はじめに
Adobeより、フリーで入手可能なFree Flex 2 SDKが公開されています。Flexは、Adobeが提供するRIA(Rich Internet Application)と呼ばれる高度なインターネットアプリケーションを構築するためのツールとテクノロジーの総称です。Flex 2アプリケーションはFlash 9を利用して、さまざまな機能を実現します。
Flash 8の次のバージョンであるFlash 9では、ActionScript 3.0(以下、ActionScript 3)が採用されることになっており、Free Flex 2 SDKは、このActionScript 3を使ってプログラムを作っていきます。
対象読者
- Free Flex 2 SDKで何か作ってみたい人
- Flash 9が気になっている人
- JavaやC++などオブジェクト指向プログラミングが分かる人
必要な環境
本稿では、Windows XP上でFree Flex2 SDKを利用して開発を行います。Adobeのダウンロードページからアーカイブをダウンロードしておきましょう。
本稿の目標
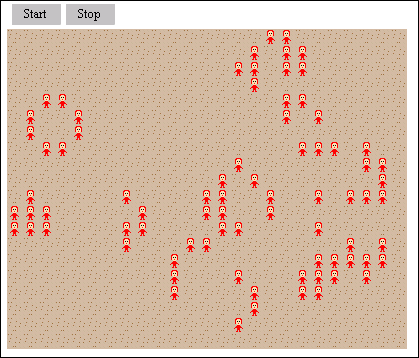
本稿で最終的に作成するプログラムは次のようなライフゲームです。ライフゲームは生命の誕生・消滅を、増殖・淘汰などのプロセスで再現したシミュレーションゲームです。

ここで作成するライフゲームは以下のページで試すことができます。
ライフゲームの作成は以下の手順で進めます。
- Free Flex 2 SDKのセットアップ
- Spriteの作成から見るActionScript 2.0との違い
- 画像ファイルの埋め込み
- マウス操作
- Timerの処理
- ライフゲームの組み立て
1. Free Flex 2 SDKのセットアップ
まずはじめに、Free Flex 2 SDKをWindows XPにセットアップしましょう。ここでは、ダウンロードしたFree Flex 2 SDKのアーカイブ(flex_sdk_2.zip)を解凍し、これを「C:\flex_sdk_2」にコピーしたものとして説明します。
- Flash Player 9をインストールします。解凍したアーカイブの中にある「player/debug」フォルダの「Install Flash Player 9.exe」を実行します。
- コンパイラへのパスを通します。設定の手順は次のとおりです。
- Windowsの[スタート]メニューを開く。
- [マイコンピュータ]を右クリックして[プロパティ]をクリック。
- [詳細設定]のタブをクリック。
- [環境変数]のボタンをクリック。
- 変数「PATH」の最後に「;C:\flex_sdk_2\bin」を追加。
以上でFree Flex 2 SDKのセットアップは終了です。
はじめてのActionScript 3
設定ができたら、さっそく何か簡単なプログラムをコンパイルしてみましょう。以下は画面に円を描くだけのプログラムです。これを「FirstCircle.as」という名前で保存します(ファイル名はクラス名に拡張子「.as」を付けたものにする必要があります)。
/* FirstCircle.as */ package { import flash.display.Sprite; import flash.display.Graphics; public class FirstCircle extends Sprite { public function FirstCircle() { var p:Sprite = new Sprite(); p.graphics.beginFill(0xFF0000); p.graphics.drawCircle(80,80,60); p.graphics.endFill(); addChild(p); } } }
次にコンパイルするためのバッチファイル(*.bat)を作ります。これをダブルクリックするとコンパイルされます。
mxmlc FirstCircle.as
コンパイルすると、「FirstCircle.swf」というFlashファイルが作成されるはずです。これを実行すると次のように赤い円が表示されます。

ただし、Flashの画面サイズや背景色などを指定できません。そこで、次のようなXMLの設定ファイルを作ります。名前は「メインクラス名-config.xml」にします。ここでは「FirstCircle.as」というファイル名なので、設定ファイルの名前は「FirstCircle-config.xml」となります。
設定ファイルの雛形は次のとおりです。XMLなので、タグ名から設定項目の意味が想像できるでしょう。<output>には出力ファイル名、<default-size>には出力するSWFファイルの画面サイズ、<default-background-color>には画面の背景色を指定します。
<flex-config> <output>FirstCircle.swf</output> <default-size> <width>400</width> <height>200</height> </default-size> <default-frame-rate>24</default-frame-rate> <default-background-color>0xFFFFFF</default-background-color> <use-network>false</use-network> </flex-config>
その他のオプションは以下のページで確認できます。
設定ファイルを作成したらソースファイルと同じディレクトリに配置します。再度コンパイルして、設定ファイルの内容が反映されているか確認してみてください。
2. Spriteの作成から見るActionScript 2.0との違い
ActionScript 2.0から3.0へとバージョンは変わりましたが、文法が劇的に変化した訳ではありません。大きく変化したのはクラス構造です。
また、以前はMovieClipを生成するのに、attachMovie()など特別なメソッドを使わなければなりませんでしたが、素直にインスタンスの生成(new 演算子)でMovieClipなどを作成できます。メンバ変数も_xや_widthとアンダーバー付きのものが、xやwidthと自然な形になっています。これから、ActionScript 3を覚える人にとっては、より自然な形で使えるようになった点が大きいと言えるでしょう。
図形の描画
では、先ほどの円を描くプログラムに戻って内容を確認してみましょう。packageの中にclassがあり、その中にfunctionがあります。クラスの名前と同じ関数がコンストラクタで、一番はじめに実行されます。
/* FirstCircle.as */ package { import flash.display.Sprite; import flash.display.Graphics; public class FirstCircle extends Sprite { public function FirstCircle() { var p:Sprite = new Sprite(); // *1 Spriteの生成 p.graphics.beginFill(0xFF0000); // *2 Spriteへの描画 p.graphics.drawCircle(80,80,60); p.graphics.endFill(); addChild(p); // *3 表示オブジェクトとして追加 } } }
コンストラクタの内容を確認してみましょう。*1の行ではSpriteの生成を行い、*2の行以降で生成したSpriteに対して描画を行い、*3の行でSpriteを表示するために、メインの表示クラスに追加しています。
Spriteクラスは、基本的なFlashの表示をつかさどる機能を持っています。直接graphicsオブジェクトを通じて線や円を描画することもできますが、子となる表示オブジェクトを追加することによっても描画することができます。
このように、まず、表示したいオブジェクトを作成し、そこに何かしらの描画を行います。この時点ではまだ画面に表示されず、親オブジェクトに表示したいオブジェクトを追加することによって画面に表示することができます。
テキストの表示
テキストを表示する場合も、図形を表示するのと同じようにTextFieldというオブジェクトを作り、addChild()でオブジェクトを追加することで表示することができます。
/* TextHello.as */ package { import flash.display.*; import flash.text.*; public class TextHello extends Sprite { public function TextHello() { var txt:TextField = new TextField(); txt.text = "Hello!"; txt.x = 20; txt.y = 20; addChild(txt); } } }
実行結果は次のようになります。