アプリケーションの作成(2)
C1SplitButtonコントロールの作成
まずは、C1SplitButtonコントロールをフォームに作成していきます。
① ImageListコントロールを配置し、以下のアイコンファイルを登録します。
- ColorHS.png
- DisplayInColorHS.png
- RadialChartHS.png
- ViewThumbnailsHS.png

② フォームにC1SplitButtonコントロールを1つ配置します。

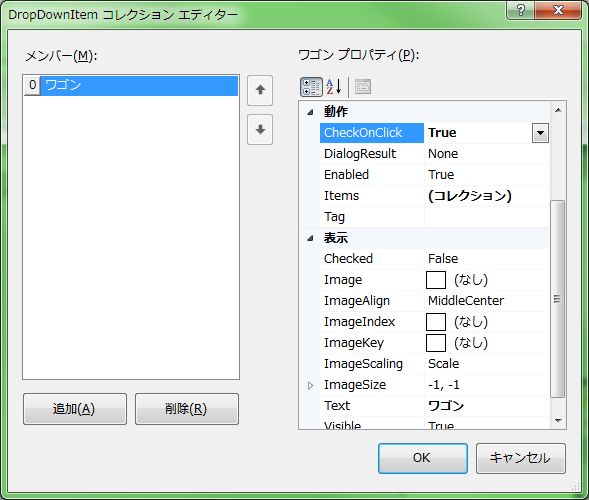
③ プロパティウィンドウの「Items」プロパティにある値欄の「...」ボタンをクリックします。DropDownItemコレクションエディターが表示されます。このエディタを使って選択項目を作成していきます。
④ 「追加」ボタンをクリックしてアイテムを追加します。Textプロパティを「ワゴン」に変更し、「CheckOnClick」プロパティを「True」に変更します。

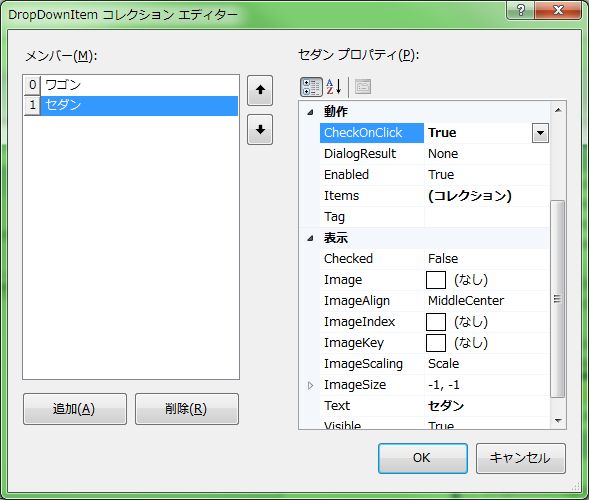
⑤ もう一度「追加」ボタンをクリックしてアイテムを追加し、Textプロパティを「セダン」に変更して「CheckOnClick」プロパティを「True」に変更します。

⑥ このアイテムには、さらに子アイテムを作成します。プロパティウィンドウにある「Items」プロパティの値欄の「...」ボタンをクリックします。もう一つDropDownItemコレクションエディターが表示されます。
⑦ このDropDownItemコレクションエディターの「追加」ボタンをクリックしてアイテムを追加し、Textプロパティを「2ドア クーペ」に変更して「CheckOnClick」プロパティを「True」に変更します。
⑧ 同様の操作で、次のアイテムを作成します。
| Textプロパティ | CheckOnClick |
|---|---|
| 4ドア セダン 2WD | True |
| 4ドア セダン 4WD | True |
| 2ドア クーペ ターボ | True |
| 4ドア セダン ターボ | True |
⑨ 子アイテム用のDropDownItemコレクションエディターを閉じ、次のアイテムと子アイテムを作成します。CheckOnClickプロパティはすべてTrueにします。
1BOX
1BOX 2WD
1BOX 2WD ターボ
1BOX 4WD
1BOX 4WD ターボ
スポーツ
2WD DOHC
2WD ターボ
4WD DOHC
4WD ターボ

⑩ DropDownItemコレクションエディターを閉じ、C1SplitButtonコントロールのTextプロパティを「タイプ」に変更します。
⑪ ImageListプロパティにImageListコントロールを設定し、ImageIndexプロパティに「ViewThumbnailsHS.png」ファイルを設定します。そして、ImageAlignプロパティを「MiddleLeft」に変更すれば、C1SplitButtonコントロールにテキストとアイコンイメージを表示することができます。

⑫ こうして、1つ目のC1SplitButtonコントロールが作成できました。同様の方法で、さらに3つのC1SplitButtonコントロールを作成します。
| オブジェクト | Text | ImageIndex |
|---|---|---|
| C1SplitButton2 | 車体色 | ColorHS.png |
| C1SplitButton3 | ホイール | RadialChartHS.png |
| C1SplitButton4 | シート | DisplayInColorHS.png |

⑬ そして、「車体色」「ホイール」「シート」にそれぞれ子アイテムを作成します。「シート」はさらにもう一階層アイテムを作成します。また、CheckOnClickプロパティはすべてTrueにします。
車体色
カーマインレッド
ミッドナイトブルー
ディープパープル
フォレストグリーン
エレガントブラック
シャンパンゴールド
ガンメタリック
ホイール
標準
アルミホイール
マグネシウムホイール
シート
標準
本革
本革 ブラック
本革 ホワイト
本革 ワインレッド
本革 ベージュ
ファブリック
ファブリック オフホワイト
ファブリック ライトグレー
ファブリック ベージュ
ファブリック ライトブルー
⑭ TextBoxコントロールとButtonコントロールを設定してGUIは完成です。
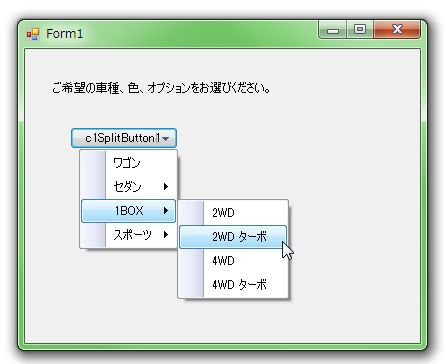
アプリケーションを実行してC1SplitButtonコントロールの表示を確認します。表示されたアイテムはどれか1つしか選択できず、CheckOnClickプロパティがTrueに設定されていれば、アイテムの先頭にチェックマークが付きます。












































