対象読者
- JavaScriptとWeb開発の基礎に理解がある方
- Reactに興味/関心があり、これから学び始める方
前提環境
- macOS Sierra 10.12
- Node.js v6.6.0/npm 3.10.3
- React 15.4.0
- Material-UI 0.16.7
Material-UIの導入編
最近のエンドユーザーは優れたデザインを兼ね備えた多くのプロダクトに慣れ親しんでおり、それなりに利用されるものを作るには、アプリの機能だけでなくデザインも重要な要素です。
Yahoo! Japanは検索窓の枠を1ピクセル太くしただけで約5億円の広告収入増を達成した、というニュースが以前話題になりましたが、デザインが再訪問率やコンバージョン率に与える影響はますます大きくなっています。こういった背景から、新しいプロダクトを作る場合にはデザイナーを含めたチームを構成してプロジェクトを進めるべきですが、なんらかの制約でデザイナーを確保できず、デザインを勉強したことのないエンジニアが、UIの優れた成果物をアウトプットしなければいけない状況もあるでしょう。
Reactではサードパーティーによって開発された、さまざまなコンポーネントがMITライセンスで公開されています。これらを活用することで、ある程度しっかりした作りのアプリを比較的容易に開発できるようになります。利用目的がはっきりと決まっている場合はGitHubに公開されているコンポーネントを利用してもいいですが、ここでは最も有名なコンポーネントセットの一つである、Material-UIを利用する方法を紹介したいと思います。

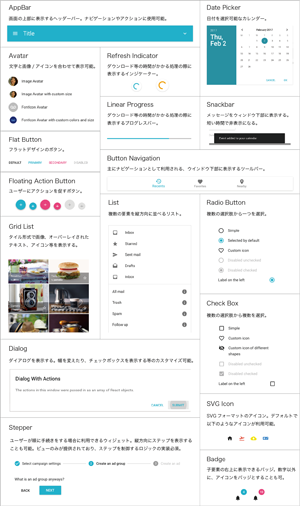
冒頭でご紹介した通り、Material-UIはGoogleのデザインガイドラインに沿って開発されたコンポーネントセットであり、npmパッケージとして提供されています。画面内の部品に相当するReactコンポーネント群と、画面全体の色調を設定するテーマの二つを組み合わせてアプリを作成します。Material-UIで利用できる全てのReactコンポーネントを本稿で紹介することはできませんが、図2で紹介している通り、ボタンやカレンダー、ダイアログをはじめ、多くのコンポーネントが利用可能となっています。また、個々のコンポーネントとテーマに標準で適用されているデザイン(スタイル)は、必要に応じてカスタマイズすることもできます。

Material-UIのインストール
Reactプロジェクトのトップディレクトリで下記コマンドを実行し、パッケージをインストールします。Material-UIのコンポーネントでは、タップ系のイベントの取得にreact-tap-event-pluginを利用しています。この依存関係は将来的にはなくなると公式サイトに記載されていますが、現行バージョン(React 15.4.0)ではMaterial-UI導入時にreact-tap-event-pluginも併せてインストールする必要があります。
$ npm install --save-dev material-ui $ npm install --save-dev react-tap-event-plugin
インストールが完了すると、下図のようにMaterial-UIのパッケージが追加されます。