GUIの作成
では、早速アプリケーションを作成してみましょう。
アプリケーションは、C1OutBarコントロールとリッチテキストボックスコントロールを持ち、リッチテキストボックスコントロールの操作をC1OutBarコントロールのツールバーで行うものです。
ツールバーは、組み込みのコマンドリンクを使用して作成しますので、アイコンファイルなどは必要ありません。
C1OutBarコントロールの作成
フォームをデザインしていきます。
(1)フォームにC1OutBarコントロールをドラッグ&ドロップします。Dockプロパティを「Left」に設定し、Widthプロパティを「130」にします。
(2)RichTextBoxコントロールをC1OutBarコントロールの横にドラッグ&ドロップし、Dockプロパティを「Fill」に、BackColorプロパティを「Beige」に設定します。
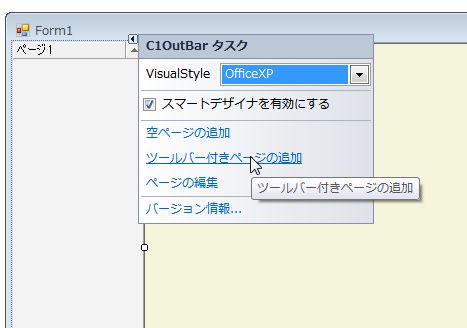
(3)C1OutBarコントロールのスマートタグから「ツールバー付きページの追加」をクリックします。

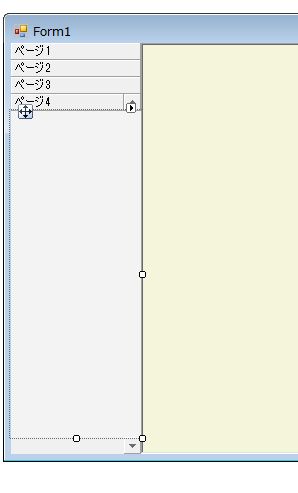
(4)「ページ2」が追加されますので、もう一度スマートタグから「ツールバー付きページの追加」をクリックし、「ページ3」「ページ4」を追加します。

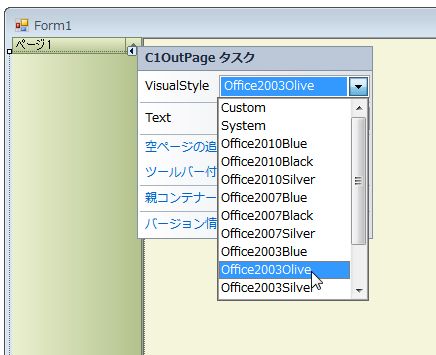
(5)もう一度C1OutBarコントロールのスマートタグをクリックし、「VisualStyle」のリストから「Office2003Olive」をクリックします。これで、C1OutBarコントロールにオリーブのグラデーションのデザインが適用されます。

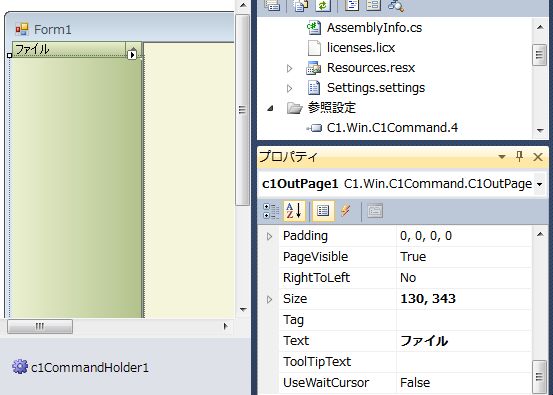
(6)プロパティウィンドウのオブジェクトリストから「C1OutPage1」を選び、Textプロパティを「ファイル」に変更します。これで、ページのタイトルテキストが変更されます。

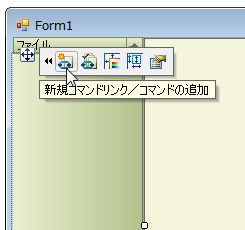
(7)「ページ1」のフローティングツールバーを表示し、「新規コマンドリンク/コマンドの追加」をクリックします。

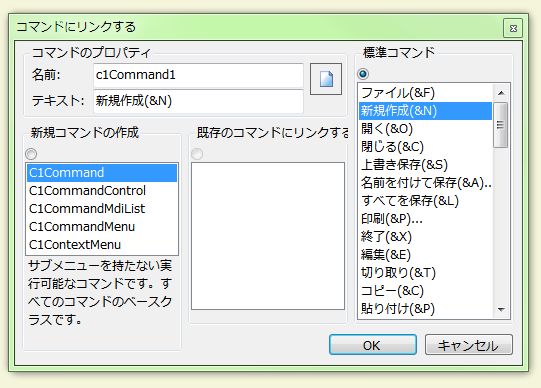
(8)「コマンドにリンクする」ダイアログボックスが表示されますので、「標準コマンド」リストから「新規作成(&N)」をクリックします。

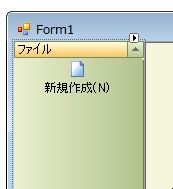
(9)OKボタンをクリックすると、このコマンドリンクが「ファイル」ページに表示されます。このリンクにはすでにアイコンが組み込まれており、アプリケーションを実行するとボタンのように動作します。
標準コマンドを組み込むのであれば、たったこれだけの操作でツールバーが作成できます。
フローティングツールバーはページごとに表示されますので、カテゴリごとにいろいろな標準コマンドをページに配置できます。

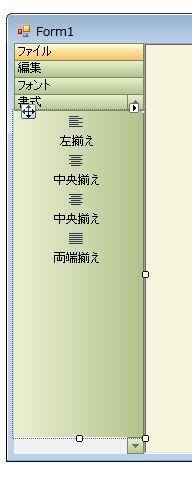
(10)同様の手順で、以下のようにすべてのページタイトルとコマンドを作成します。
なお、他のページを開く場合は、ページのタイトルをクリックします。
ファイル
新規作成(&N)
開く(&O)
閉じる(&C)
上書き保存(&S)
名前を付けて保存(&A)
すべてを保存(&L)
印刷(&P)
終了(&X)
編集
切り取り(&T)
コピー(&C)
貼り付け(&P)
削除(&D)
元に戻す(&U)
フォント
太字
斜体
下線
取り消し線
書式
左揃え
中央揃え
右揃え
両端揃え

これで出来上がりです。アプリケーションを実行し、ページ切り替えとコマンドリンクが動作することを確認します。
コマンドリンクには、ツールチップも設定されています。











































