はじめに
アプリケーションによく使われている「ウィザード」。質問に答えていくだけで一連の作業が行える、パソコンに不慣れな人にも優しい便利な機能です。
しかし、これを自作するとなると結構大変です。同じウィンドウ内に何ページもの操作画面を組み込みますから、フォームで作るとなるといろいろとトリッキーなテクニックが必要になります。
「PowerTools PlusPak for Windows Forms 6.0J」のGcTabControlコントロールは、デフォルトでは複数のページが持てるタブコントロールですが、実は「ウィザード」モードという機能を持っており、手軽にウィザードを作成することができます。
そこで、今回は帳票作成機能を持ったアプリケーションを想定し、帳票作成ウィザードを作成してみます。
対象読者
Visual Basic 2005/2008/2010、またはVisual C# 2005/2008/2010を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005/2008/2010、Visual C# 2005/2008/2010、Visual Studio 2005/ 2008/2010でプログラムが作れる環境。なお、本プログラムはWindows 7上で動作するVisual Studio 2010を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
「PowerTools PlusPak for Windows Forms 6.0J」を使って作成したアプリケーションを配布する場合、「PowerTools PlusPak for Windows Forms 6.0J」のアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。
本記事のサンプルアプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
| GrapeCity.Win.PlusPak.v60.dll | 本体アセンブリ |
このファイルを、プログラムを実行するフォルダに格納します。
.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0以上のバージョンの.NET Frameworkがインストールされていることが必須条件です。
コンポーネントのインストール
「PowerTools PlusPak for Windows Forms 6.0J」を利用するには、Visual Studio、Visual Basic、Visual C#の開発環境に、「PowerTools PlusPak for Windows Forms 6.0J」をインストールする必要があります。
トライアル版は、グレープシティのWebページからダウンロードできます。
ダウンロードしたい製品にチェックを付け[申込フォーム]ボタンを押すと、「トライアル版申込フォーム」ページに移動しますので、「個人情報の収集および使用に同意する」にチェックを入れ[同意する]ボタンをクリックします。
トライアル申込フォームが表示されますので、必要情報を登録すると添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
「PowerTools PlusPak for Windows Forms 6.0J」をインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントはアセンブリ名が「GrapeCity.Win.PlusPak.v60」の「GcTabControl」コントロールです。
| アセンブリ名 | コントロール |
| GrapeCity.Win.PlusPak.v60 | GcTabControl |
GcTabControlコントロール
GcTabControlコントロールは、標準のTabControlコントロールを拡張した、複数のページを持つことができるタブコントロールです。24種類の豊富なスタイル、スタイルを拡張するスキン機能、縦書きや均等割付、立体表示に対応したキャプション機能、枠線の色の変更や背景へのグラデーション、模様の設定など、多くの外観設定機能を装備しており、デザイン性の高いUIを作ることができます。
また、ドラッグ&ドロップによるタブの並び替えや設定内容の保存と読み込みなど、設計を支援する機能も持ったコントロールです。
スタイルの種類
GcTabControlコントロールは、16種類のスタイルと8種類のフラットスタイルを合わせた、合計24種類のプリセットスタイルから任意のスタイルを選んで設定できます。タブのスタイルはAppearanceプロパティで設定します。また、フラットスタイルに切り替えるかどうかはFlatプロパティで設定します。
フラットスタイルを使用した場合に、コントロールを形成する枠線の色を指定することもできます。枠線の色はOutLineColorプロパティで設定します。

ホットトラック
ホットトラックは、タブ上にマウスカーソルが移動したとき、タブの外観を変化させる機能で、さまざまな外観設定と同じ項目(背景色、文字色、フォント、文字の水平方向の配置、垂直方向の配置、イメージ画像の配置、複数行表示、省略文字、模様、グラデーション、マージン、タブのサイズ)を自由に設定することで、ユーザーに現在選択しているタブを分かりやすく表示します。
ホットトラックを有効にするためには、HotTrackプロパティをTrueに設定します。
スキン機能
スキン機能は、既存スタイル以外に開発者自身が自由にタブを描き、コントロールに適用できるタブスタイルの拡張機能です。
スキン機能はオーナー描画と違い、作成したスタイルをスキンオブジェクトとして管理でき、プロパティ設定により適用できます。そのため、複数コントロール間での再利用や、エンドユーザーの操作に合せたスタイルの切り替えなど容易に行える利点があります。
スキンには次のような種類があります。
- ButtonsSkin
- ClassicSkin
- ExcelSkin
- ImageSkin
- MdiChildSkin
- Skin
- StandardSkin
- SystemSkin
- VS2005Skin
StandardSkin(スタンダードスキン)
スタンダードスキンは、タブの両角に丸みをつけるか、またはカットした描画にするかを選択できる機能を含んでいます。また、これらの丸み、およびカットの具合を自由に調整することもできます。
両角のスタイルはStandardSkin.CornerStyleプロパティで設定します。
また、角の丸みやカットの大きさはStandardSkin.CornerSizeプロパティで調節します。StandardSkin.CornerSizeプロパティは、値が大きい場合に丸み、およびカットの大きい描画になります。
ButtonsSkin(ボタンスキン)
ボタンスキンは、プリセットのスタイルでButtonsSkin.ButtonsSkinStyleプロパティで設定します。スタイルは、次のような種類があります。
ImageSkin(イメージスキン)
イメージスキンを使用すると、タブコントロールの描画を画像により形成できるようになります。次のサンプルイメージは、タブ、ナビゲーター、タブページの境界線に画像を用いて描画しています。

もちろん、各種スキンオブジェクトが持つ描画メソッドをオーバーライドして、一つ一つの部位を描画し、スタイルを作成することも可能です。
テキストの縦表示とタブの配置
GcTabControlコントロールでは、タブのテキストを横書きや縦書き、漢字やひらがななど縦書きに適した文字のみを縦書きにするなど、いろいろなパターンで表示させることができます。
また、テキストの方向と組み合わせてタブの上下左右の配置場所を変更することで、デザインおよび機能面で効率の良いタブコントロールを作成することができます。
その他の特徴
その他、GcTabControlコントロールは、この記事では説明しきれない多彩な機能を持っています。以下にその特徴をまとめてみました。
文字の立体表示
文字を立体的に表示できます。立体表示にはInset(強いくぼみ)、InsetLite(軽いくぼみ)、Raised(強い浮き出し)、RaisedLite(軽い浮き出し)があります。
文字の水平方向、および垂直方向の配置
タブ内の文字の水平・垂直方向の配置を決定することができます。また、通常の左揃え、右揃え、中央揃えに加え、2種類の均等割付(文字の両端にスペースを残したタイと、そうではないタイプ)が可能です。
イメージ画像の配置
タブに文字とともにイメージ画像を配置できます。
文字の複数行表示
タブの文字に対してワードラップ機能を有効にすることができます。このとき、改行コードを用いて任意の位置で改行も行えます。また改行コードを用いた場合のみ、タブの文字を複数行で表示できます。
省略文字
文字列がタブの表示範囲に収まりきらない場合に、省略文字「・・・」を表示させることができます。省略文字は、文字列の最後を省略する、文字列の中間を省略する、文字列の最後を単語単位で省略する、などの設定が行えます。
背景のパターン効果
タブの背景に模様やグラデーションを施すことができます。
タブごとに異なる外観を設定する
これらのタブの装飾は、タブごとに設定できます。
タブの開始位置とタブ間の水平方向のスペース
コントロール端からの先頭タブの位置を指定できます。また、タブ間の水平方向のスペースも指定できます。
段差表示
タブを複数段に表示しているとき、各段を左右にスライドして段差を強調した外観に設定できます。
タブ間の垂直方向のスペースとタブ領域の高さ
タブを複数段に表示した場合、タブ間の垂直方向のスペースを設定できます。また、タブ領域の高さを指定できます。タブ領域の高さとは、タブを表示している領域の背景の表示スペースを指します。
ウィザード形式
タブを表示せずにページ送りが可能なウィザード形式のレイアウトにすることができます。コントロールのデザイン時はナビゲーションボタンが表示されますが、プログラム実行時は何も表示されません。
コマンドアイコン
コマンドアイコンは、タブのリストを表示するメニューアイコンや独自のアイコンを表示する機能です。アイコンにはイメージの設定やツールチップの表示などが可能です。
ナビゲーター
ナビゲーターは、タブコントロールに表示しきれない数のタブを追加したとき自動的に出現し、表示されていないタブが表示されるよう、ボタンの押下により切り替える機能です。
GUIのデザイン
では、フォームを作成していきます。
今回のプログラムでは、GcTabControlコントロールのさまざまな機能の中から、通常のタブページではなくウィザード機能を持たせたタブページを作成します。
アプリケーションとしては、帳票作成アプリケーションを想定しウィザードによって帳票を作成する、というアプリケーションを作成しますが。あくまでもウィザードを作成するのが目的なので、実際の帳票作成機能までは組み込みません。
ウィザードは、フォームで作ろうとするとプロジェクトがフォームだらけになってしまいます。
GcTabControlコントロールを使えば、必要なだけのタブページを追加し、ページナビゲーションの処理を作成するだけで済みます。見た目も、よくあるウィザードのデザインに簡単に仕上げることができます。
GcTabControlコントロールの設定もとても簡単で、LayoutStyleプロパティを「Wizard」に設定するだけで、タブのないマルチページのタブコントロールとして使うことができます。
フォームのデザイン
フォームは2つ使用します。プロジェクトにWindowsフォームをもう一つ追加し(Form2)、これをメインとします。Form1は、ラベルとボタンだけで、このForm2を呼び出す機能を持つだけです。
Form2にはGcTabControlコントロールを配置し、4つのタブページを使用してウィザードを作成します。
各ページには、いろいろな標準コントロールを組み込み、ボタンによってタブページ間の移動をするようにします。
従って、GUIとしては2つのフォームと4つのタブページをデザインすることになります。使用するコントロールと配置は画像を参照してください。
なお、ImageListコントロールはボタンのアイコン表示に、FolderBrowserDialogコントロールはフォルダの選択に使用します。
タブページのデザイン
4つのタブページには、それぞれ画像のようなコントロールを配置します。重要なのは、GroupBoxコントロールのサイズと表示位置、[戻る][次へ]のButtonコントロールのサイズと表示位置を4ページともきちんと揃えることです。これが揃っていないと、プログラム実行時にページを移動する際にコントロールの位置が動いてしまって、とても見づらいウィザードになってしまいます。
フォームとタブページの作成
2つのフォームと、Form2に作成する4つのタブページを作成します。
フォームの作成
では、最初に2つのフォームを作成します。
(1)フォーム「Form1」は、ラベルとボタンを配置するだけです。ButtonコントロールのClickイベントハンドラを作成し、ここからフォーム「Form2」をShowDialogメソッドでモーダルダイアログとして呼び出します。
Public Class Form1
Private Sub Button1_Click(sender As System.Object, _
e As System.EventArgs) Handles Button1.Click
Form2.ShowDialog()
End Sub
End Class
public partial class Form1 : Form
{
private void button1_Click(object sender, EventArgs e)
{
Form fm2 = new Form2();
fm2.ShowDialog();
}
}
(2)プロジェクトにもう一つフォーム「Form2」を追加します。このフォームにGcTabControlコントロールをドラッグアンドドロップし、DockプロパティをFillに設定します。
この時点では、通常のタブページを持ったコントロールになっており、2つのタブページがデフォルトで挿入されています。
(3)GcTabControlコントロールの「LayoutStyle」プロパティで、「Wizard」をリストから選びます。
これで、GcTabControlコントロールはタブを持たないコントロールになり、デザイン用のナビゲーションボタンが付きます。
(4)GcTabControlコントロールのスマートタグから「タグの追加」メニューを2回クリックし、合計4ページのタブページを持ったコントロールにします。
(5)続いて、プロパティウィンドウで「GradientEffect」プロパティをクリックし、次のグラデーションを作成します。
| プロパティ | 設定値 |
| Direction | Backward |
| StartColor | RoyalBlue |
| EndColor | PowderBlue |
| Style | CornerUp |
これで、GcTabControlコントロールの背景色がグラデーションで塗りつぶされます。
(6)Form2に、ImageListコントロールとFolderBrowserDialogコントロールを配置します。
ImageListコントロールには、次のイメージファイルを組み込んでおきます。
- back.png
- next.png
- openfolderHS.png
(7)最後に、Form2の「FormBorderStyle」を「FixedDialog」に設定し、Sizeプロパティを「450, 330」に設定します。
最初のタブページ「GcTabPage1」の作成
フォーム「Form2」に配置した、GcTabControlコントロールの4つのタブページを組み立てていきます。先頭のページから順番に作成していきます。

(1)タブページにGroupBoxコントロールを配置し、以下のプロパティを設定します。
| プロパティ | 設定値 |
| BackColor | Transparent |
| Text | Step 1 作成する帳票を選択してください |
| Size | 400, 200 |
| Location | 17, 30 |
SizeプロパティとLocationプロパティを設定したのは、この後のページに使用するGroupBoxコントロールもすべて同じSize/Locationプロパティの値に設定するためです。
(2)GroupBoxコントロール内に、RadioButtonコントロールを4つ、PictureBoxコントロールを1つ配置し、以下のプロパティを設定します。
| コントロール | プロパティ | 設定値 |
| RadioButton1 | Text | 出荷伝票 |
| Checked | True | |
| RadioButton2 | Text | 請求書 |
| RadioButton3 | Text | 損益計算書 |
| RadioButton4 | Text | 出張予算見積書 |
| PictureBox1 | Image | sheet1.jpg |
(3)Buttonコントロールをグループボックスの下に配置し、次のプロパティを設定します。
| プロパティ | 設定値 |
| Name | p1_next_btn |
| Text | 次へ |
| TextAlign | MiddleLeft |
| ImageList | ImageList1 |
| ImageIndex | 2 |
| ImageAlign | MiddleRight |
| Size | 50, 30 |
| Location | 362, 248 |
ボタンは、ImageListコントロールに組み込んだアイコン「next.png」を配置し、テキストとアイコンの位置を調整します。
また、このボタンもサイズと位置を設定したら、他のページの同じ[次へ]ボタンも同じ値に設定します。
(4)4つのラジオボタンのCheckedChangedイベントハンドラを作成し、ラジオボタンが選ばれたとき、PictureBoxコントロールの画像を入れ替える処理を作成します。
なお、画像ファイルは実行プログラムと同じフォルダに保存しておきます。
(5)ボタンのClickイベントハンドラを作成し、次のタブページを表示する処理を作成します。これは、GcTabControlコントロールのSelectTabメソッドを使用します。このメソッドは、引数に指定したタブページをアクティブにします。なおタブページは、1ページ目のインデックス番号が「0」から始まります。
Public Class Form2
'TabPage1 ---------------------------------------------------
Private imgpath As String = Application.StartupPath + ("\images")
Private Sub RadioButton1_CheckedChanged(sender As System.Object, _
e As System.EventArgs) Handles RadioButton1.CheckedChanged
PictureBox1.Image = Image.FromFile(imgpath + "\sheet1.jpg")
End Sub
Private Sub RadioButton2_CheckedChanged(sender As System.Object, _
e As System.EventArgs) Handles RadioButton2.CheckedChanged
PictureBox1.Image = Image.FromFile(imgpath + "\sheet2.jpg")
End Sub
Private Sub RadioButton3_CheckedChanged(sender As System.Object, _
e As System.EventArgs) Handles RadioButton3.CheckedChanged
PictureBox1.Image = Image.FromFile(imgpath + "\sheet3.jpg")
End Sub
Private Sub RadioButton4_CheckedChanged(sender As System.Object, _
e As System.EventArgs) Handles RadioButton4.CheckedChanged
PictureBox1.Image = Image.FromFile(imgpath + "\sheet4.jpg")
End Sub
Private Sub p1_next_btn_Click(sender As System.Object, _
e As System.EventArgs) Handles p1_next_btn.Click
GcTabControl1.SelectTab(1)
End Sub
End Class
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
// TabPage1 ---------------------------------------------------
private String imgpath = Application.StartupPath + ("/images");
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{
pictureBox1.Image = Image.FromFile(imgpath + "/sheet1.jpg");
}
private void radioButton2_CheckedChanged(object sender, EventArgs e)
{
pictureBox1.Image = Image.FromFile(imgpath + "/sheet2.jpg");
}
private void radioButton3_CheckedChanged(object sender, EventArgs e)
{
pictureBox1.Image = Image.FromFile(imgpath + "/sheet3.jpg");
}
private void radioButton4_CheckedChanged(object sender, EventArgs e)
{
pictureBox1.Image = Image.FromFile(imgpath + "/sheet4.jpg");
}
private void button1_Click(object sender, EventArgs e)
{
gcTabControl1.SelectTab(1);
}
}
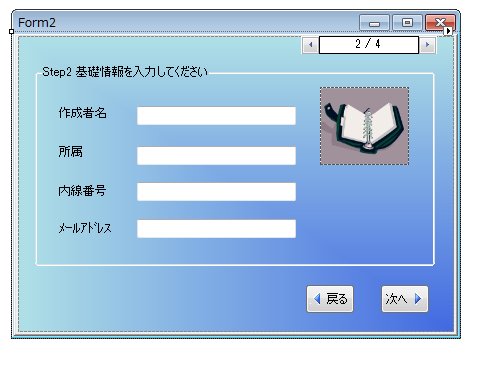
2ページ目のタブページ「GcTabPage2」の作成
次のタブページを作成します。GcTabControlコントロールの右上に表示されるナビゲーションボタンをクリックすると、2ページ目のタブページが表示されます。
(1)GroupBox、Label、TextBox、PictureBox、Buttonの各コントロールを使用して、画像のようなページを作成します。
PictureBoxコントロールは、Imageプロパティに画像ファイル「address.jpg」をセットします。
GroupBox、Buttonコントロールは、サイズおよび配置位置を1ページ目と同じ値に揃えておきます。

(2)ButtonコントロールのClickイベントハンドラを作成し、ページ送りの処理を作成します。
[戻る]ボタンでは、SelectTabメソッドの引数に前のタブページのインデックス番号を指定し、前のページをアクティブにしています。
'TabPage2 ---------------------------------------------------
Private Sub p2_back_btn_Click(sender As System.Object, _
e As System.EventArgs) Handles p2_back_btn.Click
GcTabControl1.SelectTab(0)
End Sub
Private Sub p2_next_btn_Click(sender As System.Object, _
e As System.EventArgs) Handles p2_next_btn.Click
GcTabControl1.SelectTab(2)
End Sub
// TabPage2 ---------------------------------------------------
private void p2_back_btn_Click(object sender, EventArgs e)
{
gcTabControl1.SelectTab(0);
}
private void p2_next_btn_Click(object sender, EventArgs e)
{
gcTabControl1.SelectTab(2);
}
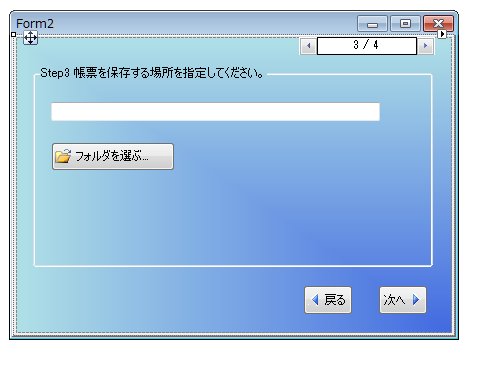
3ページ目のタブページ「GcTabPage3」の作成
3ページ目も、画像のようにデザインします。
(1)フォームに、GroupBox、TextBox、Buttonコントロールを配置します。
ここも、GroupBox、Buttonコントロールは、サイズおよび配置位置を前2ページと同じ値に揃えておきます。

(2)3つのButtonコントロールのClickイベントハンドラを作成します。
[戻る][次へ]ボタンは、SelectTabメソッドの引数を変えて、前後のページがアクティブになるようにします。
[フォルダを選ぶ]ボタンは、FolderBrowserDialogコントロールのShowメソッドを実行する処理を作成します。
'TabPage3 ---------------------------------------------------
Private Sub p3_back_btn_Click(sender As System.Object, _
e As System.EventArgs) Handles p3_back_btn.Click
GcTabControl1.SelectTab(1)
End Sub
Private Sub p3_next_btn_Click(sender As System.Object, _
e As System.EventArgs) Handles p3_next_btn.Click
GcTabControl1.SelectTab(3)
End Sub
Private Sub select_folder_btn_Click(sender As System.Object, _
e As System.EventArgs) Handles select_folder_btn.Click
If FolderBrowserDialog1.ShowDialog() = Windows.Forms.DialogResult.OK Then
TextBox5.Text = FolderBrowserDialog1.SelectedPath
End If
End Sub
// TabPage3 ---------------------------------------------------
private void p3_back_btn_Click(object sender, EventArgs e)
{
gcTabControl1.SelectTab(1);
}
private void p3_next_btn_Click(object sender, EventArgs e)
{
gcTabControl1.SelectTab(3);
}
private void select_folder_btn_Click(object sender, EventArgs e)
{
if (folderBrowserDialog1.ShowDialog() == DialogResult.OK)
{
textBox5.Text = folderBrowserDialog1.SelectedPath;
}
}
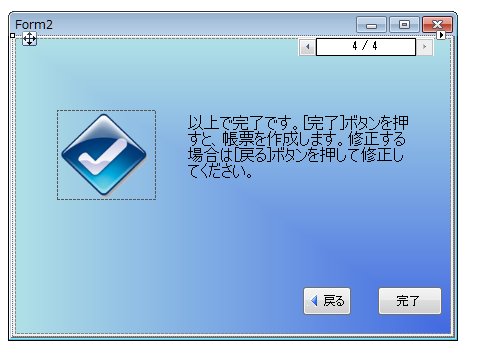
4ページ目のタブページ「GcTabPage4」の作成
4ページ目は最後のページです。作業完了のメッセージと[戻る]ボタンでデザインします。
(1)フォームにPictureBox、Buttonコントロールを配置します。
このページだけ、Buttonコントロールのサイズおよび配置位置は他のページと違いますが、プログラム実行時にページをめくった時に違和感がないように、位置とサイズを設定しておきます。

(2)[戻る][完了]ボタンのClickイベントハンドラを作成します。
[戻る]ボタンは前のタブページに戻る処理を、[完了]ボタンはフォームを閉じる処理を作成します。
'TabPage4 ---------------------------------------------------
Private Sub p4_back_btn_Click(sender As System.Object, _
e As System.EventArgs) Handles p4_back_btn.Click
GcTabControl1.SelectTab(2)
End Sub
Private Sub p4_finish_btn_Click(sender As System.Object, _
e As System.EventArgs) Handles p4_finish_btn.Click
Me.Close()
End Sub
// TabPage4 ---------------------------------------------------
private void p4_back_btn_Click(object sender, EventArgs e)
{
gcTabControl1.SelectTab(2);
}
private void p4_finish_btn_Click(object sender, EventArgs e)
{
this.Close();
}
まとめ
紹介してきたように、GcTabControlコントロールのウィザード機能を使うと、誰でもすぐにウィザードを作成することができます。ページの移動もメソッド1つで行えますから、複雑なコードを書く必要もありません。
独自にデザインしたウィザードをアプリケーションに組み込みたいとお考えの方は、利用を検討してみてはいかがでしょうか。






































































