Expression Blendとストーリーボードによるアニメーション
Silverlightでは、オブジェクトのプロパティの値を時間と共に少しずつ変化させることでアニメーションが行われます。「ストーリーボード」は、画面に表示されている画像やテキスト、ボタンといったSilverlightのプロパティが何秒後にどのようになっているかを記述することでアニメーションを定義する方法です。
ページのデザイン
では、ボタンをクリックしたら、図5のように画面上のメッセージを強調表示させるアニメーションを考えてみます。

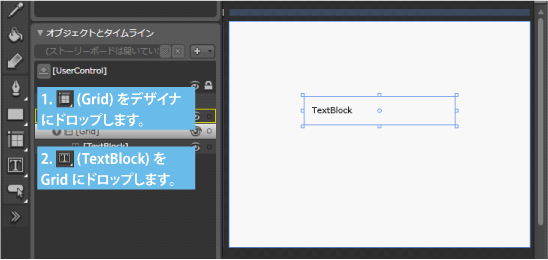
Expression Blendを開き、左側のツールボックスから、画面にメッセージを表示するためのコンテナとなるGridと、メッセvージを表示するためのTextBlockをデザイナに追加してください(図6)。

また、プログラムからTextBlockにアクセスできるようにidを「txtMessage」に設定。Gridの背景色を「白」に、TextBlockをGridのTopに配置するようにプロパティを変更します(図7)。

プロパティを変更した段階で、XAMLはリスト1のようになります。
<UserControl x:Class="SilverlightApplication1.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Grid x:Name="LayoutRoot" Background="White">
<Grid Margin="100,100,100,0" VerticalAlignment="Top" Background="#FFFFFFFF" x:Name="grid">
<TextBlock Margin="10,10,10,10" Text="TextBlock" TextWrapping="Wrap" x:Name="txtMessage"/>
</Grid>
</Grid>
</UserControl>
アニメーションの作成
次に強調表示を行うためのアニメーションを作成します。
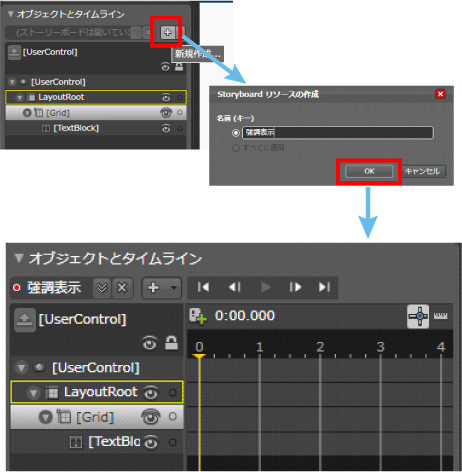
オブジェクトとタイムラインの[+]ボタンをクリックし、今回のアニメーションの名前を設定すると、オブジェクトのタイムラインウインドウが開きます(図8)。

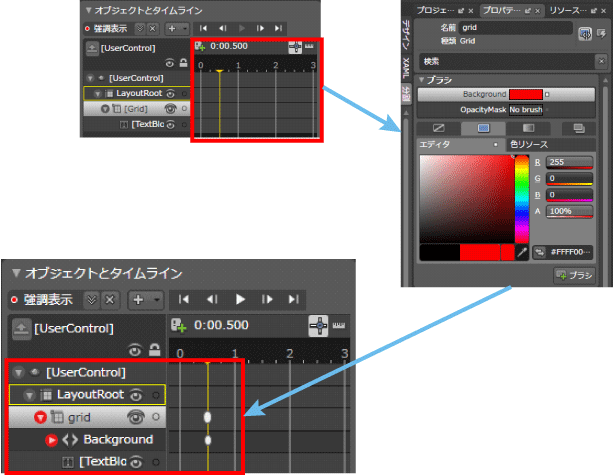
タイムラインは、指定した秒数後にオブジェクトが変化するかを定義します。図9では、0.5秒後(黄色い線)に、背景色が赤色に変化するアニメーションを定義しています。

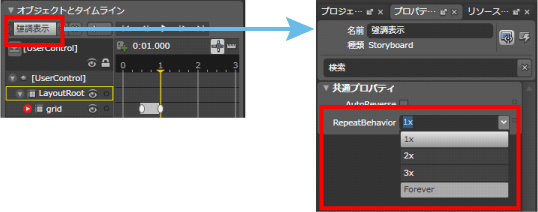
さらに0.5秒後に変更された背景色を元(白)に戻し、このストーリーボードを繰り返すように設定します。ストーリーボードの繰り返しの設定は、ストーリーボードのプロパティで、RepeateBehaviorの値を設定することで変更します。今回はずっと繰り返すので「Forever」を設定しています(図10)。

アニメーションの実行
ここまでできたら、今度はアニメーションを動作させるためのプログラムコードを記述します。
UserControlのプロパティを開き、LoadedイベントにUserControl_Loadedと入力します。すると、Visual Studio側にLoadedイベントのハンドラが作成されるので、こちらでストーリーボードの制御を行います。
リスト2では、テキストボックスの内容が「TextBlock」だったらアニメーションを実行するように記述しています。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication1
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
if (txtMessage.Text == "TextBlock") {
強調表示.Begin();
}
}
}
}
アニメーションを開始する場合、ストーリーボードのBeginメソッドを使用し、終了する場合はStopメソッドを使用します。
コードを記述したら、Visual Studioでデバック実行を行ってみましょう。ブラウザが表示され、白から赤へ、赤から白へ点滅するテキストボックスが表示されたと思います。
Loadedイベントを設定した段階で、XAMLはリスト3のようになっていると思います。
<UserControl x:Class="SilverlightApplication1.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Loaded="UserControl_Loaded">
<UserControl.Resources>
<Storyboard x:Name="強調表示" RepeatBehavior="Forever">
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="grid" Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime="00:00:00.5000000" Value="#FFFF0000"/>
<SplineColorKeyFrame KeyTime="00:00:01" Value="#FFFFFFFF"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Grid Margin="100,100,100,0" VerticalAlignment="Top" Background="#FFFFFFFF" x:Name="grid">
<TextBlock Margin="10,10,10,10" Text="TextBlock" TextWrapping="Wrap" x:Name="txtMessage"/>
</Grid>
</Grid>
</UserControl>
















































