対象読者
- JavaScriptとWeb開発の基礎に理解がある方
- Reactを用いたJavaScriptアプリケーション開発の未経験者
前提環境
筆者の検証環境は以下の通りです。
- macOS Catalina 10.15
- Node.js 12.4.0/npm 6.9.0
- expo-cli 3.11.9
- expo 36.0.0(React Native 0.61)
- React 16.9.0
- React Navigation 5.0.5
Reactと画面遷移
モバイルアプリを開発していく上で、無視できない制約があります。それは画面のサイズです。スマートフォンの画面はパソコンに比べると小さいので、画面内に配置できる画面部品の量は、必然的に少なくなります。1つの画面に収まるようなコンパクトなアプリであれば、前回までの知識でも十分にUIを組み上げることができますが、少し大きなアプリになってくると、そうもいきません。
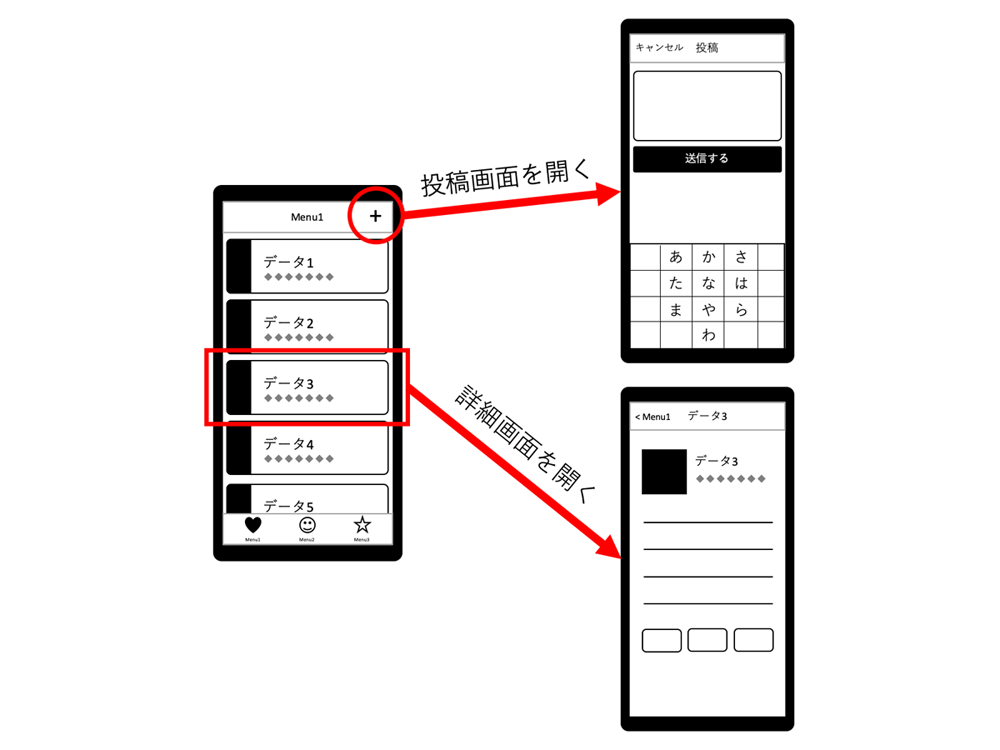
ここで登場するのが「画面遷移」という概念です。ページをめくるように、現在の画面と別の画面を行き来することで、機能を複数の画面に分割します。最初はデータの一覧があり、詳細を見るほか、データを入力してから元の画面に戻ってくるといった構成にすることで、1つひとつの画面に機能を詰め込むことなく、見やすいデザインを保つことができます(図1)。

モバイルアプリに欠かせない画面遷移ですが、実は、Reactでは画面遷移のための機能が用意されていません。画面もコンポーネントの1つでしかないので、Reactにとっては、何らかのpropsやstateに基づいて、現在の画面に該当するコンポーネントを描画しているだけのことです。これは、React DOMでもReact Nativeでも共通の考え方です。
React Nativeの画面遷移ライブラリ
さて、Reactは画面遷移に関心がなく、そのための機能を備えていないことはわかりましたが、私たちは画面遷移に関心があります。特に、モバイルアプリ向けの画面遷移として考えた場合、次の挙動は実現したいところです。
- 画面名を指定して別の画面に移動できる
- 画面をどの順で移動したか記録して、その順で戻ることができる
- 画面を切り替えるときにアニメーションを描画できる
幸い、そのためのライブラリがサードパーティで提供されています。現在(2020年時点)では、次の3つが有名です。
特に、React NavigationとReact Native Navigationは公式ドキュメントでもオススメされているため、基本的にはこのどちらかを選ぶことになります。
WIX社がメンテナンスしているReact Native Navigationは、AndroidやiOSの本来の画面遷移機構を生かした画面遷移を行うことが魅力ですが、うまく扱うにはAndroid SDKやiOS SDKでの十分な開発経験を求められるため、腕に覚えがある人向けです。そのため、本記事ではJavaScriptの経験のみでも運用可能なReact Navigationを採用します。
React Navigation
React Navigationは、ExpoチームとSoftware Mansion社が共同で出資して開発している、React Native向けの画面遷移ライブラリです。

React Native Paperの開発メンバーも積極的に開発に参加しており、React Native Paperとの相性が良好なのが魅力です。
React Navigationの3つの遷移
React Navigationの具体的な使い方に入る前に、どのような画面遷移を扱えるのか、確認しておきましょう。本稿執筆時点での最新バージョンであるReact Navigation v5は、大別して次の2種類のライブラリから成り立っています。
- コンポーネント切り替え機能を持つコアライブラリ
- 画面遷移のUIやアニメーションを担当する補助ライブラリ群
補助ライブラリ群は、大別して3種類のナビゲーション(画面遷移)を扱います。

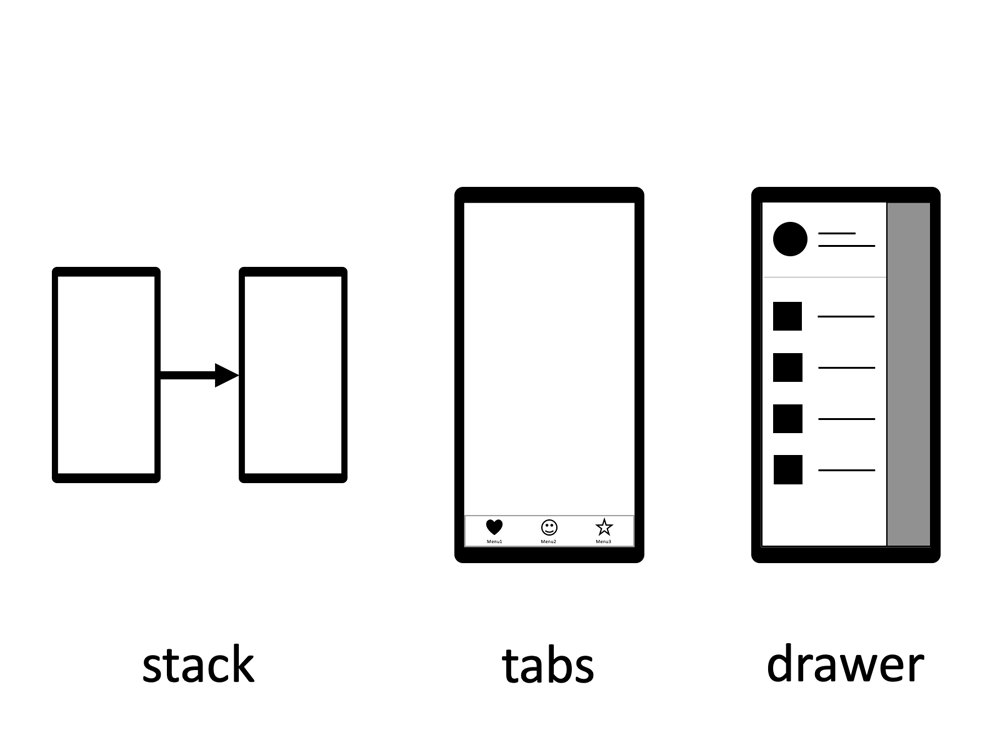
各画面遷移の特色は次の通りです。
- stack:左右にスライドしながら画面を切り替える
- tabs:タブを選択することで画面を切り替える
- drawer:画面端から現れるサイドメニューで画面を切り替える
どれもよく見かける画面遷移ですね。これらを1つ使って、もしくは複数組み合わせて、画面を切り替えていきます。
セットアップ
それでは、React Navigationの具体的な使い方を解説します。まずは公式ドキュメントに沿って、ライブラリのインストールを行いましょう。
まずはコアライブラリの@react-navigation/nativeをインストールします(リスト1)。
$ npm install @react-navigation/native
続いて、React Navigationが依存している、アニメーションやジェスチャーを扱うためのライブラリをインストールします。Expoから使う場合は、Expo CLIを使ってインストールします(リスト2)。
$ expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
Expo CLIを利用することで、使用中のExpoバージョンと相性の良いバージョンのライブラリがインストールされます。React Native CLIを使っている場合は、expo installをnpm installに読み替えてください。
インストールが終わったら、アプリのエントリーポイントになってるJavaScriptファイル(ExpoならApp.js、素のReact Nativeならindex.js)の1行目に、リスト3のimport文を記述します。
import 'react-native-gesture-handler';
最後に、NavigationContainerコンポーネントで、画面遷移したいUIを囲みます(リスト4)。Expoを使っている場合は、おそらくApp.jsに記述することになるはずです。
import 'react-native-gesture-handler';
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
export default function App() {
return (
<NavigationContainer>
{/* (1) 画面遷移対象のアプリケーションコード */}
</NavigationContainer>
);
}
前述した3種類の画面遷移は、(1)の部分をどう実装するかによって変わります。これで共通部分のセットアップは完了ですが、このままでは動かないので、早速補助ライブラリを追加しましょう。









































