はじめに
第1回の連載では見積デモで使用されていたRecordGridというAPIについて説明しました。今回は、見積入力画面で利用されているドラッグ&ドロップの機能について見ていきたいと思います。見積入力画面では、商品名から見積の明細を入力するためにドラッグ&ドロップが利用されています。
ドラッグ&ドロップを使用することによってユーザーは商品一覧から見積を選択するだけで自動的に売上が計算されます。新規に商品を選択した場合は新しい項目が追加され、既に選択済みの商品については個数が増加します。今回はこのドラッグ&ドロップの機能について見ていきます。
前回の記事
ドラッグ&ドロップとは
具体的な見積デモの内容を見る前に、まずはドラッグ&ドロップの基本的な機能について見てみましょう。ドラッグ&ドロップのサンプルソースは次のとおりです。
{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{HBox spacing = 5cm, valign = "center",
|| Step 1: ドラッグしたいグラフィックのdrageeプロパティに
|| ImageDrageeを指定します。
{EllipseGraphic width = 1cm, height = 1cm, dragee = {ImageDragee}},
|| Step 2: これはドロップする対象のグラフィックです。
{Frame
width = 2cm, height = 2cm,
border-width = 2pt,
background = "#ccccff",
|| 以下は DragOver イベントです。
|| DragOver.will-accept-drop?メソッドの呼び出しにより、
|| グラフィックをドラッグしようとするときの処理を制御します。
{on e:DragOver do
{e.will-accept-drop?
|| ここでは何もせずドロップグラフィックを許容します。
{proc {type:Type, x:Distance, y:Distance,
effect:#DragEffect}:DragEffect
{return drag-effect-copy}
} } }, || stacked for compactness
|| Step 3: 以下は Drop イベントです。
|| Drop.accept-dropイベントの呼び出しにより、
|| グラフィックをドロップしたときの処理を制御します。
{on e:Drop do
{e.accept-drop
{proc {a:any, x:Distance, y:Distance,
effect:#DragEffect}:DropResult
{return {DropResultCopy
|| 'action' プロパティは
|| ボールがドロップされたときに発生するイベントです。
action = {proc {}:void
{popup-message
"ボールをドロップしました!",
modal? = true}
} } } } } } } }
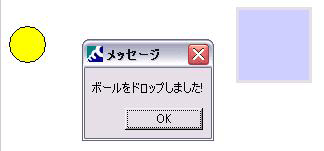
このサンプルを実行すると次のような画面が表示されます。画面左のボールを右側の四角にドラッグすると、メッセージが表示されます。


サンプルを見るとわかりますが、ドラッグ&ドロップの処理はドラッグされる側のグラフィックとドロップされる側のグラフィックが一対になって実装されます。そのため実装が難しく感じられるかもしれませんが、実装箇所と内容を整理すれば他の機能の実装とあまり変化はありません。












































