対象読者
- Reactの基本を修めている方
- 通信回線が弱いユーザーにも高速に表示できるサイトを作りたいエンジニア
- WebブラウザとNode.jsという異なるランタイムをそれぞれキャッチアップするのが辛くなってきたエンジニア
前提環境
筆者の検証環境は以下の通りです。
- macOS Ventura 13.0
- Node.js 18.2.0
- NPM 8.9.0
- Remix 1.7.6
初めてのRemix
第1回となった前回は、Remixチームが大切にしている哲学・思想について解説しました。ちょうど、記事の公開日に「RemixチームがShopifyに参画した」というプレスリリースが重なったこともあり、多くの人から読んでもらえたことを嬉しく思います。
今回は実際にRemix製のプロジェクトをセットアップして、コードを書きながらRemixの使い方や特性について解説します。サンプルとしては、ただ画面遷移を扱うよりも「何らかのデータソースからデータを持ってきて画面に表示する」という題材を含めたほうが、Remixの特性が際立ちそうです。そこで、ソーシャルニュースサイト「Hacker News」のJSON Web APIである、Hacker News APIからデータを取得して、画面に表示するWebサイトを作っていくことにしましょう。
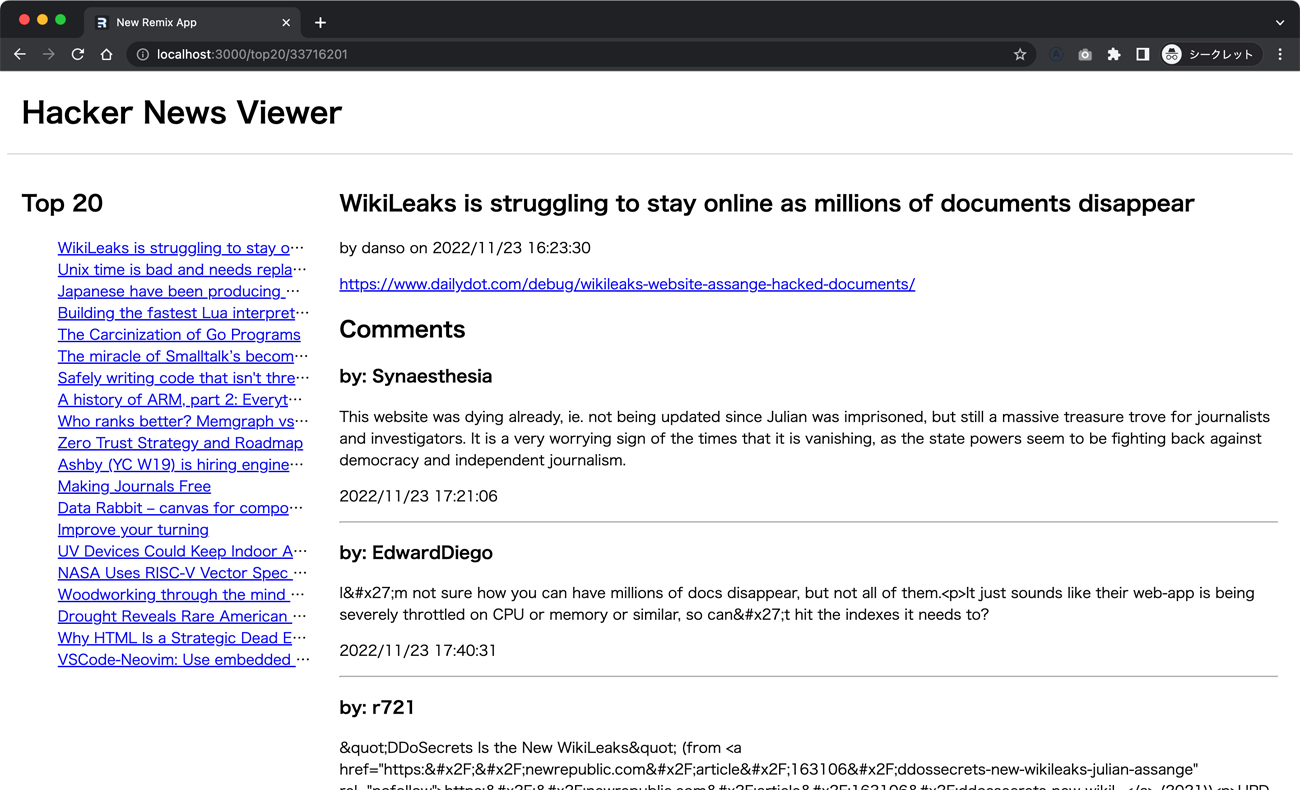
Hacker Newsの人気・最新の記事500件を取得できる /topstories.json というエンドポイントがあるのですが、500件は多すぎるので、このエンドポイントの上位20件を読める機能にしてみましょう(図1)。

左サイドのメニューに記事の概要を表示して、右側のコンテンツ部に記事の詳細を出す形にします。それではやっていきましょう。
Remixプロジェクトをセットアップする
Remixのプロジェクトは create-remix というCLIツールを使ってセットアップします。いくつか選択肢が出てきますが、リスト1を参考にしてください。
$ npx create-remix@latest
Need to install the following packages:
create-remix@latest
Ok to proceed? (y) y
? Where would you like to create your app? hackernews-viewer
? What type of app do you want to create? Just the basics
? Where do you want to deploy? Choose Remix App Server if you're unsure; it's easy to change deployment targets. Remix App Server
? TypeScript or JavaScript? JavaScript
? Do you want me to run npm install? Yes
今回は次の選択肢を選びました。
- アプリ名:hackernews-viewer
- アプリの種別:Just the basics
- デプロイ先:Remix App Server
- 言語:JavaScript
アプリの種別は簡潔で見通しがよい Just the basics にしました。もう一つの選択肢を選ぶと、後述の Remix Stacks というテンプレートも利用できますが、初学者には複雑すぎるため、今回は避けました。デプロイ先は Vercel や Cloudflare Workers などを選ぶと、それぞれに合わせた設定ファイルを設置してもらえますが、今回はサンプルなので、Remix公式のNode.jsアプリケーションサーバー「remix-serve」を利用する Remix App Server を選びます。言語はJavaScriptを選択しましたが、慣れている方はTypeScriptを選択していただいても構いません。
[コラム]Remix Stacks
Remixのセットアップウィザードで「A pre-configured stack ready for production(製品向けの事前設定が済んでいるスタック)」を選択すると、Remix Stacksと呼ばれるテンプレート集からテンプレートを選んでプロジェクトを初期化できます。2022年現在では3つのテンプレートが用意されており、それぞれ次のような特色を持っています。
- Blues:ホスティングサービスのFly.io上のNode.jsサーバーで動作し、データベースにPostgreSQLを採用して、大規模なシステムにも耐えうるスタック
- Indie:同じくFly.io上のNode.jsで動作し、データベースにSQLiteを採用して、複雑性を抑えつつスモールスタートしやすくしたスタック
- Grunge:AWSのサーバーレスコンピューティングサービスであるLambdaのNode.jsで動作し、データベースにDynamoDBを採用して、大規模なサービスをAWS上に構築するスタック
いずれのテンプレートにもtailwindcss(CSSライブラリ)、Prettier(フォーマッター)、ESLint(コードチェッカー)、vitest(テスト)、cypress(e2eテスト)などのデファクトスタンダードなツールがセットアップされていますし、BluesにやIndieではデータベース管理にPrismaを採用しています。
これらは実践的な構成になっており、私たちや皆さんが実際にサービスを作ろうとした際には大いに参考にするべきです。ただ、初学者が参考にするには複雑すぎて圧倒されてしまうので、しばらくRemixに慣れ親しんでから観察してみるとよいでしょう。
しばらく待つと、セットアップが完了します。せっかくなので、一度起動してみましょう(リスト2)。
$ cd hackernews-viewer $ npm run dev > dev > remix dev Watching Remix app in development mode... 💿 Built in 204ms Remix App Server started at http://localhost:3000 (http://192.168.1.105:3000)
サーバーが起動したので、メッセージに表示された http://localhost:3000 にアクセスしてみましょう(図2)。

シンプルですね。チュートリアルや公式ドキュメントへのリンクが並んでいます。ひとまず、これで起動できることが確認できました。
[コラム]チュートリアルはどちらを先にやるか
英語が読める方は、こちらのチュートリアルも進めてみるとよいでしょう。初期状態で表示される2つのチュートリアルは、それぞれ違った特徴を持っています。
「15m Quickstart Blog Tutorial」の特徴は次のとおりです。
- Remix Stackの一つ、Indie Stackを使用して初期化しており、データベース周辺ツールやCSSライブラリが重厚に整備されている
- 各種ツールを最大限に活用しながら、小さなブログシステムの作成を体験できる
そして、「Deep Dive Jokes App Tutorial」の特徴は次のとおりです。
- Remix Stackを使わずに、
Just the basicsで作成した最小構成のプロジェクトを使って、簡単なジョーク辞書を作っていく - Remixというフレームワークでは、どのファイルがどんな役割を持っているのか、どの名前の関数にどんな役割が割り当てられているのか、という基礎を一つずつ確認できる
筆者は初めに「Blog Tutorial」をやってみたところ、仕組みが気になって上手く頭に入ってきませんでした。その後、「Jokes App Tutorial」のほうをやってみたところ、知りたかったことが書いてあって頭に入ってきたので、並んでいる順に試す必要はありません。とにかく動くものを見たい人は「Blog」のほう、仕組みを一歩ずつ学びたい人は「Jokes App」のほうに取り組んでみるとよいでしょう。
















































