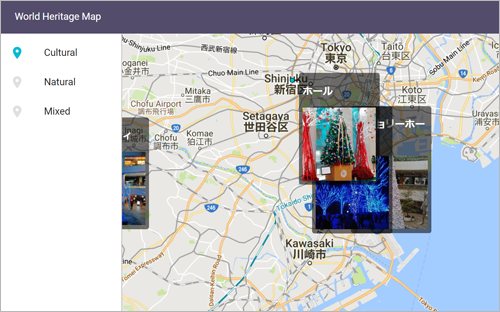
Google MapにInstagramの投稿写真を表示するアプリを作成しよう
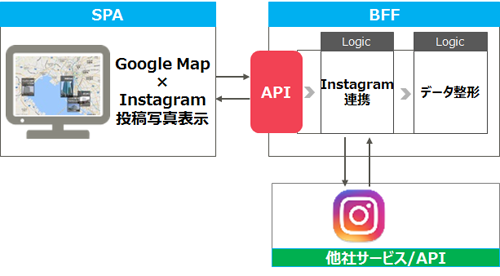
続いて、同じMapテンプレートを使い、Google MapにInstagramの投稿写真を表示するアプリを作成します。アプリは、ReactとFluxによるGoogle Mapを使ったSPAと、Instagramからメディア情報を取得し、取得したメディア情報を整形してデータを返すNode.js製BFFで構成します。
ここでは、同じSPAでも、BFFのAPIロジックを変えることで異なるアプリを簡単に作成できること、また、K5 Playgroundにあらかじめ用意されているAPIロジックを使用することで、容易に他社サービスを組み合わせられることを確認しながらアプリを作成しましょう。


Instagram APIアクセストークンの取得
Instagramと連携し、情報を取得するには、Instagram APIを利用する必要があります。Instagram APIを利用するには、アクセストークンが必要です。事前にアクセストークンを取得しましょう。
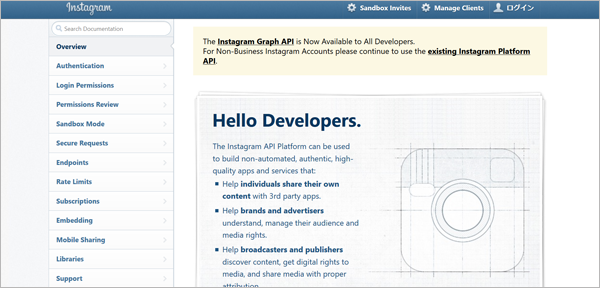
Instagram Graph APIのサイトにアクセスし、ログインします(ログインには、Instagramアカウントが必要です。Instagramアカウントがない場合は、あらかじめ作成しておいてください)。

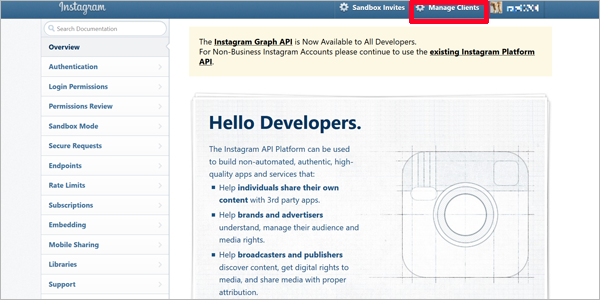
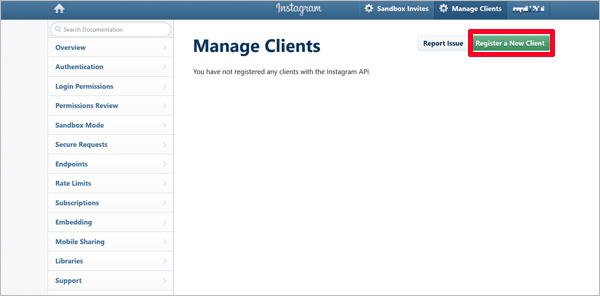
右上の「Manage Client」をクリックします。

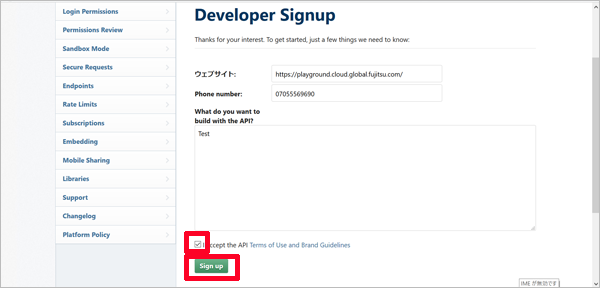
「Developer Sign Up」では次の情報を入力します。
| 「ウェブサイト」 | 公開するアプリのURL(ここではhttps://playground.cloud.global.fujitsu.com/) |
| 「Phone number」 | 任意の電話番号 |
| 「What do you want to build with the API?」 | Test |
ここでは、「ウェブサイト」にK5 PlaygroundのURLを記載していますが、公開するアプリのURLを入力してください。この時点でアプリのURLが不明な場合は、アプリのデプロイ後にアプリのURLに修正してください。
「I accept the API Terms of Use and Brand Guidelines」チェックボックスをオンにし、「Sign up」ボタンをクリックします。

トップページに戻ったら、再度右上の「Manage Client」をクリックし、「Register a New Client」ボタンをクリックします。

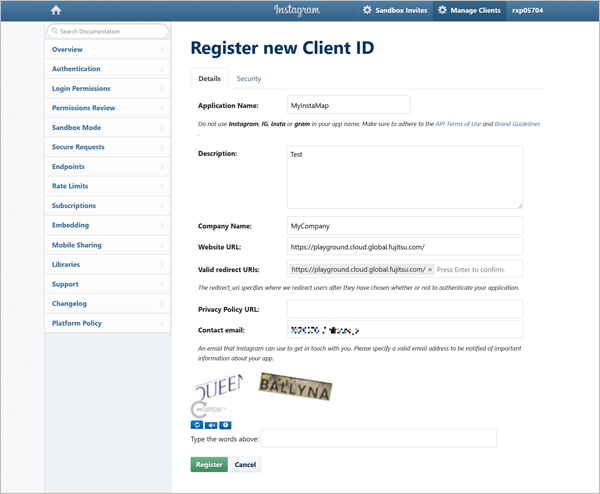
「Details」タブでは、次の情報を入力します。
| 「Application Name」 | アプリ名(ここではMyInstaMap) |
| 「Description」 | アプリの説明(ここではTest) |
| 「Company Name」 | 会社名(ここではMyCompany) |
| 「Website URL」 | WebサイトのURL(ここではhttps://playground.cloud.global.fujitsu.com/) |
| 「Valid redirect URIs」 | 有効なリダイレクト先のURL(ここではhttps://playground.cloud.global.fujitsu.com/) |
| 「Contact email」 | 有効な電子メールアドレス |
ここでは、「Website URL」と「Valid redirect URIs」にK5 PlaygroundのURLを記載していますが、公開するアプリのURLを入力してください。この時点でアプリのURLが不明な場合は、アプリのデプロイ後にアプリのURLに修正してください。

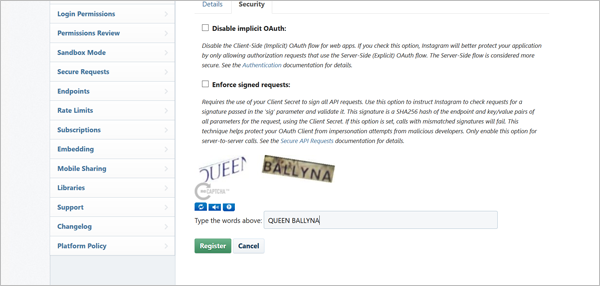
「Security」タブでは、「Disable implicit OAuth」チェックボックスをオフにします。また、「Type the words above」に、表示されている画像の文字を入力します。

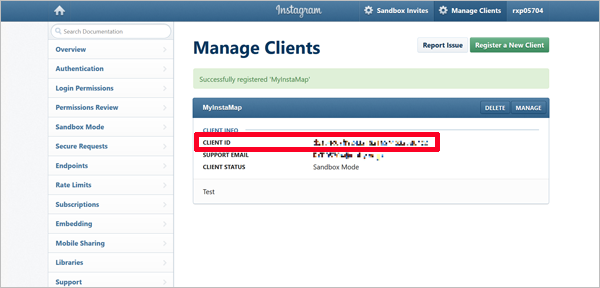
「Register」ボタンをクリックすると、クライアントIDが生成されます(サンプル画像では内容がわからないようにマスクをかけています)。表示されたIDをテキストファイルなど任意の場所に保存しておきましょう。

アクセストークンを取得するためには、次のURLにアクセスします。
https://www.instagram.com/oauth/authorize/?client_id=<クライアントID>&redirect_uri=<有効なリダイレクト先>&response_type=token
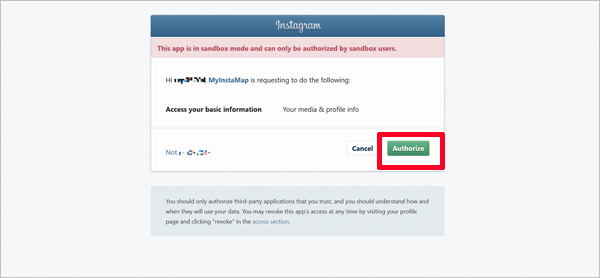
<クライアントID>には取得したクライアントID、<有効なリダイレクト先>には「Valid redirect URIs」に入力したURL(ここでは、https://playground.cloud.global.fujitsu.com/)を設定してください。URLにアクセスし、表示された画面で「Authorize」ボタンをクリックします。

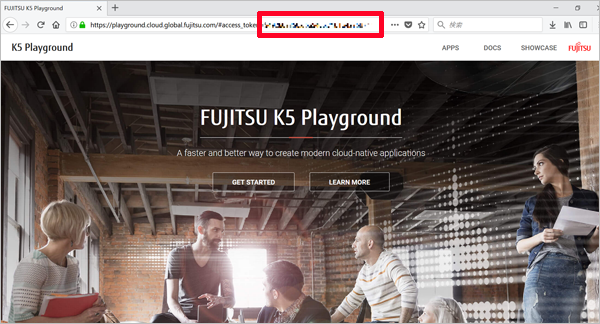
「Authorize」ボタンをクリックすると、<有効なリダイレクト先>に指定したURLにリダイレクトします。このとき、アドレスバーに表示されている「#access_token=」の右側がアクセストークンです。これをテキストファイルなど任意の場所に保存しておきましょう。

アクセストークンを取得したら、地図上に表示する写真をInstagramに投稿しておきましょう。アプリのAPIロジック内で、キャプションと位置情報が設定されている投稿のみを抽出する処理を追加するため、投稿時には必ずキャプションと位置情報を追加してください。
Instagramにキャプションと位置情報を追加した写真を投稿していない場合は、Google Map上に写真は表示されません。















































