画面解像度の異なる端末での運用をサポートする(1)
PC用のディスプレイの高解像度化、タブレット端末の普及に合わせて、アプリケーションにも複数の解像度への対応が求められるようになっていきました。新しい開発プラットフォームのUniversal Windows Platform(UWP)などであれば、解像度の変化に合わせたレイアウト用のコントロールや仕掛けが用意されていますが、Windowsフォームアプリケーションでは通常、手間をかけた作りこみが必要になります。
PlusPakを用いれば、レイアウトの自動拡大や、タブやアコーディオンを用いた表示情報の整理が簡単に行なえます。
GcResize
GcResizeはウィンドウ幅に合わせたリサイズを提供します。
通常、Windowsフォームアプリケーションのウィンドウ幅を変更しても配置されたコントロールは変化しません(親コンテナとドッキングさせている場合を除いて)。


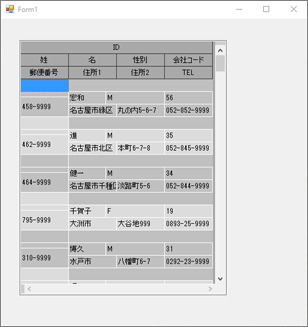
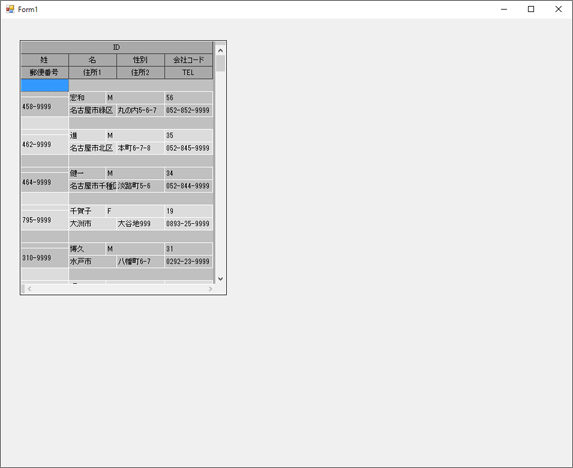
GcResizeを利用すると、ウィンドウサイズの変更に合わせて配置されたコントロールも拡大されます。

画面上に複数のコントロールを配置した場合も、バランスを維持したまま拡大されます。

GcResizeの追加方法
GcResizeを使用する方法は簡単です。
上記「コントロールの追加」項目に従いGcResizeをツールボックスに追加します。
フォーム上にGcResizeをドロップすることで、配置された全てのコントロールが自動でリサイズされるようになります。
レイアウトだけリサイズする
標準の設定では、GcResizeを適用することで、レイアウトとフォントサイズがリサイズされるようになります。
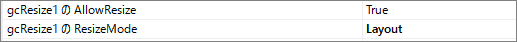
フォントサイズを変更したくない場合は、設定したいコントロールを選択、「gcResize1のResizeMode」プロパティをLayoutに変更します。

リサイズポリシーの追加
GcResizeを利用しても正しいリサイズ結果が得られないコントロールは、リサイズポリシーを追加することで適切なリサイズが行えるようになります。
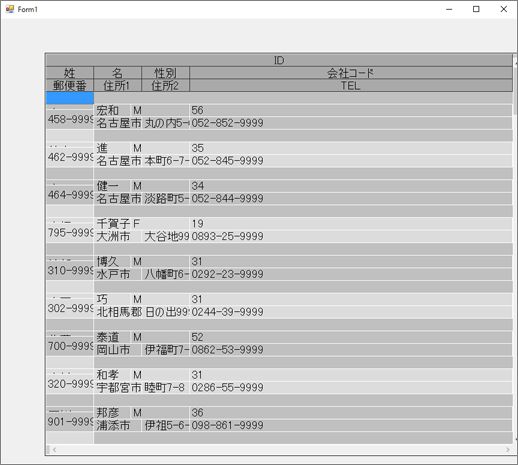
今回はGcMultiRowのリサイズポリシーを利用します。リサイズポリシーを利用しない場合、アプリケーションを横に拡大しても1番右端の列が拡大されるだけですが、GcMultiRowのリサイズポリシーを適用すると全体が均等に拡大されます。


リサイズポリシーは以下の方法で追加できます。
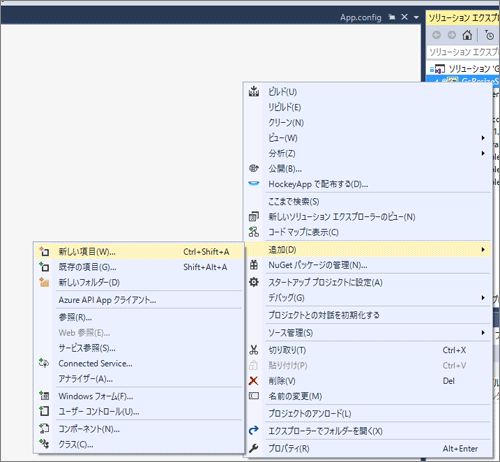
ソリューションエクスプローラ上で右クリックから「追加」→「新しい項目」をクリックします。

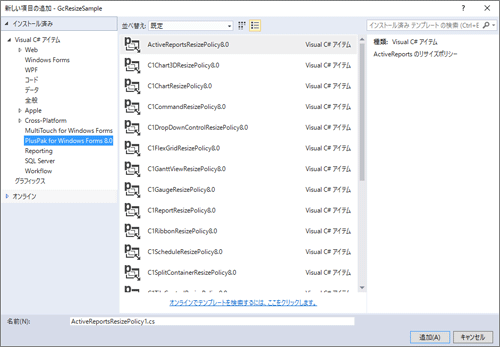
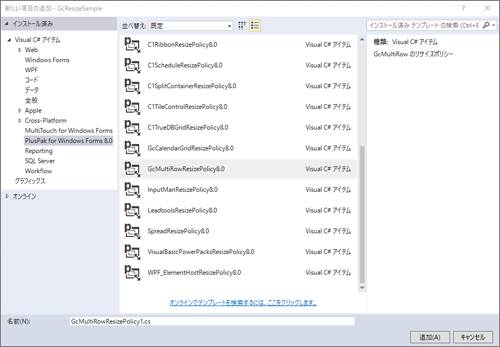
左ナビの「PlusPack for Windows Forms 8.0」をクリックします。

GcMultiRowRisizePolicy8.0を選択して「追加」をクリックします。

追加されたリサイズポリシーをGcResizeコントロールに適用します。
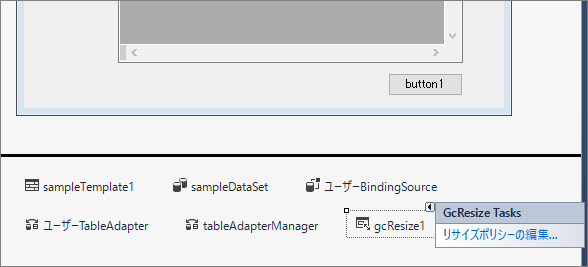
Form1.cs上に配置したGcResizeをクリックします(表示名はgcResize1)。
右上の三角マーク(スマートタグ)をクリックし「リサイズポリシーの編集」をクリックします。

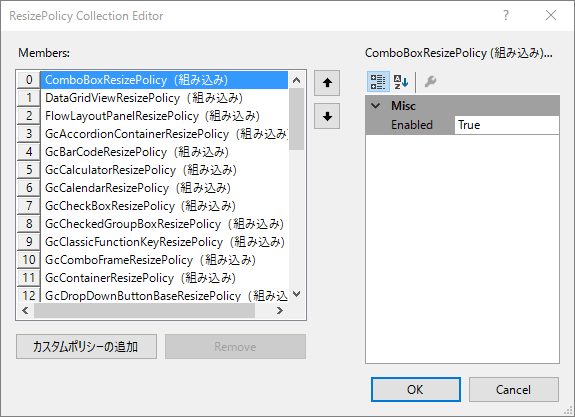
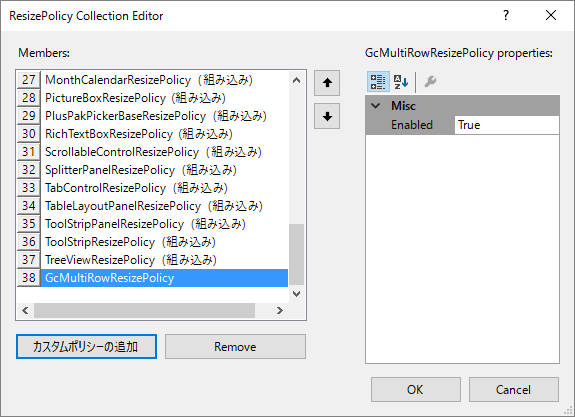
左下の「カスタムポリシーの追加」をクリックします。

リストの1番下にGcMuliRowResizePolicyが追加されました(もし追加されない場合はプロジェクトをビルドした後、「リサイズポリシーの編集」をクリックしてください)。

GcTableLayoutContainer
GcResizeはフォームにドロップするだけで簡単に配置されたコントロールのリサイズを可能にしました。しかし、アプリケーションによっては、メインの情報はリサイズしたいが、左側のナビゲーションはリサイズしても幅を変えたくない場合があります。そのようなケースでは、GcTableLayoutContainerが柔軟なテーブル形式のレイアウトを提供します。

GcTableLayoutContainerの追加方法
上記「コントロールの追加」項目に従いGcTableLayoutContainerをツールボックスに追加します。
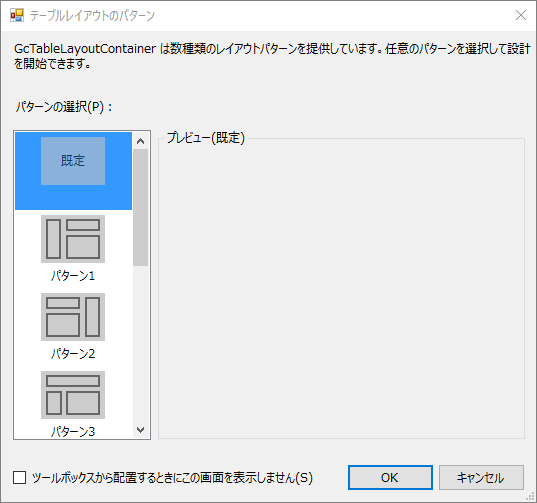
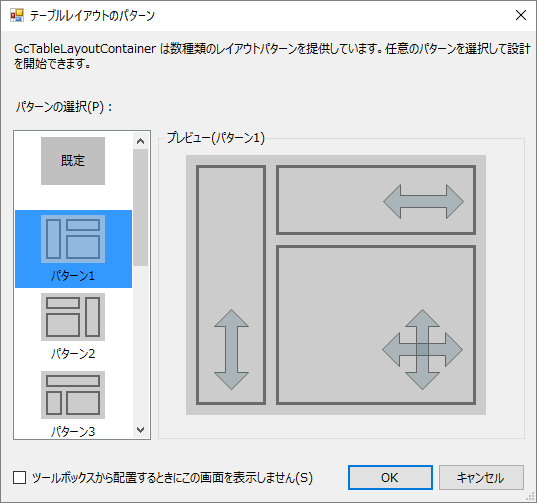
フォーム上にGcTableLayoutContainerをドロップすると「テーブルレイアウトのパターン」ポップアップウィンドウが起動します。

パターン1を選択して、右下の「OK」ボタンをクリックします。

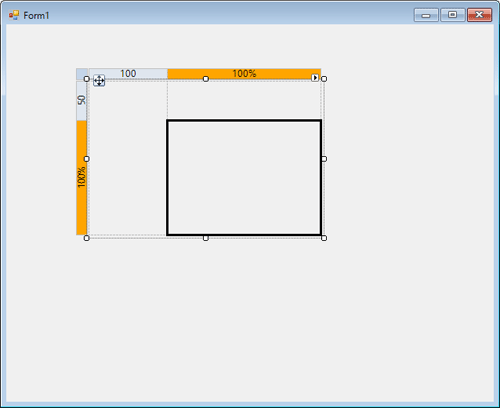
フォーム上にGcTableLayoutContainerが配置されました。

コントロール右上の三角マーク(スマートタグ)をクリックし「親コンテナーにドッキングする」をクリックします。

これで親コンテナー(今回の場合はフォーム)にあわせてレイアウトが変更されるようになります。
GcTableLayoutContainerの区切りを調整
配置したGcTableLayoutContainerのレイアウトを調整します。
今回は左側に固定幅のナビゲーションを配置して、右側にメインのコンテンツを配置し、こちらは画面幅に合わせて拡大するようにします。
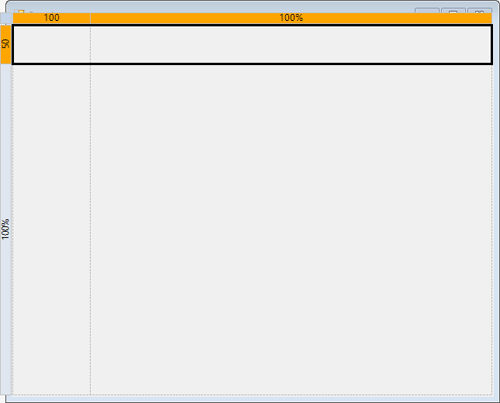
GcTableLayoutContainerの左上の50と書かれた数字をクリックします。

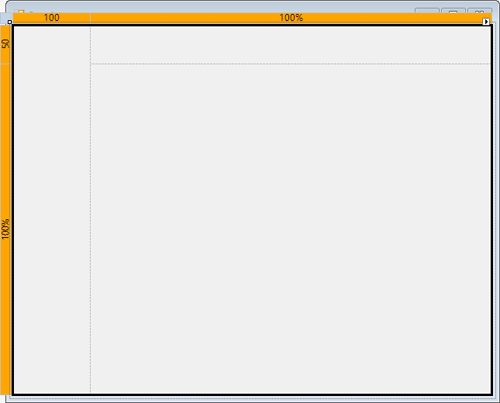
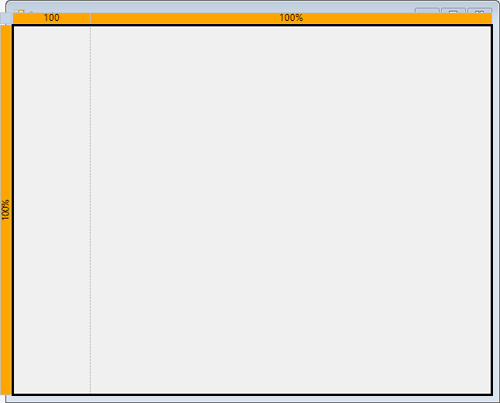
これで横の一行目を選択した状態になります。今回は、横行は不要なので、右クリックから「削除」を選択します。

画面上部の列の分割は、左側が100という値、右側が100%という割合になっていることに注目してください。これは左側の幅が100という固定の値で、右側が残り100%という、アプリケーションのウィンドウサイズによって変化する可変の値という意味です。
コントロールの配置
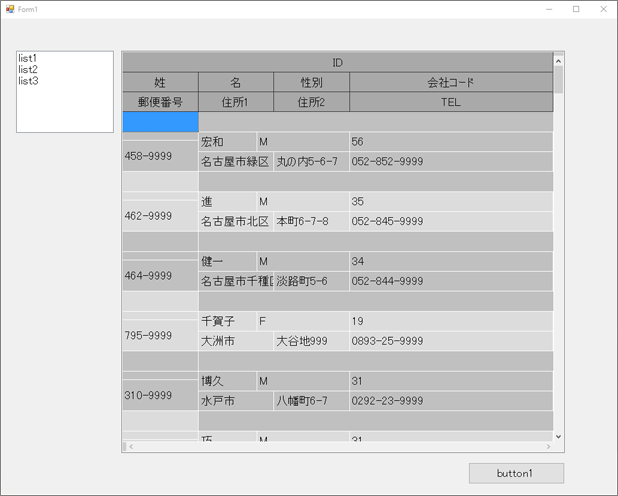
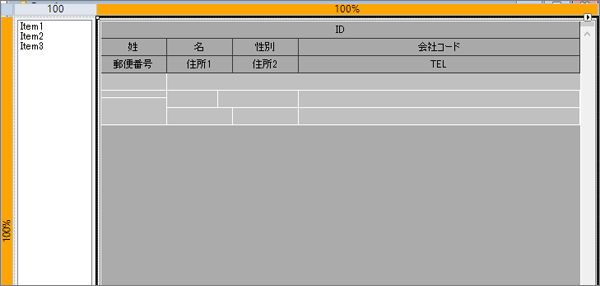
左列にListViewを、右列にGcMultiRowコントロールを配置します。
GcMultiRow側は自動で幅が変わるようにAllowAutoExtendをTrueに設定します。
アプリケーションをデバッグ実行して、ウィンドウサイズを変更すると、右列に配置したGcMultiRowだけが拡大されることが確認できます。
このようにGcResizeやGcTableLayoutContainerを利用することで、異なる画面サイズの環境に合わせた表示を行うことが可能になります。




































.png)












