CharMaskコントロールのデザイン
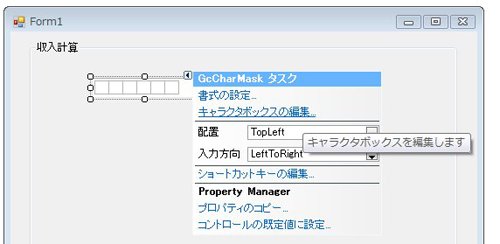
CharMaskコントロールのデザインでは、今説明したようにCharBoxオブジェクトのデザインが主な作業になります。フォームに配置したCharMaskコントロールのスマートタグから「キャラクターボックスの編集」を選ぶと、ダイアログボックスが表示されます。

CharMaskコントロールは、デフォルトでは6つのInputBoxオブジェクトが組み込まれています。マス目を増やしたい場合は、「追加」または「挿入」ボタンを押し、リストから「InputBox」を選びます。リテラル文字やセパレータを追加する場合もこれらのボタンを使用します。
InputBoxのデザイン
InputBoxは、ダイアログボックスの右ペインにあるプロパティウィンドウでデザインします。サイズは、Sizeプロパティで変更します。「AutoSize」プロパティを「False」にすると、好きなサイズに変更できます。Borderプロパティを使うと、罫線の線種変更や罫線の有無を設定できます。
入力文字のフォント設定はFontプロパティで行います。
Marginプロパティは、マス目の上下左右の間隔を設定します。デフォルトでは上下左右のマージンは0ですが、隣のマス目と間隔をあけたいときは、「Right」に値を設定します。
LiteralBoxとSeparatorBoxのデザイン
基本的なプロパティ操作は、InputBoxと同じです。「AutoSize」プロパティを「False」にし、Sizeプロパティでサイズを変えます。LiteralBoxに文字を表示するにはTextプロパティを使用します。SeparatorBoxでは、Shapeプロパティで記号をCircleかRectangleのどちらかに設定します。
また、どちらのオブジェクトも、「ContentAlignment」プロパティで表示文字や記号のオブジェクト内の位置を設定します。このプログラムでは、次のようにプロパティを設定しました。
| InputBox | AutoSize | False |
| Margin | 0, 0, 2, 0 | |
| Size | 30, 30 | |
| Font-Size | 12pt | |
| Border-All | Color [ActiveBorder], Double(先頭のInputBoxのみ設定) | |
| LiteralBox | ContentAlignment | MiddleLeft |
| Font-Size | 16pt | |
| Font-Bold | True | |
| AutoSize | False | |
| Size | 160,30 | |
| SeparatorBox | Border-Bottom | None |
| Left | None | |
| Top | None | |
| Size | 10, 30 |
InputBoxコントロールは全部で8個、LiteralBoxは1つ、SeparatorBoxは3桁ずつの区切り記号とするので、2つ追加します。
CharMaskコントロールの設定
CharMaskコントロール全体のデザインは、CharMaskコントロールのプロパティを使用します。このプログラムでは、BackColorプロパティとBorderStyleプロパティで枠線なしの背景をフォームと同色にしています。
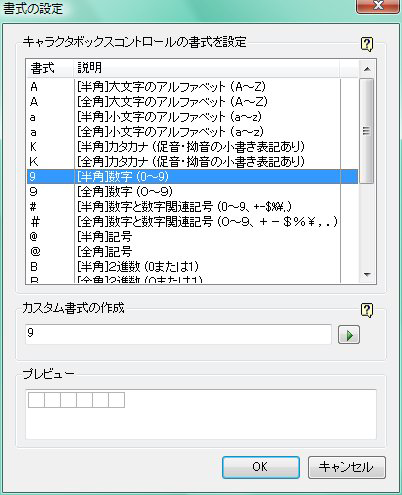
また、コントロールをドラッグしてすべてのマス目が表示されるようにします。入力書式の設定は、スマートタグの「書式の設定」を選び表示されるダイアログボックスから、入力データの書式を選びます。

これで、このコントロールは数字しか受けつけないようになります。なお、ExitOnLastCharプロパティをTrueにすると、データを入力すると次のフォーカスに自動的に移動するようになります。
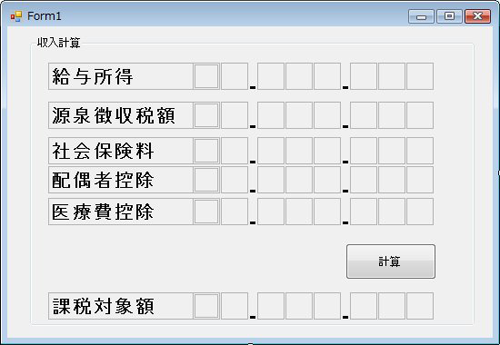
フォームデザインの仕上げ
作成したCharMaskコントロールをコピーし、全部で6つ配置します。そして、各コントロールのLiteralBoxに見出し文字列を設定します。