はじめに
Microsoftの提供するVisual Studio Code(VSCode)は、2015年の最初のリリースから、今では開発用エディタの定番の座を占めるまでになりました。これには、無償で使えることも大きいですが、何よりエディタとしての使いやすさ、そしてさまざまな拡張機能によっていくらでも使い勝手を向上させたり、利用の領域を拡げたりできることも大きいでしょう。
本連載では、このVSCodeにフォーカスし、基本的な使い方から拡張機能の活用、そして本格的な開発現場での利用を想定した高度な機能までを紹介していくことで、読者がVSCodeマスターになるお手伝いをします。
対象読者
- テキストエディタメインで開発してきた方
- Visual Studioより軽い環境が欲しいと考えている方
- Visual Sudio Codeをもっと使いこなしたい方
必要な環境
本記事の内容は、以下の環境で動作を確認しています。
-
macOS Sonoma 14.6.1
- Visual Studio Code 1.92
テキストエディタとして活用(1)
まずは、VSCodeをテキストエディタ、つまり文章を書くためのエディタとして活用するための設定や拡張機能を紹介します。
基本的な設定
テキストエディタに求められる基本的な設定については、第2回および第6回で紹介済みなので以下を参考にしてください。
【第2回】
- フォントファミリ(Editor: Font Family):セリフのあるフォントにするなど
- フォントサイズ(Editor: Font Size):少し大きめにするなど
- 行の折り返し(Editor: Word Wrap):半角80文字で折り返すなど
【第6回】
- 開いたファイルの文字エンコーディングを自動判別(Files: Auto Guess Encoding)
特に、エンコーディングの自動判別は、テキストファイルの文字エンコーディングがUTF-8でないこと(シフトJISであるなど)が十分に想定される、テキストエディタのような使い方においては重要です。
また、設定の保存場所も重要です。テキストファイルを直接開いた状態で各種の設定を実行すると、ユーザごとの設定となります。影響範囲が大きく、コーディングのための設定と相容れないこともあるので、ワークスペース、フォルダーを開くといった機能で、作用する範囲を制限することをお勧めします(第2回の「ワークスペースとフォルダー」を参照)。
行番号を非表示にする
VSCodeでは、標準で行番号を表示する機能が備わっています。しかしながら、改行文字を区切りとして行数がカウントされるので、長い行を折り返しても別の行としてカウントされません。これで問題ない場合もありますが、見た目の行数を把握しながら作業する際には紛らわしいので、非表示にしてしまいましょう。
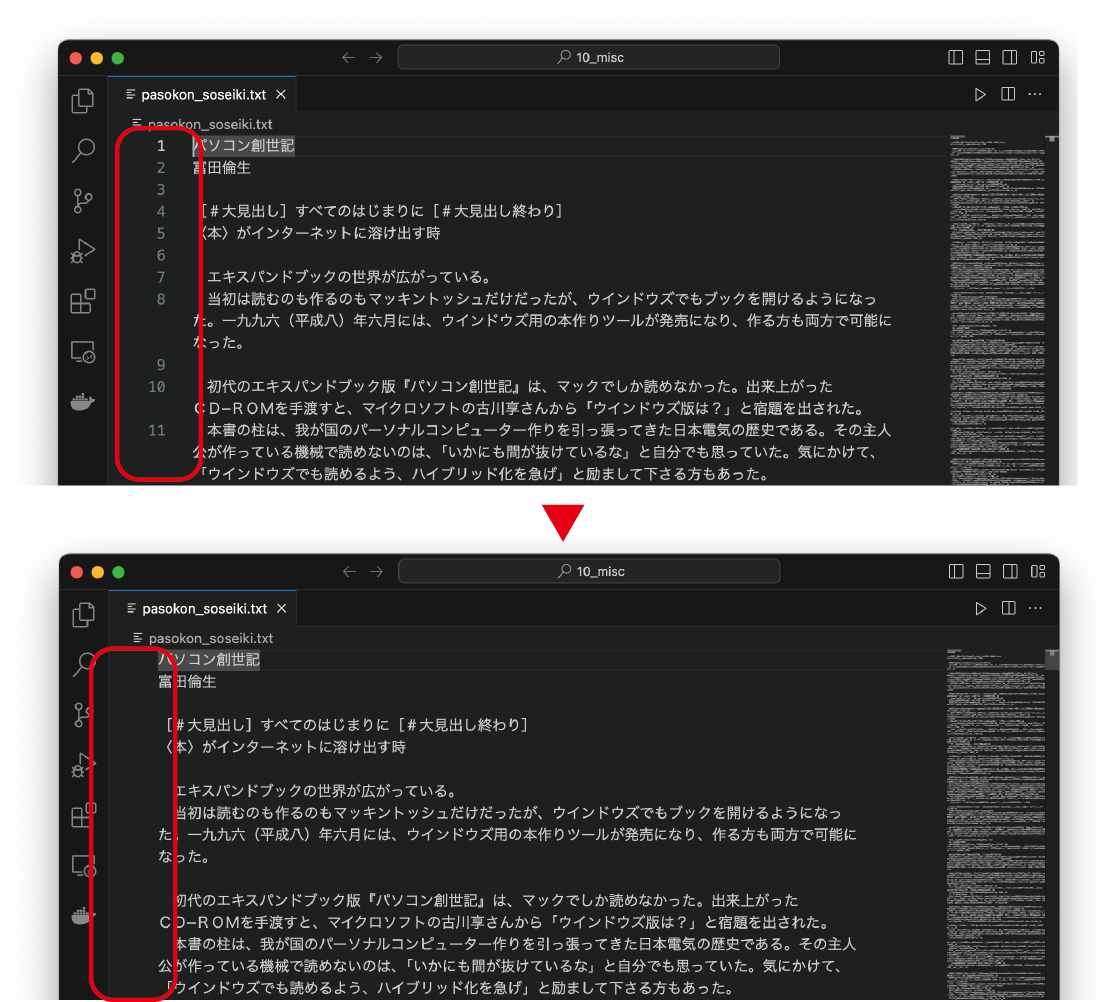
行番号の非表示の設定は、[設定](【macOS】[Command][,]/【Windows】[Ctrl]+[,])で「line numbers」を検索します。「Editor: Line Numbers」(editor.lineNumbers)を編集できるようになるので、プルダウンから「off」を選択します。これで行番号の表示がオフになり、見た目もスッキリします(図1)。

ルーラーを設定する
ルーラーとは、指定した文字数ごとに表示される縦方向の罫線のことです。ルーラーを表示させると、カーソルがどのカラムにあるのか、折り返し位置はどこなのかが視覚的に分かりやすくなるので、ぜひ設定しましょう。
ルーラーを設定するには、[設定]で「editor.rulers」を検索します。settings.jsonファイルを直接編集する必要があるので、[settings.jsonを編集]をクリックします。settings.jsonファイルがエディタで開かれるので、入力済みの"editor.rulers"キーの値としてルーラーを描画したいカラム位置を0からの数値で入力します。
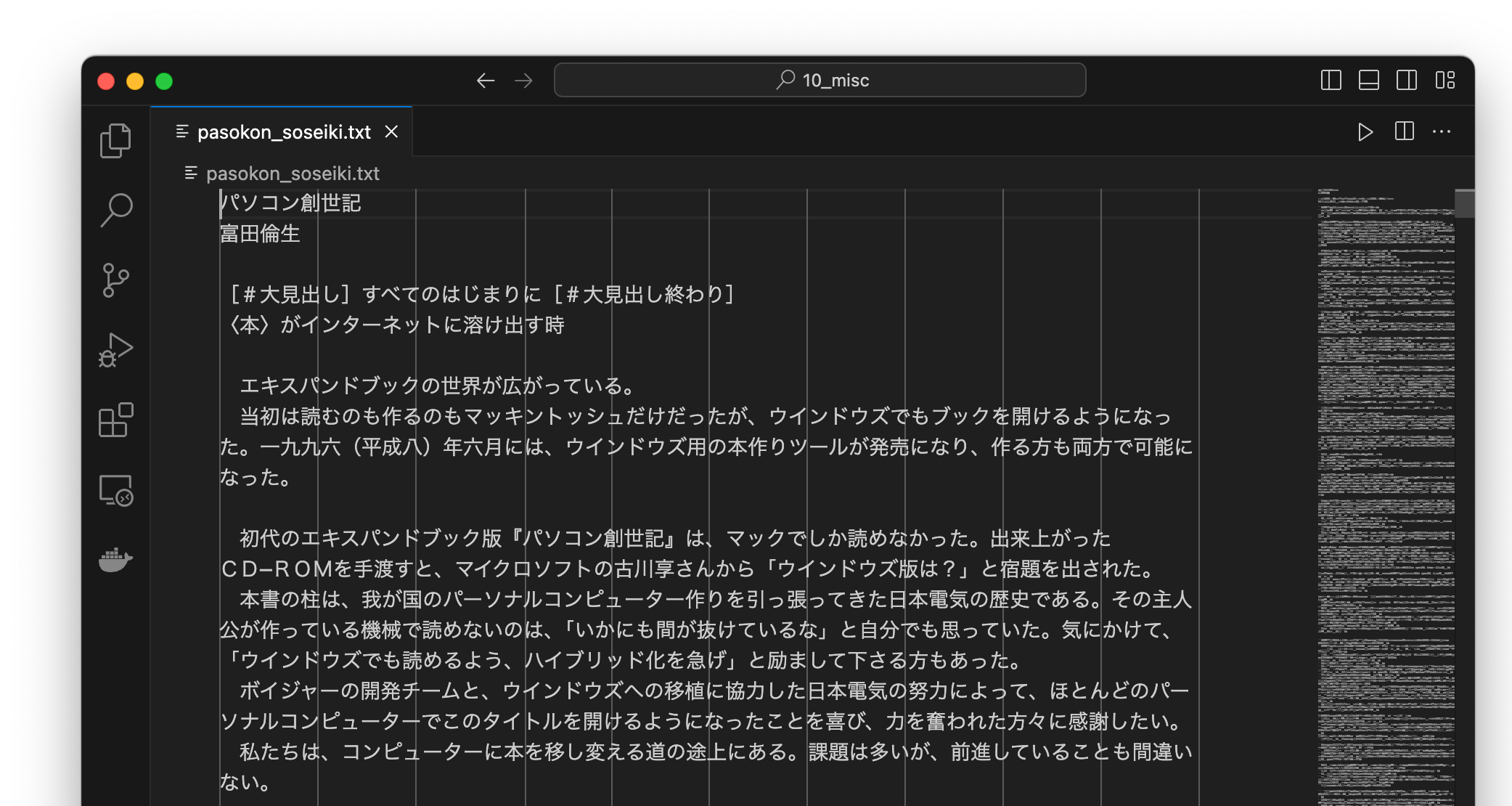
以下のリストでは、行頭から8カラムごとに縦線が表示されます(図2)。
"editor.rulers": [
0, 8, 16, 25, 32, 40, 48, 56, 64, 72, 80
]

同様の機能は第3回で紹介した拡張機能「Indent Rainbow」でも実現できますが、ルーラーは任意のカラム位置に表示できるので便利です。
















































