Windows Phoneアプリに適用する(2)
参照設定への追加
ツールボックスにコンポーネントがないため、デザイナへドラッグ&ドロップでコントロールを配置することはできません。
参照設定を行って対応しようと思い、ソリューションエクスプローラーでプロジェクトを右クリックして[追加]-[参照]メニューで参照マネージャーを表示してみても、ターゲットが「Windows Phone 8.1」となっているために拡張アセンブリが表示されません。
そこで、次のような手順で参照設定を行いました。ただし、この方法こそまさに正式にサポートされていない核心の部分なので、何らかの不具合が発生したら忘れずに元に戻してください。
(1)アセンブリのコピー
ConponentOne関連のコンポーネントは、下記のフォルダにコンポーネントごとのフォルダに分かれて格納されています。
- C:\Program Files (x86)\Microsoft SDKs\Windows\v8.1\ExtensionSDKs
そこで、該当するフォルダをすべて、下記にコピーします。
- C:\Program Files (x86)\Microsoft SDKs\WindowsPhoneApp\v8.1\ExtensionSDKs
(2)ツールボックスの確認
ファイルのコピーが完了したらVisual Studioを起動(起動している場合は一度終了してから再起動)すれば、Windows Phone 8.1プロジェクトのXAMLエディタでもツールボックスに「C1 XAML 8.1 Controls」が表示できます。
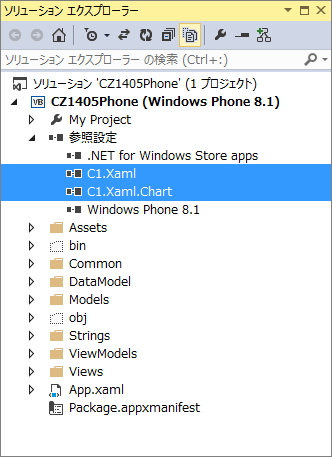
(3)ソリューションエクスプローラーでの確認
ツールボックスにある「C1Chart」をXAMLエディタで開いたMainPage.xamlにドラッグアンドドロップします。作業が完了したらソリューションエクスプローラーで「すべてのファイルを表示」にして参照設定を確認します。

XAMLへの定義
ページタグの属性として「xmlns:Chart="using:C1.Xaml.Chart"」を追加したら、グラフの描画として先月のWindowsストアアプリと同じ定義を行います。
<Chart:C1Chart x:Name="Chart" Grid.Row="1"
ChartType="Line" Theme="Office2007Blue" Palette="Metro">
<Chart:C1Chart.Data>
<Chart:ChartData ItemsSource="{Binding HandData}">
<Chart:ChartData.Children>
<Chart:DataSeries Label="X" ValueBinding="{Binding ValueX}"/>
<Chart:DataSeries Label="Y" ValueBinding="{Binding ValueY}"/>
<Chart:DataSeries Label="Z" ValueBinding="{Binding ValueZ}"/>
</Chart:ChartData.Children>
</Chart:ChartData>
</Chart:C1Chart.Data>
<Chart:C1ChartLegend Position="Right" VerticalContentAlignment="Center"/>
</Chart:C1Chart>
サンプルデータでの表示
実行する前に、デザイナ画面で正しくデータが表示できるかを確認するためサンプルデータを用意します。このサンプルデータクラスも、MainViewModelクラスなども前回のWindowsストアアプリでグラフを表示したときのコードをそのままコピーしてきました。
こんなにうまくいくとは思わなかったのですが、デザイナにサンプルデータを使って描画した3本の折れ線グラフが表示できました。
エミュレータでの実行確認
Windows Phone 8.1にLeap Motionを接続してデータ発生源にすることはさすがに難しいので、前回と異なり、LeapModelでは乱数でX、Y、Z軸の値を供給するようにしておき、リアルタイムにグラフが描画できることを確認してみました。


















































