5. データ中心型アプリケーション開発ベースでTwitterビューワーを作成(下)
今度は、ソースモードからデザインモードに変更します。[ソース][デザイン]の切替ボタンがアプリケーションの上部にあるので、[デザイン]をクリックします。今までソースコードが表示されていたエリアが、真っ白い画面(ステージと呼びます)に変わり画面全体が変化します。
![[デザイン]をクリックしてステージを表示させる](http://cz-cdn.shoeisha.jp/static/images/article/4974/21.jpg)
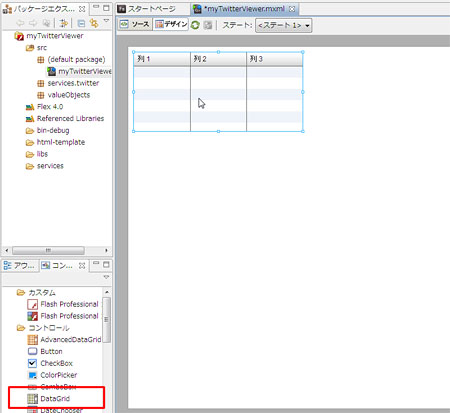
[コンポーネント]パネルを開き、「DataGrid」(データグリッド)をドラッグしてステージに配置します。

次に、データグリッド上で右クリックをしてコンテキストメニューを表示させ、[データにバインド]を選択します。
![右クリックをして[データにバインド]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4974/23.jpg)
[データにバインド]ダイアログが表示されるので、[新規サービスの呼び出し]を選択して、[OK]ボタンを押します。
![[データにバインド]ダイアログ:[新規サービスの呼び出し]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4974/24.jpg)
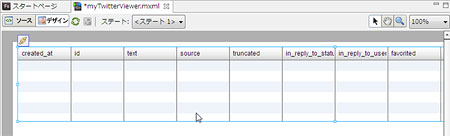
すると、先ほど配置した「データグリッド」が自動的にAPIに沿ったカラム構成に変更されます。

再び[ソース]モードに戻します。ソースコードが増えているのが分かると思います。[ソース]モードと[デザイン]モードは見た目は違いますが、内容は同期していて、[デザイン]モードに変更を加えると[ソース]モードのソースコードも変更されます。
続いて再度データグリッドを選択し、右クリックでコンテキストメニューを表示させ、[列の構成]を選択します。すると、[列の構成]ダイアログが立ち上がります。
現在のデータグリッドは不必要なカラムが多いため、最低限必要な「created_at」「text」「user」のみを残して削除します。
![不必要な項目を選択後、[削除]ボタンで削除が可能](http://cz-cdn.shoeisha.jp/static/images/article/4974/32.jpg)
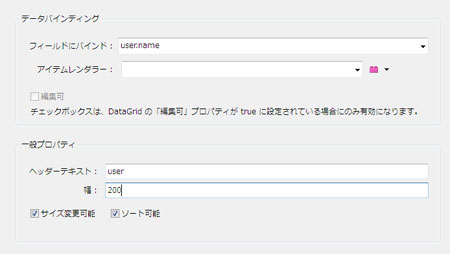
また、それぞれのカラムの横幅を指定していきます。まずはcreated_atから[幅]を200ピクセルに設定します。

textは[幅]を500ピクセルにします。

userは、[幅]を200ピクセルにしますが、加えてユーザー名を表示したいので[フィールドにバインド]のエリアを「user.name」に変更します。

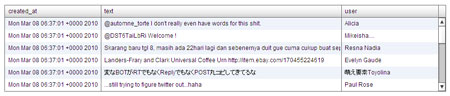
以上で完成です。画面上部にある[実行]メニューより[myTwitterViewer の実行]を選んで実行すると、Webブラウザが開き、最新のパブリックタイムラインが表示されるのが分かります。

6. Flash Builderでリッチで高機能なRIA開発がさらに容易に
今回は、WebサービスのAPIを利用しましたが、その他にもFlash BuilderではColdFusionはもちろん、PHP、Javaなどさまざまな形式のサーバーやサービスとの接続が簡単に行えます。
Flexは、オブジェクト指向やXMLなどの既存知識が利用できるため、他言語での開発経験がある方であれば、すんなりと習得できるのが魅力の1つです。開発環境であるFlash Builderが強力にパワーアップしたことで、さらに開発に活用しやすくなったのではないでしょうか? この機会にぜひ、Flexに触れてみてください。

































.png)
















