Excelファイルの入出力
FlexSheetのExcelファイル入出力機能を使うと、Excelファイルの内容をFlexSheetに読みこんだり、FlexSheetの内容をExcelファイルに書き出したりできます。この処理はWebブラウザ上のJavaScript処理だけで実現でき、Webサーバーなどに追加のアプリを導入する必要はありません。
Excelファイル入出力機能を利用するには、WijmoのExcel関連機能を提供するモジュールであるwijmo.grid.xlsx.min.jsとwijmo.xls.min.js、およびそれらが依存するJSZipのライブラリを参照する必要があります。
<!-- Wijmo Excelサポート --> <script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.grid.xlsx.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.xlsx.min.js" type="text/javascript"></script> <!-- JSZip library(Excelサポートに必要) --> <script src="http://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script>
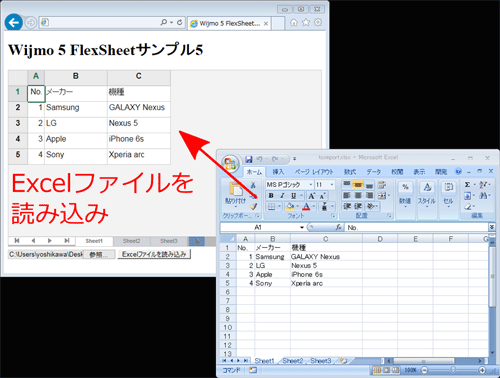
Excelファイルの読み込みはHTML5のFile APIと組み合わせて実現
FlexSheetに読み込むExcelファイルはHTML5のFile APIを利用して指定します。まずファイルを指定するinputタグと、読み込み処理を行うボタンをWebページにリスト8のように記述します。
<!-- ファイルを読み込むinputタグ -->
<input type="file" id="importFile"
accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" />
<!-- 読み込みボタン -->
<button ng-click="doLoadXlsxFile()">Excelファイルを読み込み</button>
読み込み処理の実体はリスト9のようにします。
// FlexSheetオブジェクトとファイル指定オブジェクトを取得 ...(1)
var flexSheet1 = $scope.flexSheet1;
var importFile = document.getElementById("importFile");
// FileReaderを生成 ...(2)
var reader = new FileReader();
// ファイル読み込み完了時にFlexSheetのloadメソッドを実行 ...(3)
reader.onload = function (e) {
flexSheet1.load(reader.result);
};
// ファイル指定がある場合はファイル読み込み開始 ...(4)
if (importFile.files[0]) {
reader.readAsArrayBuffer(importFile.files[0]);
}
(1)でFlexSheetとファイルを指定するinputタグのオブジェクトを取得します。(2)でファイル読み込み機能を提供するFile APIのFileReaderオブジェクトを生成し、(3)でファイル読み込み完了時の処理を定義します。読み込み完了時点でFileReaderオブジェクトのresultプロパティにファイル内容が格納されるので、それを引数にFlexSheetオブジェクトのloadメソッドでファイル内容を読み込みます。(4)で実際のファイル読み込みを開始します。
リスト8、9を実行すると、Excelファイルを指定してFlexSheetに読み込ませることができます。

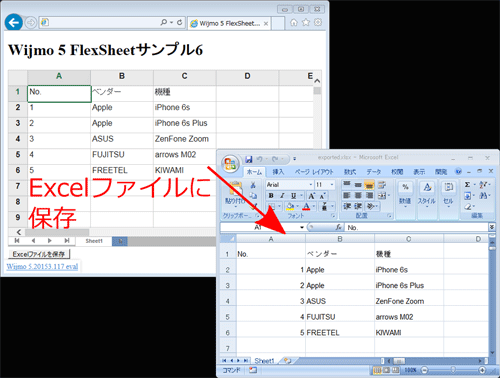
Excelファイルの保存はsaveメソッドで
Excelファイル保存の処理はシンプルで、ファイル名を引数に指定してFlexSheetオブジェクトのsaveメソッドを実行します。
var flexSheet1 = $scope.flexSheet1;
flexSheet1.save("exported.xlsx");
リスト10を実行すると、FlexSheetに任意に入力した内容をExcelファイルに保存できます。

まとめ
本記事では、グレープシティのJavaScriptライブラリWijmoで利用できるようになった、スプレッドシート部品FlexSheetの特徴や利用法を紹介しました。FlexSheetはWijmo 5のグリッド部品FlexGridの拡張クラスとして定義され、Wijmo Enterpriseと統合されているため、Wijmo以外のライブラリを使い分けることなくスプレッドシート機能を実現できます。本記事ではFlexSheetの基本的な記述方法のほか、データの初期設定やソート/フィルタ機能の利用について紹介しました。またFlexSheetのExcelファイル入出力機能は、Webサーバーなど外部ツールの支援を受けずJavaScriptだけでExcelファイルを入出力できるため、環境を問わず利用できるのが魅力といえます。












































