実際にタスクを作成してみる
では、アプリケーションを起動して実際にプロジェクトのタスクを設定してみましょう。ここでは、基本的なタスク設定の操作を行ってみます。
① アプリケーションを起動します。
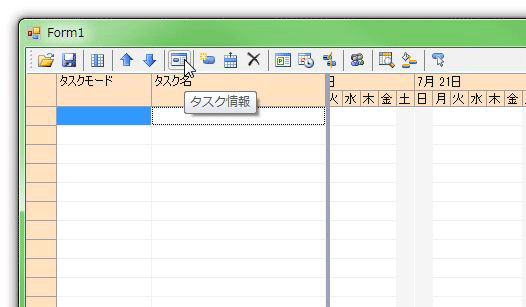
② ツールバーにある「タスク情報」ボタンをクリックするか、コンテキストメニューの「タスク情報」をクリックします。

③ 「タスク情報」ダイアログボックスで次の項目を入力します。
| 項目 | 設定 |
|---|---|
| タスク名 | 新規受注プロジェクト |
| スケジュールモード | 自動スケジュール |
| 期間 | 20 |
④ ツールバーの「バーの設定」ボタンをクリックし、「バーの設定」ダイアログボックスで「色」を明るいピンクにします。
「バーの文字列」タブをクリックし、次の項目を設定してください。
| 項目 | 設定1 | 設定2 |
|---|---|---|
| 左側 | タスク名 | 開始日 |
| 下側 | 期間 | 終了日 |
これで、1つ目のタスクができました。
⑤ 次に、その下のタスクをクリックし、ツールバーの「タスク情報」ボタンをクリックします。
空欄タスク用にダイアログボックスが表示されるので、次の新しいタスクを入力します。
| 項目 | 設定 |
|---|---|
| タスク名 | 仕様・設計 |
| スケジュールモード | 自動スケジュール |
| 期間 | 5 |
⑥ 続けて「バーの設定」ボタンをクリックし、バーの設定を行います。色はデフォルトのまま、「バーの文字列」タブをクリックし、次の項目を設定します。
| 項目 | 設定1 | 設定2 |
|---|---|---|
| 左側 | タスク名 | 開始日 |
| 下側 | 期間 | 終了日 |
このように、タスクとバーの設定を一度に行うことも可能です。
⑦ 続いて3つ目のタスクを作成します。同じようにタスクグリッドの次の行をクリックして、ツールバーの「タスク情報」ボタンをクリックします。今度は、「仕様・設計」タスクに続くタスクを作成しますので、スケジュールモードを「手動スケジュール」で作成します。「手動スケジュール」の場合は、「期間」と「開始日」を入力してください。
「開始日」は、カレンダーボタンをクリックするとカレンダーが表示されますので、ここから選びます。「終了日」は「期間」を入力していれば自動で計算してくれます。
なお、「期間」は土日を除いた実労働日になります。
| 項目 | 設定 |
|---|---|
| タスク名 | 開発 |
| スケジュールモード | 手動スケジュール |
| 期間 | 12 |
| 開始日 | 2013/08/08 |
また、「バーの設定」ボタンをクリックし、「バーの文字列」を設定します。
| 項目 | 設定1 | 設定2 |
|---|---|---|
| 左側 | タスク名 | 開始日 |
| 下側 | 期間 | 終了日 |
⑧ これまでの操作を繰り返し、最後のタスクを作成します。
今度は、「期間」は入力せずに「開始日」と「終了日」を設定します。
| 項目 | 設定 |
|---|---|
| タスク名 | 動作テスト |
| スケジュールモード | 手動スケジュール |
| 開始日 | |
| 終了日 |
また、「バーの設定」ボタンをクリックし、「バーの文字列」を設定します。
| 項目 | 設定1 | 設定2 |
|---|---|---|
| 左側 | タスク名 | 開始日 |
| 下側 | 期間 | 終了日 |
これで、3番目のタスクとプロジェクト全体のタスクスケジュールが完成しました。
一度作成したタスクを修正したい場合は、タスクバーをダブルクリックすれば「タスク情報」ダイアログボックスが表示され、編集できるようになります。
また、「C1GanttViewコントロールの構成要素」で説明したように、イナズマ線を設定したりバーをドラッグしてスケジュールを変更することも可能です。
まとめ
今回は、C1GanttViewコントロールの最も基本的な機能を紹介しました。C1GanttViewコントロールはとても豊富な機能を持っており、多くの要素をカスタマイズできるので、コントロールそのものがアプリケーションになっているといっても過言ではありません。
独自のプロジェクト管理アプリケーションを作成するために新たな機能を追加する必要はなく、仕様に合わせてC1GanttViewコントロールをカスタマイズするだけで済みます。























































