ではこのサンプルをもとに、V14Jの新機能を紹介していきます。
Excelライクなリボンメニューを表示するリボンコンテナ
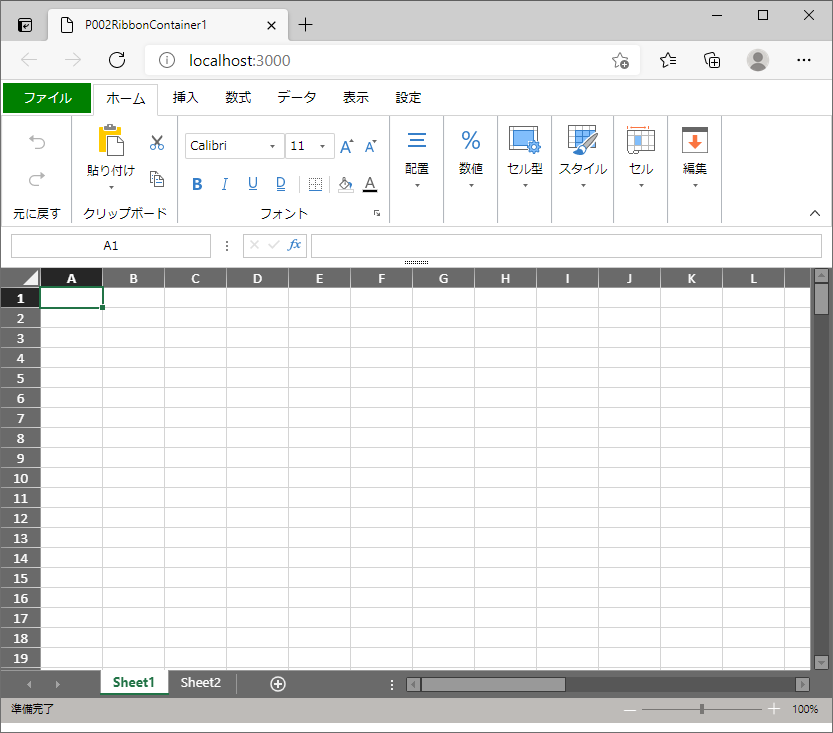
V14Jでは、スプレッドシートにさまざまな操作が行えるExcelライクなUI部品「リボンコンテナ」が利用できます(図2)。利用法を以下で説明していきます。

まずHTMLで、SpreadJSの本体と各種プラグインのファイル、およびリボンコンテナそのもののファイルを、リスト3の通り参照します。
<!-- SpreadJSのファイルを参照 --> <link rel="stylesheet" href="SpreadJS/css/gc.spread.sheets.excel2016darkGray.14.0.7.css"> <script src="SpreadJS/scripts/gc.spread.sheets.all.14.0.7.min.js"></script> (略:各種プラグインとリソースのJavaScriptファイル群) <!-- リボンコンテナのファイルを参照 --> <link rel="stylesheet" href="RibbonContainer/css/gc.spread.sheets.designer.14.0.7.min.css"> <script src="RibbonContainer/scripts/gc.spread.sheets.designer.resource.ja.14.0.7.min.js"></script> <script src="RibbonContainer/scripts/gc.spread.sheets.designer.all.14.0.7.min.js"></script>
JavaScriptではリスト4の通り記述します。
// ライセンスキーの設定...(1)
GC.Spread.Sheets.LicenseKey = '<SpreadJSのライセンスキー>';
GC.Spread.Sheets.Designer.LicenseKey = '<リボンコンテナのライセンスキー>';
// ページ表示時の処理
window.addEventListener('load', function () {
// リボンコンテナの描画処理 ...(2)
var designer = new GC.Spread.Sheets.Designer.Designer(
document.getElementById('ribbon-container'));
}, false);
(1)はライセンスキーの設定です。リボンコンテナはSpreadJS本体とは別にライセンスが提供されるため、個別のライセンスキーが必要となります。ページ表示時に、(2)でGC.Spread.Sheets.Designer.DesignerコンストラクタにHTML要素(IDが「ribbon-container」の要素)を渡して実行すると、リボンコンテナとスプレッドシートを描画できます。
リスト5の通り、スプレッドシートとリボンコンテナを別々に生成して組み合わせることもできます。
// スプレッドシートの描画処理 ...(1)
var workbook = new GC.Spread.Sheets.Workbook(
document.getElementById('spreadjs-container'),
{ sheetCount: 1 }
);
// リボンコンテナの描画処理 ...(2)
var designer = new GC.Spread.Sheets.Designer.Designer(
document.getElementById('ribbon-container'), '', workbook);
(1)で生成したスプレッドシートの変数workbookを、(2)でリボンコンテナのコンストラクタで第3引数に指定します。コンストラクタの第2引数には設定オブジェクトが指定できますが、ここでは何も指定しないため空文字としています。
リボンコンテナでは、リボンメニューやスプレッドシート上に表示されるコンテキストメニューの内容をカスタマイズして、既存のボタンや項目を削除したり、独自のメニューや機能を追加したりすることが可能です。詳細はグレープシティの開発ブログを参考にしてください。


















































