はじめに
SpreadJSは、ExcelライクなスプレッドシートをWebページに表示できる、グレープシティのJavaScriptライブラリです。2022年10月に「V15.2J」バージョンが公開されました。

SpreadJSは単独の利用以外に、JavaScriptライブラリやフレームワークと組み合わせて利用することもでき、過去記事ではAngularと組み合わせる方法(過去記事1)、Reactと組み合わせる方法(過去記事2)を紹介してきました。
さらに今回はSpreadJSにVue.jsを組み合わせてWebページを実装し、ASP.NET Coreで実装したWeb APIからデータを取得してスプレッドシートに表示する例を紹介します。スプレッドシートならではの機能として、計算式を設定して最大値などのデータ集計を行う方法も説明します。
対象読者
- ExcelライクなスプレッドシートをWebページで実現したい方
- ASP.NET CoreのWeb API実装を体験したい方
- Vue.jsほか、さまざまな環境で統一的に使えるスプレッドシートライブラリが必要な方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- SpreadJS 15.2.4
- Vue.js 3.2.41
- Microsoft Visual Studio Community 2022 17.3.6
- Node.js 16.18.0 64bit版
- Microsoft Edge 106.0.1370.52
サンプルコードに含まれるソリューションファイル(*.sln)をVisual Studio 2022で開くことで、ソースコードの確認や実行が行えます。
Visual StudioでVue.js+ASP.NET Coreのプロジェクト環境を作る
今回のサンプルで利用する「クライアント側にVue.js、サーバー側にASP.NET Core」という環境のプロジェクトテンプレートは、Visual Studio 2022に標準では存在しないため、クライアント側にAngularを使用するプロジェクトテンプレートを元に、クライアント側だけをVue.jsに差し換えて実行させます(図2)。

詳細な手順は、類似環境でグレープシティのJavaScriptライブラリWijmoを動作させた過去記事を参照してください。ここでは大まかな流れだけを示します。
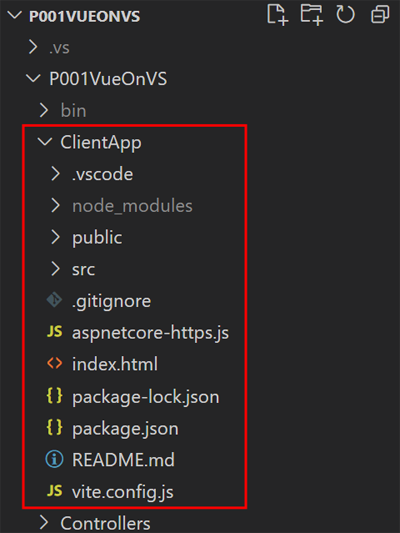
Visual Studioで「Angular での ASP.NET Core」のプロジェクトテンプレートでプロジェクトを作成後、クライアント側(Angular)のソースコードが格納されているClientAppフォルダーを別の場所に退避します。その後、Visual Studioプロジェクト内の<プロジェクト名>フォルダーで「npm init vue@latest」コマンドを実行してVue.jsのプロジェクトを生成します。プロジェクト名は元のVisual Studioプロジェクトと同じにします。プロジェクト生成後、フォルダー名をClientAppに変更します。

Vue.jsに置き換えられたClientAppフォルダーのソースコードは、そのままではVisual Studioから実行できないため、Vue.jsプロジェクトの設定ファイル(vite.config.js、package.json)を編集して実行できるようにします。編集内容の詳細は過去記事を参照してください。













































