ReactプロジェクトにWijmoを追加して動作させる
ReactプロジェクトでWijmoを利用できるようにするには、リスト2のコマンドを実行します。Node.jsのパッケージマネージャーnpmを利用して、プロジェクトにWijmoを追加できます。
npm install --save wijmo
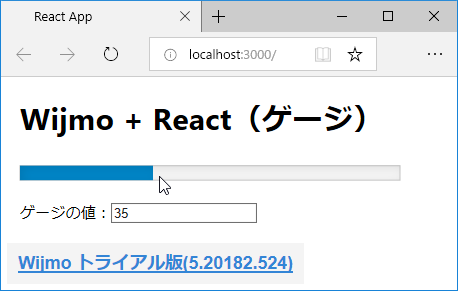
プロジェクトに追加したWijmoの利用方法を、図2のサンプルで説明します。このサンプルでは、Wijmoのゲージコントロール(LinearGauge)と、ゲージの値を設定するテキストボックスを画面に表示します。マウスやタッチでゲージを操作すると、テキストボックスの数値が更新されます。逆に、テキストボックスの数値を変更すると、ゲージが更新されます。

最初に、画面表示に対応するAppコンポーネント(App.js)にリスト3の通り記述して、Wijmoのファイルやモジュールをインポートします。(1)はWijmoのCSS、(2)は日本語リソースです。(3)は、このサンプルで利用するゲージ機能を含むWijmoのモジュール(wijmo.react.gauge)を「wjGauge」という名前でインポートする記述です。
import 'wijmo/styles/wijmo.css'; // CSS ...(1) import 'wijmo/cultures/wijmo.culture.ja'; // 日本語リソース ...(2) import * as wjGauge from 'wijmo/wijmo.react.gauge'; // Wijmoモジュール ...(3)
次に、Appクラスを、リスト4の通り実装します。
class App extends Component {
// コンストラクター // ...(1)
constructor(props) {
// スーパークラスのコンストラクターでpropsを初期設定 // ...(2)
super(props);
// stateを初期設定 ...(3)
this.state = {
gaugeValue: 30
}
// メソッドをthisにバインド ... (4)
this.gaugeChanged = this.gaugeChanged.bind(this);
this.textboxChanged = this.textboxChanged.bind(this);
}
// コンポーネントの表示 ...(5)
render() {
return (
<div className="App">
<h1>Wijmo + React(ゲージ)</h1>
{/* WijmoのLinearGauge ...(6) */}
<wjGauge.LinearGauge className="wijmo-control" isReadOnly={false}
value={this.state.gaugeValue} valueChanged={this.gaugeChanged}/>
{/* ゲージの値を表示・設定するテキストボックス ...(7)*/}
ゲージの値:<input type="text" className="textbox"
value={this.state.gaugeValue} onChange={this.textboxChanged}/>
</div>
);
}
// ゲージが変更されたときの処理 ...(8)
gaugeChanged(newValue) {
this.setState({gaugeValue: newValue.value});
}
// テキストボックスが変更されたときの処理 ...(9)
textboxChanged(newValue) {
this.setState({gaugeValue: Number(newValue.target.value)});
}
}
(1)はクラスのコンストラクターです。Reactのコンポーネントでは、コンストラクターの引数で渡される情報のオブジェクト(props)を、スーパークラスのコンストラクターで(2)のように初期設定します。また、Reactコンポーネントの内部状態を管理するthis.stateプロパティを、(3)で初期設定します。ここではゲージ値の初期値30をgaugeValueに設定します。(4)は、後述するイベント処理内で、Appクラス自身をthisとして参照できるようにする処理です。
(5)のrenderは、コンポーネントを表示するReactのメソッドで、HTMLタグによく似た記法でコンポーネントの表示内容を記述できます。この記法はJSXと呼ばれるJavaScript拡張記法です。
(6)がWijmoのゲージ(LinearGauge)に対応する記述で、表1の属性を設定します。「value={this.state.gaugeValue}」のようにタグの属性値を{}で囲むのはReactの記法で、JavaScriptの変数やメソッドを設定できます。
| 属性名 | 属性の意味 | 設定内容 |
|---|---|---|
| isReadOnly | 読み取り専用かどうか | false(操作可能) |
| value | ゲージの値 | this.state.gaugeValue(stateに保持した値) |
| valueChanged | ゲージ変更時の処理 | リスト4(8)のthis.gaugeChangedメソッド |
同様に、テキストボックスに対応する記述(7)には、表2の属性を設定します。
| 属性名 | 属性の意味 | 設定内容 |
|---|---|---|
| value | テキストボックスの値 | this.state.gaugeValue(stateに保持した値) |
| onChange | テキストボックス変更時の処理 | リスト4(9)のthis.textboxChangedメソッド |
ゲージの変更時は(8)、テキストボックスの変更時は(9)の処理が実行されます。引数から変更後の値を取得して、this.setStateメソッドでstateのgaugeValueを更新しています。this.setStateは、stateを更新するReactのメソッドで、更新内容は画面に自動的に反映されます。
[注]単一方向のデータフロー
Reactでは、データフローが単一方向のため、画面が更新されても自動的に内部状態(state)が更新されません。画面が更新された場合、リスト4(8)(9)のようにthis.setStateメソッドで明示的にstateを更新する必要があります。
対してAngularでは、双方向データバインディング機能で、画面と内部状態を双方向に同期します。図2と類似のサンプルをAngularで実装した本連載の過去記事も参照してください。
















































