RecordGridのさらなる進化!DataGrid
先日、Curl EXTをリリースしたばかりですが、さらに強力なDataGridがリリースされる予定です。現在、まだ開発中の段階ですが(リリースは2012年夏を予定)、ここでちょっとだけ紹介します。
データベースの構造を表示させるには、RecordGridはとても便利なツールです。しかし、実際には構造データの表示以外にもいくつものユースケースがあり、RecordGridの想定範囲を超えるものもあります。その問題を解決するのがDataGridです。
DataGrid概念
基本的に、DataGridはRecordGridと似ています。行、列、セルがあって、データソースに繋がり、見える範囲が縦横にスクロールでき、セルは自動的に作られて…など。しかし、DataGridはRecordGridに比べ、もっと自由に制御できます。行はレコードからだけでなく、任意に追加できます。例えば、計算を行う小計行と、セクションを分けるデータのない行の両方が可能です。行のグループ化や、親子関係も設定でき、ネイティブでツリーモデルとdisclosure view(開閉グループ)のサポートがあります。また、これまで非常に希望の多かったセル結合も可能になります。
ビジュアル的にも、DataGridはもっと自由に制御できます。列オブジェクトだけでなく、行オブジェクトにもアクセスできるため、各行の個別オプションもより簡単に設定できます。DataGridは列ヘッダーだけでなく、フッターも、そして行にも複数設定できます。
RecordGridと同様に、DataGridはセルオブジェクトをできるだけリサイクルしますが、広いテーブル(100列以上あるようなテーブル)の場合に、RecordGridより効率的です。DataGridはとてもオープンであり、さらにカスタマイズする場合にも、簡単に実装することが可能となっています。
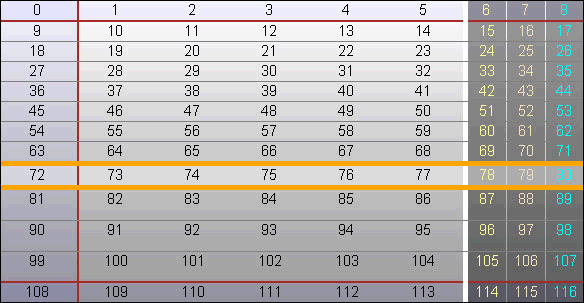
次の例は、エンタープライズアプリケーションとしてはちょっと派手かもしれませんが、DataGridの新しい機能を見せるために設定されています。

- オレンジ色の線の中にある行は、線の色と広さは他の行と違っており、とても目立ちます。それとオーバーレイも追加されていて、隣の行と比べて薄い色になっています(RecordGridでは、各線は同じ色と広さです)。
- 行の高さはそれぞれ設定できます(RecordGridでは、ある程度は可能ですが、制限もあります)。
- 行にも、列にも、ヘッダーとフッターがあります。フッター列は3列あって、この場合に各列は違うテキストの色が設定されています(RecordGridには、列のヘッダーと行のヘッダーだけがあります)。
- ヘッダーとフッターは専用の線でコンテンツと分けられています。上の例では、3つの赤線と白くて太い線があります。
RecordGridだけでなくDataGridのさまざまな機能によって、業務アプリケーションのビジュアルに大きな変化をもたらすことができます。
まとめ
RecordGridは、業務アプリケーションにおいて欠かせない存在です。RecordGridの深く知られていない機能や設計思想を用いて、業務アプリケーションにおいて、よりグラフィカルで、洗練された機能の実現につながれば幸いです。
また、現在開発中のDataGridにも、ユーザーの皆さまから寄せられた要望をぎっしり詰め込む予定です。ぜひ、ご期待ください。


















































