補足情報の表示やファンクションキーの活用で入力をサポートする
GcBalloonTip
GcBalloonTipは補助的な説明や、入力のエラー内容などを伝えるためのバルーンチップを表示することができます。

GcBalloonTipの利用方法
GcBalloonTipは以下の手順で利用します。
本記事の「コントロールの追加」項目に従いGcBalloonTipをツールボックスに追加します。
バルーンチップを表示したいコントロールにGcBalloonTipをドロップします。今回はTextBoxに追加する例を紹介します。
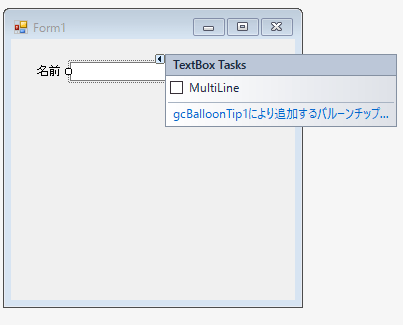
TextBoxのスマートタグにバルーンチップの項目が追加されているので、「gcBalloonTip1により追加する・・・」をクリックします(gcBalloonTip1は自動的に追加されるNameプロパティで異なる場合があります)。

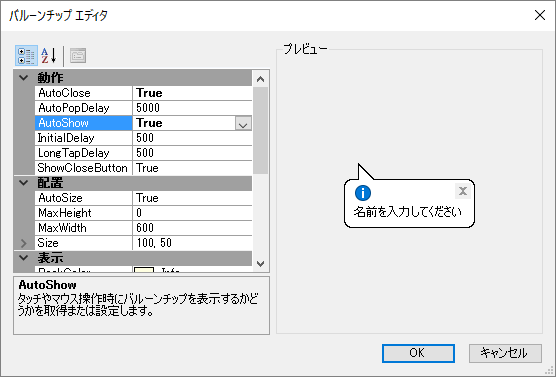
マウスオーバーで自動的に表示するにはAutoShowプロパティをTrueに設定します。
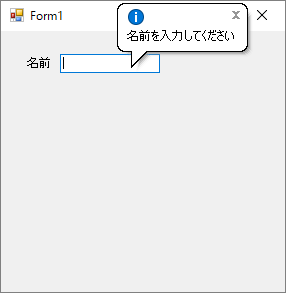
Textプロパティを「名前を入力してください」と設定します。

アプリケーションをデバッグ実行して、TextBoxにマウスオーバーするとバルーンチップの表示が確認できます。
柔軟な表示カスタマイズ
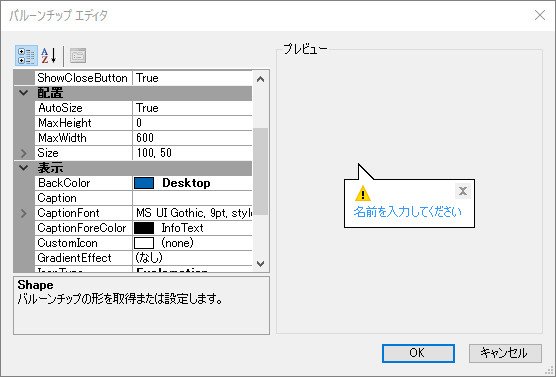
GcBalloonTipもデザイナから起動するエディタで柔軟なカスタマイズが行えるのが魅力です。
バルーンチップの枠の形状、表示するフォントだけでなく、アイコンをエラーや警告だけでなく、自前のオリジナルアイコンに変更することも可能です。

GcFunctionKey
GcFunctionKeyは画面上にショートカットキーを表示し、表示したショートカットキーに対するアクションを呼び出すことができるコントロールです。

GcFunctionKeyの利用方法
GcFunctionKeyを利用するには以下のように行います。
本記事の「コントロールの追加」項目に従いGcFunctionKeyをツールボックスに追加します。
フォーム上にツールボックスのGcFunctionKeyをドロップします。
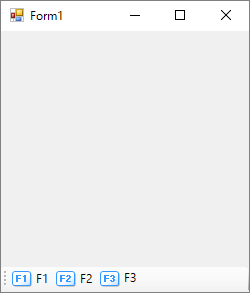
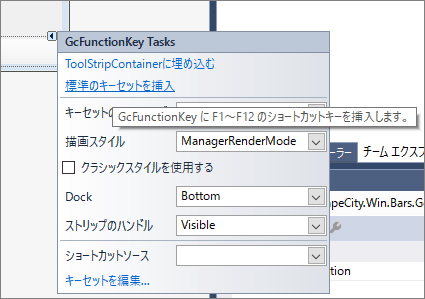
スマートタグが自動で表示されるので「標準のキーセットを挿入」をクリックします。

画像では右側にはみ出したキーが表示されていませんが、これでF1からF12に対応したファンクションキーが画面に表示されました。

この状態では、ファンクションキーの入力を拾っても何も処理を指定していないので、ファンクションキー入力イベントに対する処理を追加します。
フォームに追加したGcFunctionKeyコントロールをダブルクリックするとForm1.csにgcFunctionKey1_FunctionKeyDownイベントハンドラーが自動で追加されます。
今回はF1キーが押された場合にメッセージダイアログを表示し、F1からF12キーが押された場合にラベルに文字を表示するようにします。
private void gcFunctionKey1_FunctionKeyDown(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.F1)
{
MessageBox.Show("F1キーが押されました");
}
this.label2.Text = e.KeyCode.ToString();
}
画面にlabel2というNameプロパティを持つLabelコントロールが配置されているものとします。
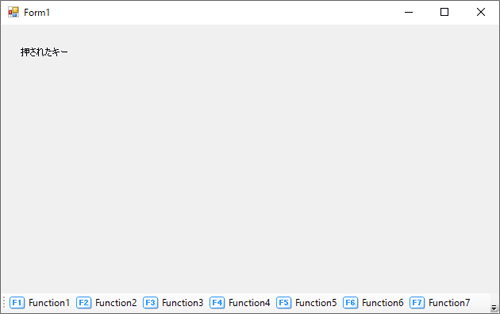
アプリケーションをデバッグ実行し、F1からF12キーを押してラベルの内容を確認します。また、追加したF1からF12キー以外ではgcFunctionKey1_FunctionKeyDownイベントハンドラーが呼び出されないことも確認してみてください。
まとめ
ここではバルーンチップとファンクションキー対応を行い、入力処理をサポートするコントロール、GcBalloonTipとGcFunctionKeyを紹介しました。
データ入力系のアプリケーションを作りこむ上で、バルーンチップやファンクションキーの対応まで手が回らないことが多いはずです。そのような案件でカスタマイズも可能で、設定も容易なGcBalloonTipやGcFunctionKeyを利用することで、アプリケーションの提案の幅を広げることができます。












































