対象読者
今回の対象読者は、以下のとおりです。
- JavaScriptによるクライアントサイド開発に携わってきた方
- TypeScript、CoffeeScript、Dartなど、altJS技術に興味のある方
必要な環境
- Visual Studio Community 2013、または他エディション
JavaScriptの問題点
まず、JavaScriptは決して開発生産性の高い言語ではありません。
例えばJavaScriptにはクラスという概念はありません。代わりに、JavaScript固有のプロトタイプという機能を使って、クラスのようなものを定義する必要があります。これはクラスベースのオブジェクト指向言語に慣れてきた大概の開発者にとって、なじみにくい機能の一つです。また、ある程度の規模のアプリを開発するには欠かせないパッケージ/名前空間の概念もありません。
さらに、JavaScriptはデータ型に寛容な言語です。寛容、といえば聞こえは良いものの、本格的な開発では、その寛容さがあいまいさを生み、結果としてバグの潜在的な原因になるおそれがあります。
にも関わらず、JavaScriptを使い続けなければならないのはなぜか。それは、JavaScriptがブラウザ上で動作する唯一の言語であり、当面、選択の余地がないからです。しかも、「HTML5の普及」をはじめ、「Flash/SilverlightなどRIA(Rich Internet Application)の衰退」、「SPA(Single Page Application)の浸透」などの要因から、近年、Webアプリでクライアント開発が占める割合はいや増しています。JavaScriptの開発生産性を補う手段の提供は急務であったわけです。
もっとも、これだけ普及しているJavaScriptをいきなり別の言語で挿げ替えるのは現実的ではありません。次期JavaScriptと呼ばれるECMAScript 6も検討されていますが(注1)、これが正式リリースされ、対応ブラウザが十分に普及するには、まだまだ時間が必要でしょう。
そこで登場するのが、altJS(JavaScriptの代替言語)と呼ばれるアプローチです。JavaScriptに薄い皮(言語)を被せてしまい、JavaScript特有の使いにくさを覆い隠してしまおうという考え方です。例えばaltJSの多くでは、C#、Javaライクなクラスベースのオブジェクト指向構文を利用できます。
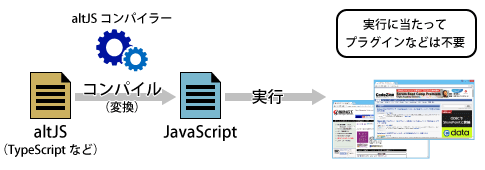
altJSは、一般的には、コンパイラーによってあらかじめJavaScriptに変換されたものが実行されますので、標準的なブラウザだけで動作します。プラグインなどのインストールは必要ありません。

その中では、いよいよclassキーワードも追加される予定です。
altJSとTypeScript
代表的なaltJSには、Rails 3.1以降で標準搭載されたことから一挙に普及したCoffeeScriptをはじめ、Googleが開発したDart、JavaScriptだけでなくJava/C++/PHPなどにも変換可能なHaxe、そして、本稿で扱うTypeScriptなどがあります。それぞれが鎬を削っており、現時点では、デファクトスタンダードが確立するまでには至っていません。
そのような状況を前提として、ではありますが、著者がTypeScriptをaltJSの本命と考える理由をいくつか挙げておきます。
(1)JavaScriptのスーパーセットである
ざっくりと言ってしまうならば、TypeScriptは、JavaScriptの標準仕様であるECMAScript 5に対して、静的な型付けとクラスベースのオブジェクト指向を加えた「JavaScriptのスーパーセット」です。よって、既存のJavaScriptのコードが、ほぼそのまま(比較的少ない修正で)TypeScriptのコードとして動作します。
オブジェクト指向構文は、次期ECMAScript 6の仕様を先取りした内容になっていますので、TypeScriptを学ぶということは次世代のJavaScriptを学ぶということにも繋がります。
(2)開発環境の選択肢が豊富である
マイクロソフト発のaltJSということで、まず、Visual Studioとの親和性はピカイチです。本稿後半でも述べるように、自動コンパイル機能をはじめ、構文ハイライト、Intellisense、デバッグ機能など、開発に必要な機能が手厚くサポートされています。
ただし、TypeScriptをサポートしているのは、なにもVisual Studioだけではありません。Node.jsでもコンパイラーがパッケージ提供されていますし、Sublime Text/WebStorm/Eclipseなど、メジャーな開発環境がすでにTypeScriptをサポートしており、また、多くの開発者がこれを利用しています。TypeScriptは、.NET開発者のためだけの言語ではありません。
(3)開発生産性を向上する型システム
TypeScriptは、その名のとおり、型付けされたJavaScriptです。JavaScriptではあいまいであった型を、TypeScriptでは宣言時に明示するのが基本です(ただし、必須ではありません)。これを「静的型付け」と言います。
この型システムによって、TypeScriptは統合開発環境との親和性に優れます。C#/Javaなどの言語では当たり前であった型チェック、コード補完の恩恵を当たり前のように享受できます。これまでは実行するまで検出できなかった問題を、コンパイル時、もしくはエディター上でのタイプ時に認識できるため、デバッグ時の負担が大幅に軽減されます。
































.png)
















