[注意]今回はPower Automate Desktopの作業しているPCにExcelとGoogle Chromeがインストールされている前提としています。
対象読者
- Excel/PowerPointなど、一般的なツールの操作を理解している人
- RPAツールを用いて業務を自動化したい人
Webブラウザー操作のフローを編集する
ブラウザー自動化アクションの概要や機能拡張のインストールについては前回の記事を参照してください。
今回は、前回の記事でレコーダーを使用して作成したブラウザー自動化フローをベースとして、一部のパラメーターをデザイン時とは異なるものに置き換え、拡張していきます。
前回、Webブラウザーの操作のフローをWebレコーダー機能で作成しましたが、フローを実行してもデザイン時に手作業で操作したことを繰り返すだけなので、自動化によるメリットは得られません。記録したアクションをベースに手作業では行っていないフローを作成してみましょう。
[1]前回のフローをコピーする
前回の「ブラウザー自動化アクションによるフローの作成」で作成した「『国民の祝日』を検索して、検索結果の最初のページに移動するフロー」をコピーします。
前回のフローデザイナーを開き、[Ctrl]+[A]を押して、すべてのアクションを選択後、[Ctrl]+[C]を押して、選択されているアクションをクリップボードにコピーします。もしくは、前回の該当サンプルをダウンロードして、そのコードをコピーしても構いません。
[2]新しいフローを作成する
Power Automate Desktopのトップ画面より[+新しいフロー]をクリックして、適切な名前で新規のフローを[作成]します。
[3]クリップボードのフローを貼り付ける
フローデザイナーのワークスペースをクリックして、[Ctrl]+[V]を押します。これで、クリップボードに退避してあったアクションを貼り付けられるので、一旦、ツールバーの保存ボタンで、フローを保存しておきましょう。
[4]不要な部分を削除する
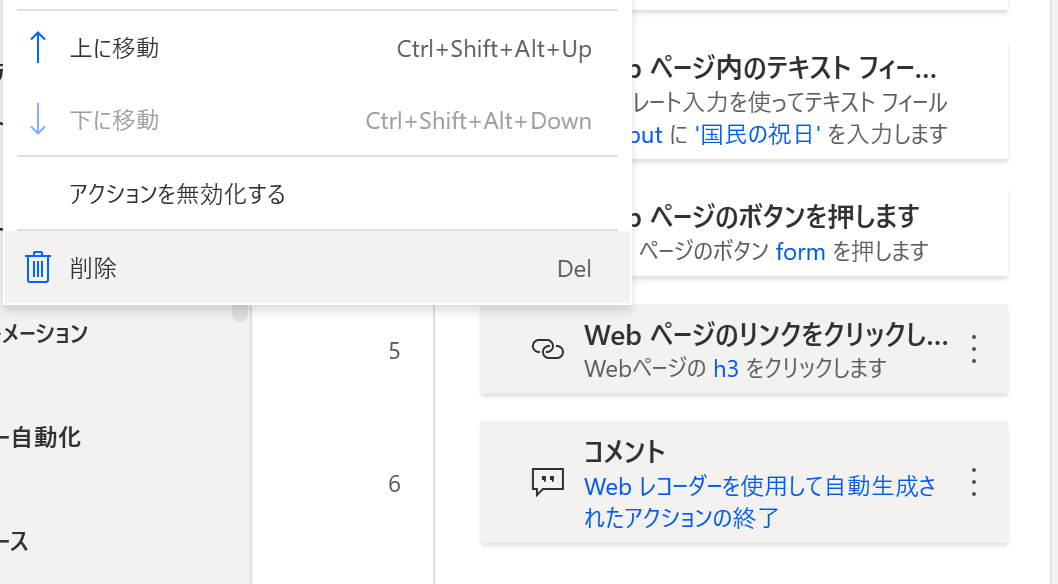
一旦検索結果一覧のページでフローが終了するようにしたいので、[Webページのリンクをクリックします]アクション以降は削除します。[コメント]アクションは実行時何もしないアクションなので、削除してもしなくても構いません。
検索結果一覧のページで終了するフローになります。