グリッド部品FlexGridとチャート部品FlexChartを試す
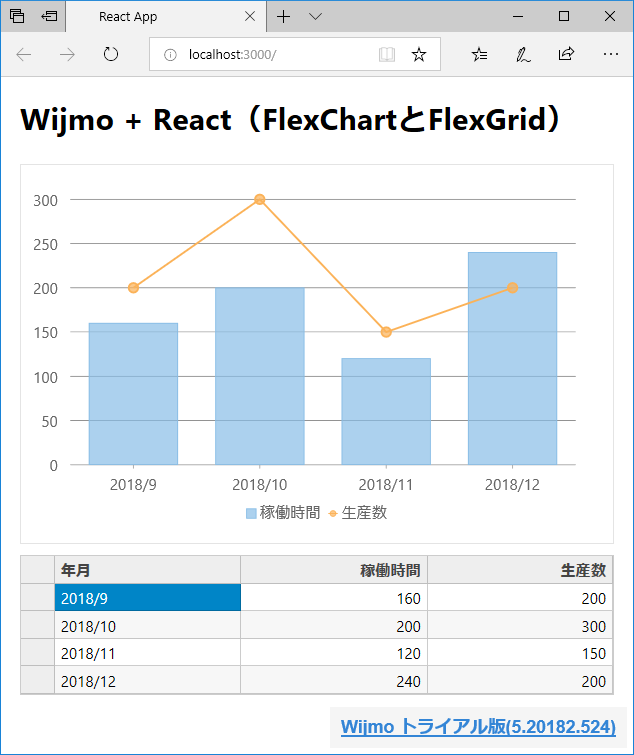
WijmoのFlexGridはExcelのようなグリッドを表示する部品、FlexChartはさまざまなチャートを表示する部品です。これらの利用例を、図3のサンプルで説明します。グリッドの内容を変更すると、連動してチャートに反映されます。

まず、利用するWijmoのモジュールを、リスト5の通りインポートします。(1)はFlexGrid、(2)はFlexChartに対応します。(3)はWijmo本体のモジュールで、FlexGridやFlexChartに表示するデータを管理するCollectionViewクラスが含まれます。
import * as wjGrid from 'wijmo/wijmo.react.grid'; // FlexGrid ...(1) import * as wjChart from 'wijmo/wijmo.react.chart'; // FlexChart ...(2) import * as wj from 'wijmo/wijmo'; // Wijmo本体(CollectionView) ...(3)
Appクラスのコンストラクターでは、FlexGridとFlexChartで共有するデータをstateに設定します。ここでは、ym(年月)/time(稼働時間)/count(生産数)のデータを持つJavaScriptオブジェクトの配列をコンストラクターに与えてCollectionViewを生成し、cvDataとしてstateに設定します。
this.state = {
cvData: new wj.CollectionView([
{
'ym': '2018/9',
'time': 160,
'count': 200
},
(略)
])
};
renderメソッドで、画面に表示するFlexGridとFlexChartを記述します。FlexGridの記述はリスト7です。
<wjGrid.FlexGrid itemsSource={this.state.cvData}> ...(1)
<wjGrid.FlexGridColumn header="年月" binding="ym" width="*"/> ...(2)
<wjGrid.FlexGridColumn header="稼働時間" binding="time" width="*"/> ...(3)
<wjGrid.FlexGridColumn header="生産数" binding="count" width="*"/> ...(4)
</wjGrid.FlexGrid>
(1)のFlexGridタグがグリッドの本体で、表示するデータ(this.state.cvData)をitemsSource属性に設定します。(2)~(4)のFlexGridColumnタグはグリッドの列で、binding属性でym(年月)、time(稼働時間)、count(生産数)をそれぞれ表示するようにします。「width="*"」は、列を可能な限り広げて表示する設定です。
FlexChartはリスト8の通り記述します。
<wjChart.FlexChart itemsSource={this.state.cvData} bindingX="ym"> ...(1)
<wjChart.FlexChartSeries name="稼働時間" binding="time"/> ...(2)
<wjChart.FlexChartSeries name="生産数" binding="count"
chartType="LineSymbols"/> ...(3)
<wjChart.FlexChartLegend position="Bottom"/> ...(4)
</wjChart.FlexChart>
(1)のFlexChartタグがチャートの本体で、itemsSource属性にはリスト7同様に表示データを設定します。bindingX属性はチャートのx軸設定で、ここではym(年月)をx軸に設定します。(2)と(3)のFlexChartSeriesタグはグラフのデータ系列で、それぞれのbinding属性で(2)にtime(稼働時間)、(3)にcount(生産数)を表示するよう設定します。(3)ではグラフ種類を表すchartType属性にLineSymbols(線グラフ)を設定します。chartType属性を指定しない(2)のデータ系列は棒グラフになります。(4)のFlexChartLegendタグは凡例で、position属性で表示位置をBottom(下部)に設定します。
CollectionViewを利用したデータ同期と画面の更新
リスト5~8のサンプル(p003-chart-grid)には、リスト3~4のサンプル(p002-basic)のように、画面更新時にstateを更新する実装がありませんが、FlexGridの変更がFlexChartに反映されます。これはCollectionViewの機能によるもので、CollectionViewを共有するWijmoコントロール間では、データが自動的に同期されて画面に反映されます。
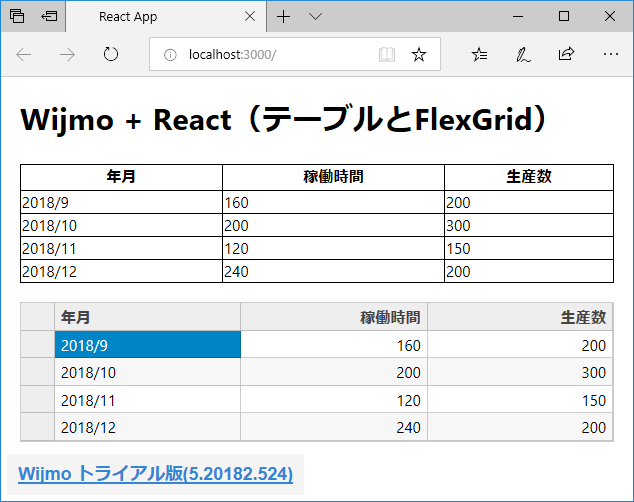
一方、Wijmoコントロール以外の画面要素とデータを共有する場合は、stateを更新して画面に反映するReactの方法に従う必要があります。このような実装方法を、FlexGridの内容をHTMLのtableタグで表示する図4のサンプルで説明します。

FlexGridの記述はリスト7と同様です。データを表示するテーブルは、リスト9の通り記述します。(1)でCollectionView(this.state.cvData)のitemsプロパティでデータを取得して、mapメソッドで各行を<tr>タグ、<td>タグとして出力します。
<table className="disp-table">
<th>年月</th>
<th>稼働時間</th>
<th>生産数</th>
{
// CollectionViewのデータを出力 ...(1)
this.state.cvData.items.map((value, index, array) => {
return(
<tr>
<td>{value.ym}</td>
<td>{value.time}</td>
<td>{value.count}</td>
</tr>)
})
}
</table>
このままではCollectionViewの変更がテーブルに反映されないので、CollectionViewが変更されたときに発生するonCollectionChangedイベントの処理を、リスト10の通り実装します。this.setStateメソッドでCollectionViewを再設定すると、Reactの内部処理でテーブルが再描画されます。
this.state.cvData.onCollectionChanged = (() => {
this.setState({cvData: this.state.cvData});
});
[注]ライセンスの設定
npmでインストールしたWijmoは正式版ですが、ライセンスキーを設定しないとトライアル版として動作し、画面上にトライアル版である旨が表示されます。公式ページの手順で取得したライセンスキーを、リスト11のようにsetLicenseKeyメソッドで設定すると、Wijmoが正式版として動作するようになり、トライアル版の表示が消えます。
import * as wj from 'wijmo/wijmo';
wj.setLicenseKey('<ここにライセンスキーを設定>');
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5を、Reactと組み合わせて利用する方法を説明しました。ReactプロジェクトにWijmoを組み込むことで、WijmoのコントロールをReactのコンポーネントとしてシームレスに活用できます。












































