ASP.NET 4.0までのデータコントロールの問題
GridViewコントロール、FormViewコントロールといったデータコントロールと、ObjectDataSourceコントロールなどのデータソースコントロールの組み合わせは、私たちASP.NET Webフォームアプリケーション開発者にとって、非常に素晴らしい機能です。データバインドは、ASP.NET 1.x時代は自分でデータソースを設定し、明示的にDataBindメソッドを呼ばなければなりませんでした。しかし今、コードをほとんど書かなくてもできるようになり、生産性を大きく向上させました。
ただ、これで問題がないのかといえば、そうではありませんでした。この問題を明らかにするため、まずはASP.NET 4.0までのデータバインドの書き方をおさらいしてみましょう。リスト1を参照してください。リスト1は会議室予約システム(MRRS)の中の、会議室詳細入力(MeetingRoomsDetail.aspx)画面の中で、会議室名をデータバインドしている箇所です。
会議室名 :
<asp:TextBox ID="MeetingRoomNameTextBox" runat="server"
Text='<%# Bind("MeetingRoomName") %>' />
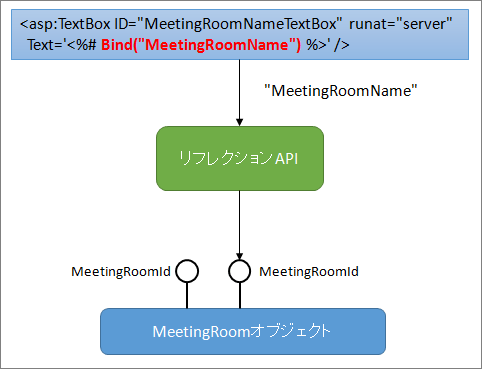
ASP.NET 4.0までのデータバインド式では、出力にEval関数、入出力にBind関数を使って、バインドしたい項目の名前を文字列で指定しなければなりませんでした(図1)。

この方法の問題点は、一言でいえば「型安全ではない」ことです。
まず、型が分からないため、インテリセンスによるコード補完はできません。正常に動作させるには、項目名を覚えておき、一字一句間違えずに入力する必要があります。たとえ項目名を間違って入力していても、ビルドの段階ではその問題が検出されることはないのです。実行してみて、YSOD画面が表示されて、初めて過ちに気がつく形になります。
このことは、保守フェーズで負担になります。例えば項目名に変更があったとしても、項目名を文字列で指定する以上、修正漏れを完全に防ぐことができません。また前述のように、実行時まで過ちに気づけないので、修正の際の工数がどうしてもかさんでしまいます。
その他にも、Eval、Bindの内部はリフレクションを使って項目とマッピングしているため、パフォーマンス上不利であるという問題もあります。
Evalメソッドは、名前付けコンテナーの現在のデータ項目を参照するDataBinderオブジェクトのEvalメソッドを実行時に呼び出します。
このメソッドは、実行時にリフレクションを使用して遅延バインディングされる評価を実行するため、データバインディング構文を標準のASP.NETと比較してパフォーマンスが著しく遅延する場合があります。
厳密に型指定されたデータコントロール
上記のEval、Bind関数の問題を解決するために、ASP.NET 4.5では「厳密に型指定されたデータコントロール(Strongly Typed Data Controls)」という機能が新たに追加されました。とはいっても、既存のGridViewコントロールやFormViewコントロールなどに、新たな機能がプラスされたといったほうが、分かりやすいかもしれません。
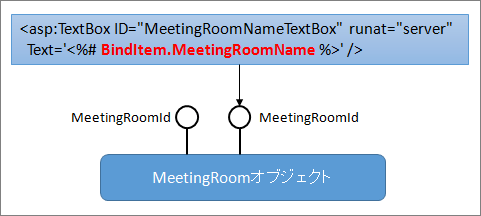
では厳密に型指定されたデータコントロールを使うとどうなるかというと、データバインド時にデータコントロールがオブジェクトに直接アクセスするようなイメージになります(図2)。

厳密に型指定されたデータコントロールを使うには、リスト2のように記述を変更します。
<asp:ObjectDataSource ID="MeetingRoomsObjectDataSource" runat="server"
TypeName="MRRS.BLL.MeetingRoomLogic"
DataObjectTypeName="MRRS.Entity.MeetingRoom"
SelectMethod="Find" UpdateMethod="Update" DeleteMethod="Delete">
<SelectParameters>
<asp:QueryStringParameter DefaultValue="" Name="meetingRoomId"
QueryStringField="meetingRoomId" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
<asp:FormView ID="MeetingRoomsFormView" runat="server"
DataSourceID="MeetingRoomsObjectDataSource"
DataKeyNames="MeetingRoomId" DefaultMode="Edit"
ItemType="MRRS.Entity.MeetingRoom" (1)
OnItemDeleted="MeetingRoomsFormView_ItemDeleted"
OnItemUpdated="MeetingRoomsFormView_ItemUpdated">
<EditItemTemplate>
<p>
会議室名 :
<asp:TextBox ID="MeetingRoomNameTextBox" runat="server"
Text='<%# BindItem.MeetingRoomName %>' /> (2)
<asp:RequiredFieldValidator ID="MeetingRoomNameRequiredFieldValidator" runat="server"
ControlToValidate="MeetingRoomNameTextBox" ErrorMessage="会議室名を入力してください。"
Text="!!!" ForeColor="Red" />
</p>
(1)データコントロールのItemTypeプロパティに、型名を指定する
データコントロールで扱うデータの型名を、名前空間から指定します。ObjectDataSourceコントロールのDataObjectTypeNameプロパティの設定値と同じになるので、そちらからコピーしましょう。
(2)データバインド式の中で、Item、BindItemを使う
データバインド式の中では、これまでのEval、Bind関数ではなく、Item、BindItem変数を用います。Itemが出力(単方向)用、BindItemが入出力(双方向)用です。
Item、BindItemの型は、(1)のItemTypeプロパティに指定した型になります。ですから、そのまま"."を入力することで、インテリセンスとともにバインド対象項目を指定できます(図3)。
もちろん、ItemTypeプロパティで指定した型に存在しない項目を指定した場合は、コンパイルエラーです(図4)。


















































