FlexSheetを活用する機能
以下では、リスト1を元に記述を追加してFlexSheetの機能を活用する例をいくつか紹介します。
FlexSheetのプロパティ設定
FlexSheetはFlexGridの拡張クラスとして定義されているので、FlexGridで利用できるさまざまなプロパティを設定できます。FlexGridのプロパティについては過去記事も参照してください。FlexGridから継承したプロパティとは別に、FlexSheet固有の主なプロパティを表3に示します。
| プロパティ名(JavaScript) | プロパティ名(ディレクティブ属性) | 内容 | デフォルト値 |
|---|---|---|---|
| isTabHolderVisible | is-tab-holder-visible | TabHolderの表示制御 | true(表示) |
| selectedSheetIndex | selected-sheet-index | 現在表示しているシート番号 | (現在の番号) |
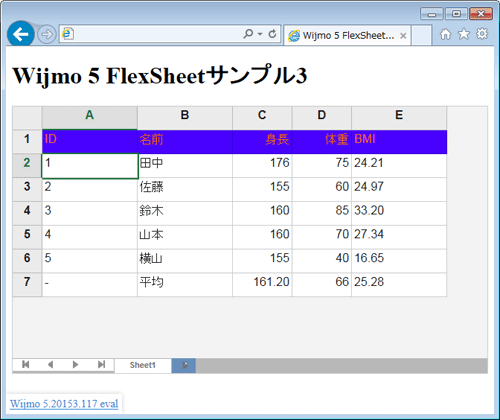
表4のプロパティを操作する例(003_wijmo_flexsheet3.html)を、本記事からダウンロードできるサンプルに含めているので参考にしてください。
シートにデータを読み込む
FlexSheetのシートにデータを読み込むには、バインドするデータオブジェクト名をwj-sheetディレクティブのitems-source属性に指定します。リスト2は1枚目のシートSheet1に変数sheet1Dataをバインドする記述です。
<wj-sheet name="Sheet1" items-source="sheet1Data"></wj-sheet>
バインドするデータsheet1Dataはリスト3になります。データには文字や数値のほか、Excelライクな数式や関数を含めることができます。リスト3には身長と体重からBMIを計算する数式と、身長・体重・BMIの平均をaverage関数で計算する記述が含まれています。
// シートのデータ
$scope.sheet1Data = [
{
"ID":"1",
"名前":"田中",
"身長":176.0,
"体重":75.0,
"BMI":"=D2/(C2/100)/(C2/100)"
},
{
"ID":"2",
"名前":"佐藤",
"身長":155.0,
"体重":60.0,
"BMI":"=D3/(C3/100)/(C3/100)"
},
(中略)
{
"ID":"-",
"名前":"平均",
"身長":"=average(C2:C6)",
"体重":"=average(D2:D6)",
"BMI":"=average(E2:E6)"
}
];
リスト2、3をWebブラウザで表示すると、FlexSheetが数式や関数を解釈して計算結果を画面表示します。