Webページの作成
では、さっそくWebページを作成してみましょう。グリッドは、背景色をグラデーションで塗りつぶし、2行2列に設定します。
左の列に、C1FilePickerコントロールとTextBoxコントロールを配置します。TextBoxコントロールは、[AcceptsReturn]プロパティを「True」に設定してテキストの改行を有効にし、水平・垂直スクロールバーを表示します。
グリッドの右の列には、ListBoxコントロールを配置します。リストのスクロールを可能にするために、ScrollViewerコントロールの中にListBoxコントロールを入れます。
それぞれのコントロールのEffectプロパティに、「DropShadowEffect」を設定し影付きの表示にします。
Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
- Visual Studio 2008 Silverlight Tools 3.0をインストールすると、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に[Silverlight]が追加されています。これを選んで「テンプレート」から[Silverlightアプリケーション]を選択します。
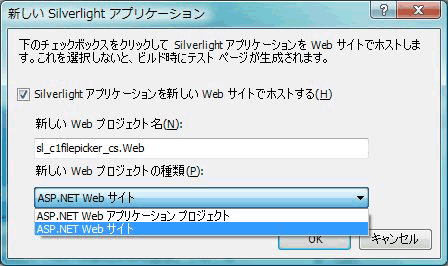
- 「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」でリストから[ASP.NET Webサイト]を選択します。
- プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。

グリッドの設定
最初に、グリッドを作成します。今回は、2行2列のグリッドに設定するので、RowDefinitionsとColumnDefinitionsを使います。また、グリッドの背景色をグラデーションで塗りつぶすので、LinearGradientBrushブラシを作成し、Backgroundプロパティに設定します。
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="400" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Aquamarine" Offset="0.0" />
<GradientStop Color="LightSeaGreen" Offset="1.0" />
</LinearGradientBrush>
</Grid.Background>
C1FilePickerコントロールの作成
ツールボックスのC1FilePickerコントロールアイコンをダブルクリックして、C1FilePickerコントロールを作成します。
<c1:C1FilePicker></c1:C1FilePicker>
コードから参照するために名前を付け、グリッドの配置位置を指定します。コントロールのサイズは、Width・Heightプロパティで設定します。
ユーザーがファイルを選択すると、C1FilePickerコントロールには「SelectedFilesChanged」イベントが発生するので、このイベントハンドラを作成しておきます。
<c1:C1FilePicker x:Name="C1FilePicker1" Grid.Row="0" Grid.Column="0" Margin="10" Height="30"
Width="300" SelectedFilesChanged="C1FilePicker1_SelectedFilesChanged"
次に、ユーザーが選択できるファイルの種類を指定するために、「Filter」プロパティを設定します。記述方法は、Windowsフォームの「ファイルを開く」ダイアログボックスと同じで、
リスト表示項目|実際のフィルター
という記述でファイル名を設定します。
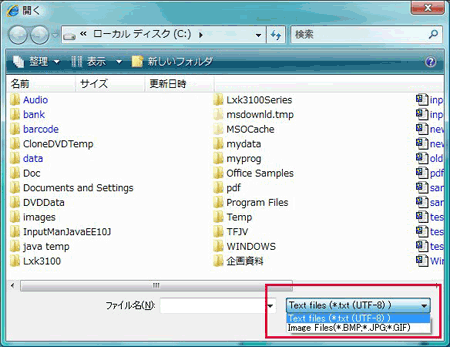
ファイル名に「*」を指定して、ファイルの拡張子を指定することもできます。テキストファイルだけをダイアログボックスに表示させたい場合は、次のようにファイルの拡張子を指定します。
Filter="Text files (*.txt (UTF-8) )|*.txt"
複数のフィルターを設定したい場合は、この記述を「|」で区切って繰り返します。
リスト表示項目|実際のフィルター|リスト表示項目|実際のフィルター|リスト表示項目|実際のフィルター
こうすると、ダイアログボックスのフィルター部分がリストで表示されます。今回は、テキストファイルとJPG・BMPなどのイメージ画像ファイルの2種類のフィルターを設定するので、Filterプロパティは次のような記述になります。
Filter="Text files (*.txt (UTF-8) )|*.txt|Image Files(*.BMP;*.JPG;*.GIF)|*.BMP;*.JPG;*.GIF"

そして、コントロールにドロップシャドウを付けて、できあがりです。なお、今回はC1FilePickerコントロールは単一のファイルを選択するダイアログボックスとして作成します。
<c1:C1FilePicker x:Name="C1FilePicker1" Grid.Row="0" Grid.Column="0" Margin="10" Height="30"
Width="300" SelectedFilesChanged="C1FilePicker1_SelectedFilesChanged"
Filter="Text files (*.txt (UTF-8) )|*.txt|Image Files(*.BMP;*.JPG;*.GIF)|*.BMP;*.JPG;*.GIF"
HorizontalAlignment="Right">
<c1:C1FilePicker.Effect>
<DropShadowEffect Color="Black" Opacity="50"></DropShadowEffect>
</c1:C1FilePicker.Effect>
</c1:C1FilePicker>
テキスト表示の作成
次に、テキストファイルがアップロードされると、その中身を表示させる部分を実装していきます。これはテキストボックスで作成し、C1FilePickerコントロールの下に設置します。
テキストボックスは、「AcceptsReturn」プロパティを「True」にして文字列の折り返しを有効にし、水平・垂直のスクロールバーが表示されるようにします。
なお、テキストボックスで表示できるテキストファイルは、「UTF-8」(UniCode)フォーマットで保存されているテキストファイルでないと、日本語が文字化けしてしまいまい、きちんと表示されないので注意してください。
<TextBox x:Name="TextBox1" Grid.Row="1" Grid.Column="0" Text=""
VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto"
Width="300" Height="300" AcceptsReturn="True" VerticalAlignment="Top"
HorizontalAlignment="Right" Margin="10">
<TextBox.Effect>
<DropShadowEffect Color="Black" Opacity="50"></DropShadowEffect>
</TextBox.Effect>
</TextBox>
イメージ画像リストボックスの作成
続いて、グリッドの右列にスクロールバーを持ったリストボックスとボタンを作成します。これは、画像ファイルを選ぶと、Imageコントロールをリストボックスに追加し、そのImageコントロールでダイアログボックスで選択した画像を表示するためです。ボタンは、リスト項目をクリアするのに使用します。
<StackPanel Grid.Row="1" Grid.Column="1" Name="stackPanel1" Orientation="Vertical"
HorizontalAlignment="Center" Margin="10">
<StackPanel.Effect>
<DropShadowEffect Color="Black" Opacity="50"></DropShadowEffect>
</StackPanel.Effect>
<ScrollViewer Margin="15,0,15,0" Width="200" Background="White" Height="300">
<ListBox x:Name="ListBox1" Width="200" Height="300"/>
<ScrollViewer.Effect>
<DropShadowEffect Color="Black" Opacity="50"></DropShadowEffect>
</ScrollViewer.Effect>
</ScrollViewer>
<Button Content="リストをクリア" Height="30" Margin="15,15,0,15" Name="button1" Width="150"
Grid.Row="2" Click="Button_Click" Foreground="MediumBlue"/>
</StackPanel>












































![[Silverlightアプリケーション]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5663/5663_Image6.gif)


