まずはFlexSheetのスプレッドシートを体験
FlexSheetでスプレッドシートを表示するもっとも単純なサンプルをリスト1に示します。
<!DOCTYPE html>
<html ng-app="MyApp"> <!-- モジュールを指定 ...(1)-->
<head>
<meta charset="UTF-8">
<title>Wijmo 5 FlexSheetサンプル1</title>
<!-- Wijmo ...(2)-->
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.min.js" type="text/javascript"></script>
<link href="http://cdn.wijmo.com/5.20153.117/styles/wijmo.min.css" rel="stylesheet" type="text/css" />
<!-- Wijmoコントロール ...(3)-->
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.input.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.grid.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.grid.filter.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.grid.sheet.min.js" type="text/javascript"></script>
<!-- Wijmoテーマ ...(4)-->
<link href="http://cdn.wijmo.com/5.20153.117/styles/themes/wijmo.theme.office.min.css" rel="stylesheet" type="text/css" />
<!-- Wijmoカルチャ ...(5)-->
<script src="http://cdn.wijmo.com/5.20153.117/controls/cultures/wijmo.culture.ja.min.js " type="text/javascript"></script>
<!-- AngularJSとWijmoのAngularディレクティブ ...(6)-->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20153.117/interop/angular/wijmo.angular.min.js" type="text/javascript"></script>
<script type="text/javascript">
// Wijmoモジュール"wj"を指定して新規モジュールを作成 ...(7)
var myApp = angular.module("MyApp", ["wj"]);
// モジュールにコントローラーを定義 ...(8)
myApp.controller("MyController", ["$scope", function($scope) {
}]);
</script>
</head>
<!-- bodyタグ内でMyControllerを参照 -->
<body ng-controller="MyController">
<h1>Wijmo 5 FlexSheetサンプル1</h1>
<!-- FlexSheet表示 ...(9)-->
<wj-flex-sheet control="flexSheet1" style="width:640px;height:360px;">
<wj-sheet name="Sheet1"></wj-sheet>
<wj-sheet name="Sheet2"></wj-sheet>
<wj-sheet name="Sheet3"></wj-sheet>
</wj-flex-sheet>
</body>
</html>
(1)はAngularJSのモジュール指定、(2)~(6)はWijmoとAngularJSを参照する記述です。FlexSheetを利用するにはWijmoコントロールの参照(3)で表2のJavaScriptファイルを参照する必要があります。
| ファイル名 | 含まれる部品・機能 |
|---|---|
| wijmo.input.min.js | 文字列などを入力する機能 |
| wijmo.grid.min.js | グリッド部品(FlexGrid) |
| wijmo.grid.filter.min.js | FlexGridのフィルタ機能 |
| wijmo.grid.sheet.min.js | FlexSheet |
(7)は(1)で指定したMyAppモジュール作成、(8)はモジュールにコントローラーを定義する記述です。このサンプルではコントローラーに特別の記述は必要ありません。
(9)のwj-flex-sheetディレクティブ(独自タグ)でFlexSheetスプレッドシートを記述します。ここでは入れ子にしたwj-sheetディレクティブで3枚のワークシートを初期設定しています。
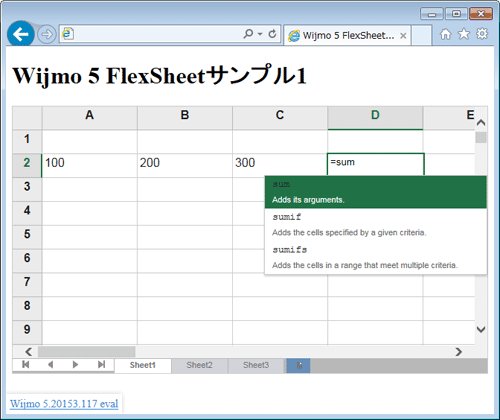
リスト1を実行すると図2のように、Webページに空白のスプレッドシートが表示されます。このスプレッドシートのセルに値や計算式を入力してExcelのように利用できます。また画面下部タブ(TabHolder)でワークシートの切り替えや新規追加ができます。