C1Wizardコントロールの構成要素
C1Wizardコントロールは、次の要素から構成されています。
ステップヘッダー
ステップヘッダーセクションには、ウィザードのステップごとのヘッダーが含まれています。ヘッダーを表示しない場合は、ウィザードのShowStepHeaderプロパティをFalseにします。
ステップヘッダーには以下の項目が含まれています。
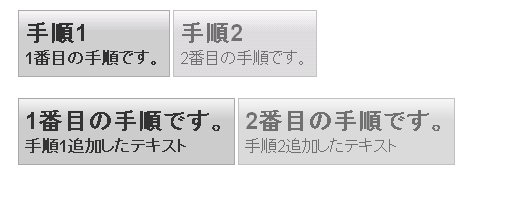
- <タイトル> ステップヘッダーのタイトルはC1WizardStepのTitleプロパティを使用して設定されます。
- <説明> ステップヘッダーの説明はC1WizardStepのDescriptionプロパティを使用して設定されます。
ステップヘッダーのスタイルは、StepHeaderTemplateを使用して書式設定できます。
また、StepHeaderTemplateプロパティには、C1Wizardコントロールの各ステップのヘッダーに使用するHTMLテンプレートが用意されています。
デフォルトでは、C1WizardコントロールのStepHeaderTemplateプロパティは「<h2>#{title}</h2>#{desc}」に設定され、Title/Descriptionプロパティを設定して、ヘッダーの表示を変えることができます。

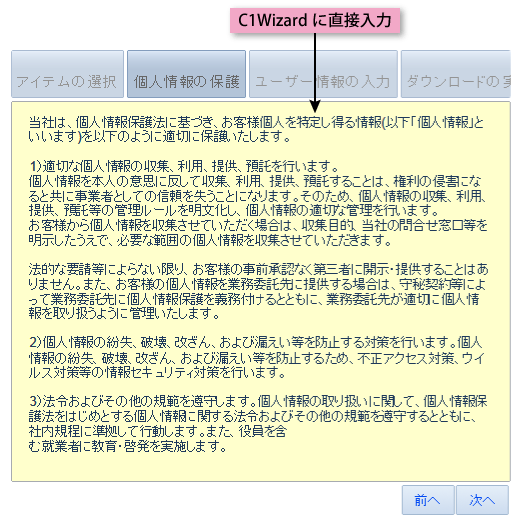
コンテンツ領域
C1Wizardコントロールは、書式設定済みテキスト、任意のコントロール、およびテーブルなどのコンテンツを保持することができます。
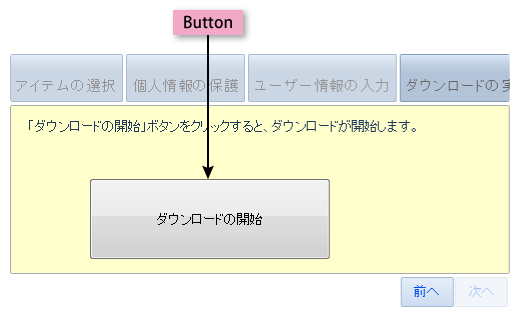
C1Wizardコントロールには、C1WizardStepタグ内でサーバーコントロールを宣言するだけで、任意のコントロールを追加できます。例えば、次のマークアップでは、ButtonサーバーコントロールがC1Wizardコントロールの最初のページ内に追加されます。
<wijmo:C1WizardStep ID="C1WizardStep01" runat="server"> <asp:Button ID="Button1" runat="server" Text="ボタン" /> </wijmo:C1WizardStep>
ナビゲーションバー
デフォルトのC1Wizardコントロールでは、ナビゲーションバーにユーザーが1つのステップから次のステップに移動できるボタンが含まれています。ナビゲーションは、コントロールの側面に表示したり、コントロールから完全に削除したりすることもできます。
ナビゲーションバーは、CommonとEdgeという2つのタイプが用意されており、Commonスタイルは〈戻る〉および〈次へ〉ボタンで表示され、Edgeスタイルはコントロールの左側の戻る矢印およびコントロールの右側の次へ矢印で表示されます。
なお、ComponentOne Studio for ASP.NET Wijmo(ウィジモ)の特徴については、ComponentZineの記事『ASP.NETにWijmoの表現力を取り入れて最新Web環境を手軽に構築する - 「ComponentOne Studio for ASP.NET Wijmo 2012J」の利用』で紹介しています。こちらもご参照ください。
Webページのデザイン
では、さっそくアプリケーションを作成していきましょう。
作成するアプリケーションは、ファイルのダウンロード手順をウィザードで表示するWebページです。
ページのレイアウト
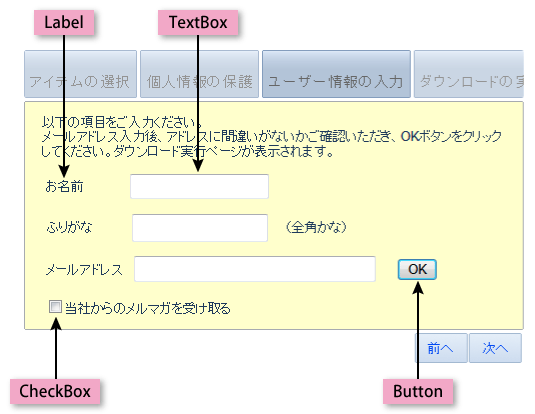
メインページで使用するコントロールはC1Wizardコントロールだけですが、各ステップのページではLabel、RadioButton、TextBox、Buttonの各コントロールを使用しています。