はじめに
前回は、「Monaca」を使ってハイブリットモバイルアプリ開発の開発をする準備とjQuery Mobileを使った簡単な画面を作成しました。今回は、Monacaが提供するクラウドサービスである「Monacaバックエンド」の紹介と、この機能を使った簡単なサンプルを動作させます。また、モバイル端末のデバイス機能を使ったサンプルも作成します。最後に、作成したサンプルアプリを実機デバッグする方法を紹介します。
対象読者
本記事は、次の方を対象にしています。
- Android/iOSのモバイルアプリケーション開発がはじめての人
- HTML5/CSS/JavaScriptでWebサイトを作ったことがある人
必要な環境
本連載で紹介する環境は次のとおりです。
-
開発環境
- OS:Windows 8.1 Pro
- IDE:Monaca IDE
-
実行環境
- Android 4.0.4(AQUOS PHONE Xx 106SH)
- iOS 7.0.4(Apple iPhone4)
Monacaバックエンド機能
通常のモバイルアプリでは、ユーザ認証を行いたいとか、メール送信機能をつけたいときは、モバイルアプリと連携するサーバサイドのプログラムを用意しなければいけません。しかしながら、Monacaではこれらのサーバサイド機能をクラウドサービスとして提供しています。このサービスを「Monacaバックエンド」と呼んでいます。
執筆時点で提供されているサービスは以下のとおりです。
- プッシュ通知機能
- ユーザ管理機能
- コレクション機能(簡単なデータベース)
- デバイス操作機能
- メーラー機能
本稿では、ユーザ管理機能を使った簡単な認証システムを例に説明します。
データ登録
ユーザ認証に使うデータの登録は、Monaca IDEから登録します。
まず、プロジェクトパネルの[雲]のアイコンの部分をクリックして、バックエンド機能の設定タブを表示します。そして、[バックエンドを利用する]ボタンをクリックします。新しいバックエンドに接続するためのダイアログが出ますので、任意の名前をつけて[適用]ボタンをクリックします。
つぎに、ユーザ登録を行います。プロジェクトパネルの[ユーザ]をクリックすると登録画面が表示されるので、[ユーザ追加]ボタンをクリックします。
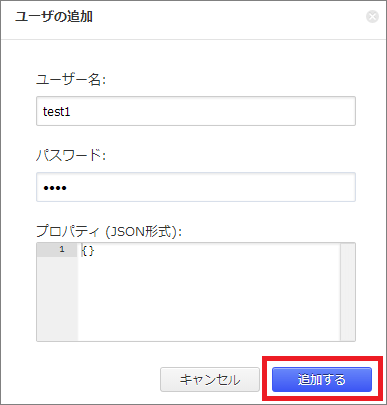
ユーザ名とパスワード入力し[追加する]ボタンをクリックすると、ユーザが作成されます。Monacaバックエンドでは、ユーザ情報はJSON形式で保存されます。

追加されたユーザをダブルクリックすると、登録情報が表示されます。登録ダイアログでは、ユーザ名(_username)とパスワード(_password)のみが指定できましたが、このJSONファイルを編集すれば、任意の属性も追加できます。例えば、addressに住所、zipに郵便番号、roleにユーザ権限を設定した場合は、以下のようになります。ただし、_password 以外の、_(アンダーバー)で始まる属性は、変更不可なので注意してください。
{
"_id": "ue051cf7f-f406-4363-915d-8313076faee6",
"address": "横浜市中区",
"role": 2,
"zip": "231-0000",
"_username": "test",
"_createdAt": 1391604274402,
"_updatedAt": 1391604274402,
"_password": "**********"
}
ユーザ認証に使うデータのセキュリティを設定するには、[バックエンド設定]メニューを選択します。ここでは自動ログインの許可、ユーザ名やパスワードの最短文字数などが設定できます。














































